7 WordPress -Tipps für eine mobilfreundliche Website

- 907
- 14
- Miriam Bauschke
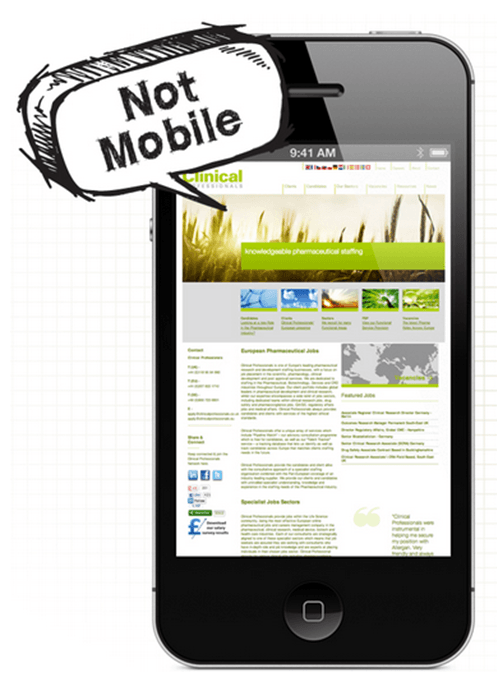
Es gibt nichts Schlimmeres, als eine gut aussehende Desktop-Website und eine mobile Website zu haben, die nicht richtig funktioniert.
Die meisten Design -Korrekturen sind einfach, erfordern jedoch Aufmerksamkeit, wenn Sie möchten, dass Besucher auf Ihrer Website bleiben, während Sie auf einem mobilen Gerät durchsuchen.
InhaltsverzeichnisIn diesem Artikel werden sieben mobile Fragen und Korrekturen für mobilfreundliche Website für sie hervorgehoben.

Wenn dies das Problem ist, müssen Sie den Cache löschen, um die überarbeitete Version herunterzuladen. Ein Caching -Plugin wie WP Super Cache, W3 Total Cache oder WP schnellster Cache kann dazu beitragen, dieses Problem zu lösen.
Im Folgenden finden Sie vier Schritte, mit denen Sie Ihren Website -Cache und Ihren Browser spülen können, damit die neue Version auf Ihrer mobilen freundlichen Website angezeigt werden kann.
- Aktualisieren Sie Ihren Browser mehrmals auf Ihrem Desktop und Ihrem mobilen Gerät.
- Testen Sie Ihre Website auf verschiedenen mobilen Geräten.
- Löschen Sie Ihre Website mit einem Caching -Plugin.
- Erkundigen Sie sich bei Ihrem Hosting -Unternehmen, ob auf Ihrem Server ein anderes Caching -System vorhanden ist, das gelöscht werden muss.
Unfreundliche Navigation
Es kann schwierig sein, ein Navigationsmenü zu erstellen, das auf mobilen Geräten gut funktioniert. Wenn Ihre Website -Navigation über viele Elemente und Untermenüs verfügt, ist es noch schwieriger, alles auf einem kleineren Bildschirm zu quetschen.
Wenn Sie beispielsweise nur drei oder vier Elemente in Ihrer Website -Navigation haben, sollte dies auf dem Handy gut aussehen. Wenn Sie jedoch mehr Gegenstände und Untermenüs haben, stapeln sie sich aufeinander und sehen überfüllt aus.
Im Folgenden finden Sie einige Möglichkeiten, um dieses Problem für eine mobilfreundliche Website zu beheben:
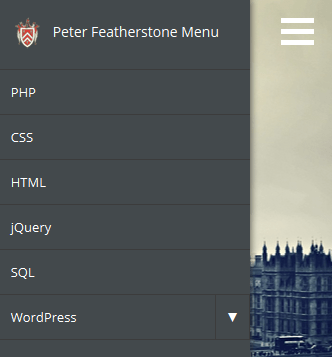
- Verwandeln Sie Ihre Navigation in ein Dropdown -Menü für mobile Geräte.
- Zeigen Sie Ihr Navigationsmenü als Blockelemente an, damit sie vertikal angezeigt werden.
- Verwenden Sie ein Menüsymbol, das umgeschaltet werden kann, um weniger Platz einzunehmen.
- Erstellen Sie ein mobiles Navigationsmenü mit JQuery.
- Verwenden Sie das Hamburger -Menü (viele Themen enthalten dies als Option oder Sie können ein Plugin verwenden.)

Responsive Layout hört plötzlich auf
Wenn Ihre mobilfreundliche Website plötzlich nicht mehr funktioniert, kann dies auf ein Plugin auf Ihrer Website zurückzuführen sein.
Das Installieren eines neuen Plugins oder eines Updates auf ein vorhandenes Plugin kann einen Konflikt mit anderen verursachen, der sich auf Ihr Responsive -Layout auswirkt.
Beginnen Sie mit der Deaktivierung jedes Plugins einzeln, um festzustellen, ob es sich um die Ursache handelt. Deaktivieren Sie sie nicht alle auf einmal oder Sie werden nicht wissen, welches Plugin der Schuldige sein könnte.

Codeänderungen sind eine weitere mögliche Ursache. Wenn Sie einen versehentlich oder absichtlich geänderten Code geändert haben, stellen Sie die ursprüngliche Codebasis wieder her und prüfen Sie, ob Ihre reaktionsschnelle Website erneut funktioniert.
Wenn Sie Ihre Website auf mobile Reaktionsfähigkeit überprüfen, sollten Sie sie immer auf einem mobilen Gerät testen.
Manchmal scheint es bei der Größe des Browserfensters auf Ihrem Desktop zu funktionieren, wird jedoch nicht richtig auf dem Handy angezeigt.
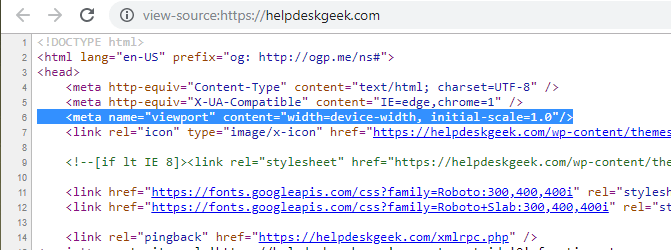
Wenn eine Codezeile in einer HTML -Header -Datei fehlt, kann das responsive Design durchbrechen. Diese einzelne Zeile des fehlenden Codes führt dazu, dass Ihr mobiles Gerät die Website, die Sie anzeigen.
Die wiedergegebene Website ist die Größe des Ansichtsfensters (die Größe des Bereichs der Webseite, die für den Benutzer sichtbar ist).
Um Ihre mobilfreundliche Website zu beheben, fügen Sie die folgende Codezeile zum Header -Abschnitt hinzu:

Manchmal, wenn ein Thema aktualisiert wird, kann dieser Code verschwinden.
Die Bilder dauern zu lange, um zu laden
Das Optimieren von Bildern und die Reduzierung der Bilddateigröße ist sinnvoll. Große Bilder, die nicht optimiert sind, können die Ladegeschwindigkeit Ihrer Webseiten verlangsamen. Dies kann für mobile Benutzer frustrierend sein.
WordPress Version 4.4 und höher serviert automatisch die kleinste Version eines Bildes auf Ihrem Server.
Wenn Sie bereits die neueste Version von WordPress ausführen, Ihre Website jedoch immer noch nicht schnell genug geladen wird, können Sie:
- Installieren
- Verwenden Sie ein Komprimierungs- und Optimierungswerkzeug, bevor Sie Bilder auf Ihre Website wie Tinypng, Kompress JPEG oder Online -Image -Optimierer hochladen.
Der wichtigste Inhalt ist nicht offensichtlich
Einige Websites sind mit vielen unnötigen Inhalten geladen, um den leeren Speicherplatz zu füllen, wenn sie auf einem Desktop geöffnet werden.
Websites, die entwickelt wurden, ohne sich der mobilen Benutzer bewusst zu sein, fallen im Allgemeinen in diese Kategorie. Diese Websites benötigen mehr Zeit und Bandbreite, um zu laden.
Wenn die Seiten für mobile Geräte nicht angemessen gestaltet sind, erscheint ein Teil des Inhalts möglicherweise nicht ohne viel Scrollen auf Mobilgeräten.
Meistens sieht ein Element auf Ihrer Webseite auf einem Computer in eine Richtung und ist auf einem mobilen Gerät völlig anders.
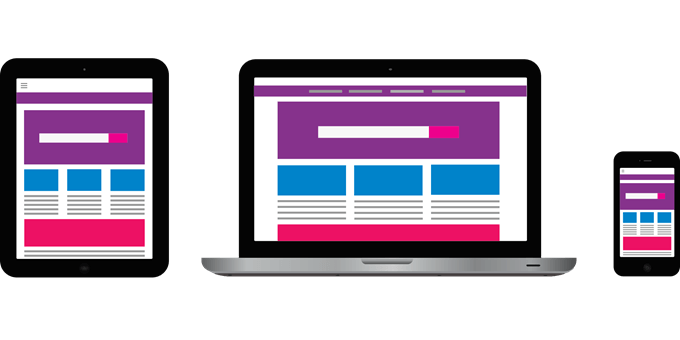
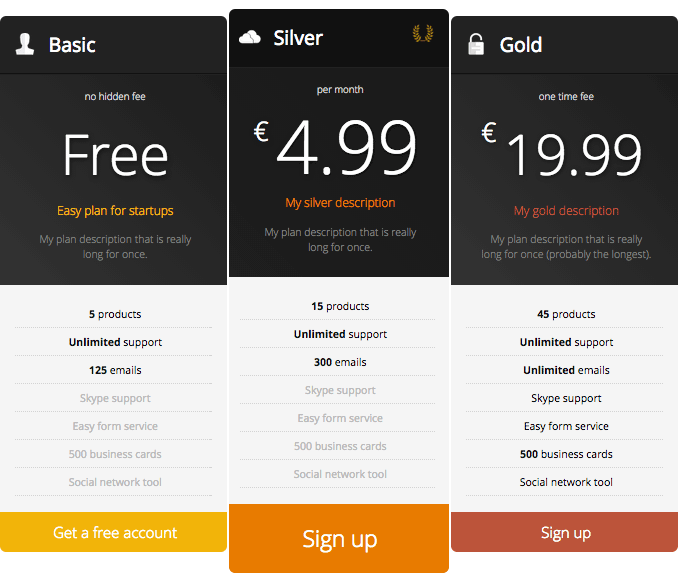
Beispielsweise wird eine Preisseite mit drei Spalten nebeneinander auf einem Computer angezeigt.

Auf einem mobilen Gerät sind die Spalten jedoch übereinander gestapelt, da die Bildschirmgröße kleiner ist. Dieses Verhalten ist zu erwarten.
Stellen Sie sicher. Wenn Sie viel Text über Ihrer Tabelle haben, müssen mobile Benutzer nach unten scrollen, um sie zu sehen, und möglicherweise nicht.
Für die optimalste mobile Benutzererfahrung die kritischsten Inhalte an die Spitze der Seite setzen. Wenn ein Benutzer viel scrollen muss, bevor er Ihren Inhalt anzeigen kann.
Zu viel Information
Websites mit komplizierten Benutzeroberflächenelementen wie Tabellen, mehrstufigen Formularen und erweiterten Suchfunktionen können ein schlechtes mobiles Benutzererlebnis erzeugen.
Diese Elemente enthalten zu viele Informationen, die einen mobilen Bildschirm drängen und einen Benutzer beeinträchtigen können, der die gewünschten Informationen findet.
Ein Ansatz besteht darin, einige Inhalte vor mobilen Benutzern zu entfernen oder zu verbergen. Dies ist jedoch keine ideale Lösung für Besucher, die Zugang zu diesen Elementen haben möchten.
Um dieses Problem zu vermeiden, optimieren Sie Ihre mobilfreundliche Website so weit wie möglich. Entfernen Sie auch unnötige Elemente, während Sie sich auf die Kernstruktur Ihrer Website konzentrieren.
Daten für kleine Bildschirme
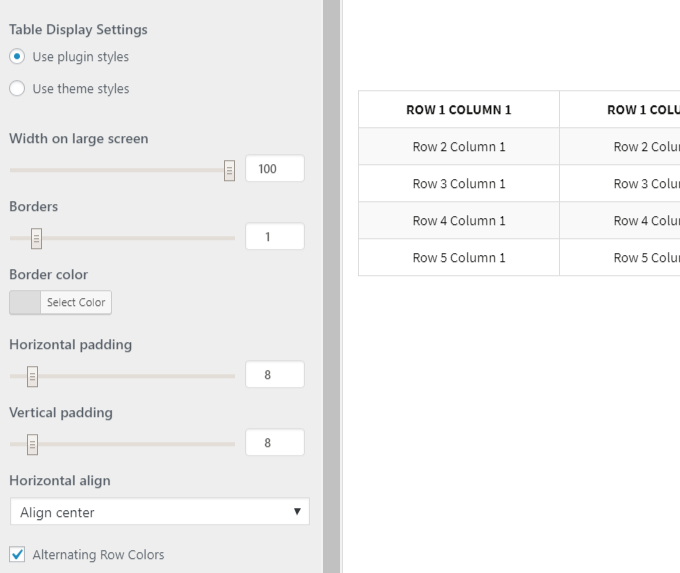
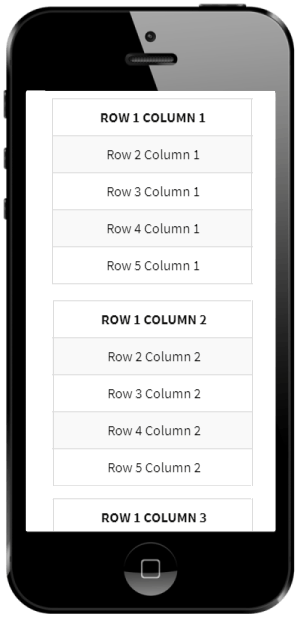
Komplexe Tabellen mit vielen Zeilen und Spalten können ein Problem sein, wenn sie auf kleinen mobilen Bildschirmen angezeigt werden. Die beste Lösung ist die Verwendung von Reaktionstabellen.
Ein Plugin wie WP Responsive Table kann dies einfach zu erreichen.

Wie bei der obigen Preistabelle werden die Spalten bei der Anzeige auf einem mobilen Gerät so gestapelt, dass sie auf den kleineren Bildschirm passen.

Andere Möglichkeiten, um Daten auf mobilen Geräten anzuzeigen, sind:
- Erstellen einer kleineren Tabelle ohne Gitterlayout, um zu vermeiden, dass das horizontale Scrollen erforderlich ist.
- Drehen Sie einen Tisch auf der Seite, um besser auf einen kleineren Bildschirm zu passen.
- Ersetzen größerer Tabellen durch kleinere, die zur Vollversion verlinken.
- Tabellen in Kreisdiagramme umwandeln.
Da die mobile Nutzung exponentiell zunimmt. Verbessern Sie die Benutzererfahrung, ohne die Funktionalität zu beeinträchtigen, indem Sie die obigen Schritte ausführen.
Sie sollten auch immer die Leistung Ihrer Website überwachen und bei Bedarf Verbesserungen vornehmen, um die Leistung und die Benutzererfahrung zu verbessern.

