Beste HTML- und CSS -Code -Editoren für Linux

- 1507
- 419
- Madleen Vater
Brief: In diesem Tutorial sehen wir uns die 8 besten HTML- und CSS -Code -Redakteure für Linux -Entwickler an.
HTML & CSS Mit den Redakteuren können Entwickler Webanwendungen schneller und effizienter entwickeln. Sie bieten alle richtigen Tools zur Vereinfachung und Verbesserung des Codesschreibens. Moderne HTML- und CSS -Redakteure werden mit allen Tools, Plugins und wesentlichen Tools geliefert, um die Webentwicklung zu optimieren.
HTML & CSS -Code -Editoren
HTML & CSS Die Redakteure werden in zwei eingeteilt: Textredakteure Und Wysiwyg ("Was du siehst ist was du kriegst") Herausgeber.
Wysiwyg html Die Redakteure sind eine gute Wahl für Anfänger. Darüber hinaus wird dieser Editortyp häufig mit einer Drag-and-Drop-Schnittstelle ausgestattet, damit Sie auf der Seite hinzufügen, entfernen und ändern können, Bilder, Überschriften und andere Elemente.
Auf der anderen Seite zeigen Textredakteure nicht an, wie die Website am vorderen Ende aussehen wird. Sie müssen auch Code schreiben und bearbeiten, anstatt Elemente auf die Seite zu ziehen und zu fallen. Zu ihrem Kredit bieten Textredakteure jedoch Funktionen wie Fehlererkennung und automatische Vervollständigung, die das Schreibcode erleichtern.
Schauen Sie sich nun einige der besten HTML- und CSS -Code -Redakteure für Linux an.
1. Visual Studio -Code
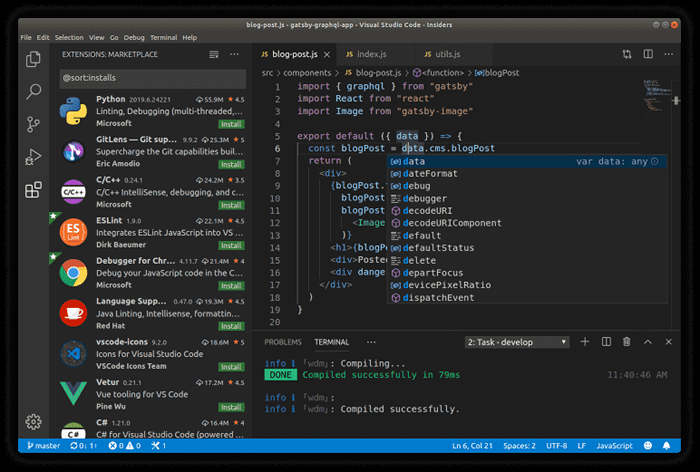
Wir beginnen mit Visual Studio Code, der wohl einer der besten Quellcode -Editoren ist. Entwickelt von Microsoft, Visual Studio Code ist ein plattformübergreifender Open-Source-Editor, der alle richtigen Funktionen und Tools zur Entwicklung Ihrer Anwendungen bietet. Neben der Unterstützung von HTML und CSS unterstützt es auch über 36 Programmiersprachen, darunter Python, Java, TypeScript, Lua, C, C ++ und PHP unter anderem.
Anstelle des Standard-Automatik- und Syntax-Hervorhebens, Vs Code bietet Intellisense, Dies bietet eine intelligente Fertigstellung, abhängig von Funktion, Definition, variabler Typ und importierten Modulen. Es bietet auch eine großartige Integration mit Git Ermöglichen SCM Server.
 Visual Studio -Code
Visual Studio -Code Weitere wichtige Merkmale sind:
- Integrierte Befehlszeilenschnittstelle.
- Mehrere Plugins und Erweiterungen wie z Hübscher zum Formatieren von Code und zur Bereitstellung erweiterter Funktionen.
- Split -Ansicht, die Multitasking ermöglicht.
- Git Durch die Unterstützung können Sie Ressourcen direkt vom Editor schieben oder abrufen.
- Standard -Tastaturverknüpfungen.
- Debugging -Tools, um Benutzern zu helfen, Fehler anzusehen und zu debuggen.
- Umfangreiche Benutzerbasis mit leicht verfügbaren Ressourcen und Leitfäden.
- Wenn Sie den Code kommentieren.
2. Sublime Text 4
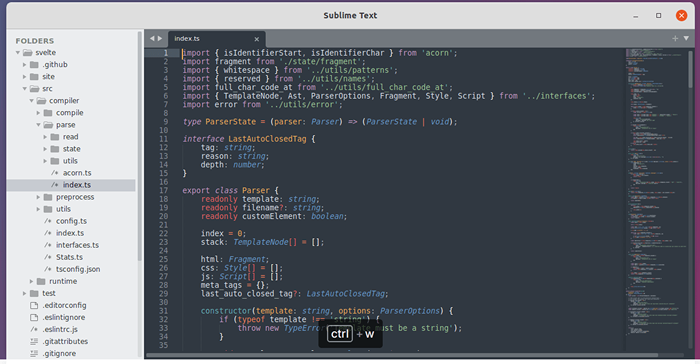
Sublime Text 4 ist ein plattformübergreifender Editor für fortschrittliche Programmierer und Open-Source-Code-Code-Code. Es bietet die Standardfunktionen, die in anderen Redakteuren verfügbar sind, z.
Der Herausgeber ist auch sehr anpassbar. Von Menüs bis hin zu Schlüsselbindungen und Snippets kann fast alles im Herausgeber angepasst werden, um Ihre Vorlieben am besten zu entsprechen. Alle diese Funktionen sind in der kostenlosen Version enthalten, aber schließlich werden Pop-up-Anzeigen angezeigt, um Sie dazu zu ermutigen, Einkäufe zu tätigen.
 Erhabener Texteditor
Erhabener Texteditor Weitere Funktionen sind:
- Multi-Line-Bearbeitung - Mit diesem Tool können Sie gleichzeitig mehrere Codezeilen in einem Textdokument bearbeiten.
- Regelmäßiger Ausdruck findet und ersetzen - Diese Funktion bietet Ihnen die Möglichkeit, ähnliche, aber unterschiedliche Textzeichenfolgen für die Bearbeitung zu suchen und zu finden.
- Textausschnitte - Mit diesem Tool können Sie Textblöcke einfügen, die wiederholt in jedem Projekt angezeigt werden.
3. Komodo ide
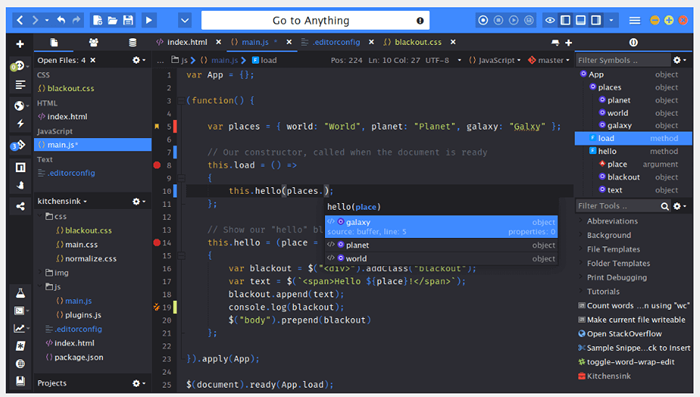
Komodo IDE ist ein weiterer kostenloser und Open-Source-Code-Editor, der auch als integrierte Entwicklungsumgebung verdient (UmgebungIde). Dieser Redakteur arbeitet als Herausgeber und De-Bugger. Komodo IDE unterstützt mehrere Sprachen, darunter, JavaScript, Python, Ruby, Go, PHP, Perl und Knoten.JS.
Ebenfalls in der App angeboten wird eine Live -Vorschau, mit der Sie auf einem Bildschirm testen und bearbeiten können, anstatt zwischen Registerkarten hin und her zu wechseln. Die automatische Save-Funktion stellt sicher, dass Sie keine Zeit damit verschwenden, bis Sie Ihre Arbeit überprüfen. Natürlich sind all diese Funktionen kostenlos.
 Komodo IDE Editor
Komodo IDE Editor Hier sind einige andere Hauptmerkmale:
- Grafisches Debuggen - Diese Software verwendet einige der leistungsstärksten und effizientesten Debugging -Tools.
- Automatische Abkürzung Snippets - Sobald Sie eine Abkürzung eingeben, löst diese Funktion automatisch die Snippet -Auswahl aus.
- Elastische Registerkartenflecken - Ihr Code wird beim Eingeben automatisch eingerückt.
- Autokaponete und Tipps aufrufen - Es unterstützt nicht nur mehrere Sprachen, sondern erkennt auch verschiedene in einer Datei vorhandene Sprachen, die vorhanden sind.
Komodo ide ist für Mac, Linux und Windows verfügbar.
4. Klammern
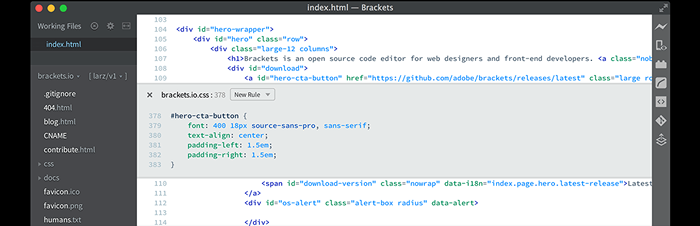
Brackets ist ein kostenloser und Open-Source-Code-Editor, der keine Vorschau im selben Bereich wie der CSS-Code bietet, aber Sie können Ihre Änderungen durch Verbindung zu Ihrem Browser immer noch anzeigen.
Teil von Klammern„Zauber ist, dass Sie vorhandenen Regeln ändern und jedem CSS -Element oder -Klass neue Regeln hinzufügen können, ohne Ihr Stylesheet öffnen zu müssen.
 Klammern - Quellcode -Editor
Klammern - Quellcode -Editor Zusätzliche Funktionen dieses Editors sind:
- Erweiterungen - Jeder Benutzer kann die Funktionen der Software seitdem hinzufügen Klammern Akzeptiert Erweiterungen.
- Automatisch sparen - Änderungen an Ihrer Datei werden automatisch gespeichert.
- Präprozessorunterstützung - Brackets bietet Unterstützung für Präprozessoren, zum Beispiel weniger und SCSS -Dateien werden unterstützt.
- Live Vorschau - Mit diesem Tool können Sie die Ausgabe Ihres Codes im Browser sehen, sobald Sie die Änderungen vornehmen.
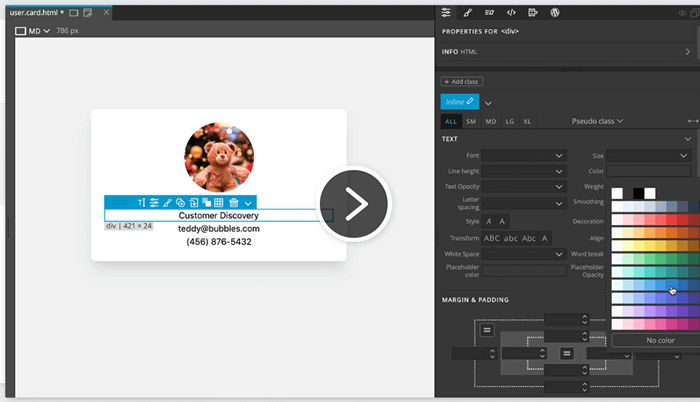
5. Pinebau
PineGrow Editor ist ein bildlicher Website-Builder, der einige Ähnlichkeiten mit den Bauherren von Drag-and-Drop-Seiten teilt. PineGrow ist jährliche, monatliche und lebenslange Abonnementoptionen.
 PineGrow Web Editor
PineGrow Web Editor Einige der Hauptmerkmale dieses Editors sind:
- Flexibler Vorschau -Modus - Sobald Sie Ihren primären Bauprozess abgeschlossen haben, können Sie sehen, wie Ihre Website auf verschiedenen Plattformen ausgeführt wird.
- Foundation und Bootstrap - Pine Grow erleichtert die Bearbeitung von Sass-, CSS-, Bootstrap- und Rückenwind -CSS in einer lebenden Umgebung. Pine wächst auch mit einem CSS -Editor, der Ihnen die Möglichkeit bietet, die Inline -Stile und die aktiven Regeln von CSS -Gittern zu ändern.
- Vorlagen und Design - Die Software hat keine vorgefertigten Vorlagen, aber Pine Grow ist voll mit genügend Instrumenten, um eine Webanwendung von Grund auf neu zu entwerfen.
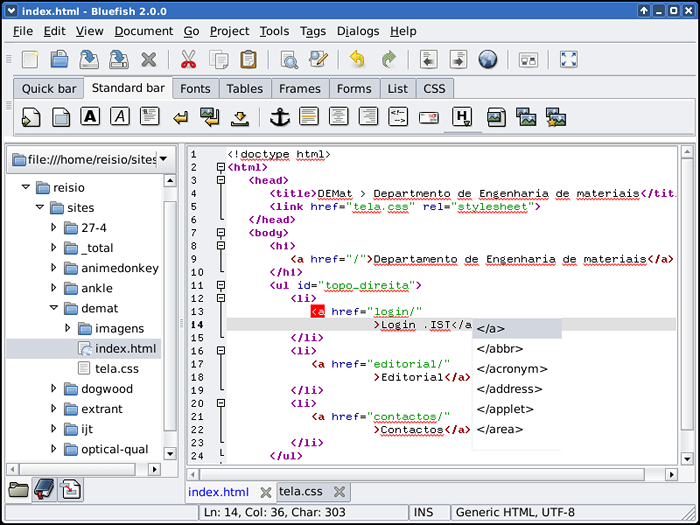
6. Blaufisch
Bluefish ist ein leistungsstarker, kostenloser und Open-Source-Code-Editor, der in der C-Programmiersprache geschrieben ist und eine breite Palette von Markup- und Codierungssprachen unterstützt viele andere.
Blaufisch ist schnell, leicht und leicht zu lernen. Es ist plattformübergreifend und bietet eine Reihe von Tools und Funktionen, mit denen Entwickler ihre Anwendungen und Websites nahtlos codieren können.
Der Blaufisch Der Code -Editor ist mithilfe von Skripten und Plugins sehr konfigurierbar und erweiterbar. Die meisten Skripte sind bereits konfiguriert.
 Bluefish Code Editor
Bluefish Code Editor Auf einen Blick, Blaufisch Bietet die folgenden Schlüsselfunktionen:
- Satzstellung markieren
- Cursor- und Linien -Hervorhebung
- Suchen und ersetzen
- Suchen Sie Dateien mit dem integrierten Dateibrowser
- Codefaltung
- CODE Auto-Vervollständigung
- Funktionalität hochladen/herunterladen
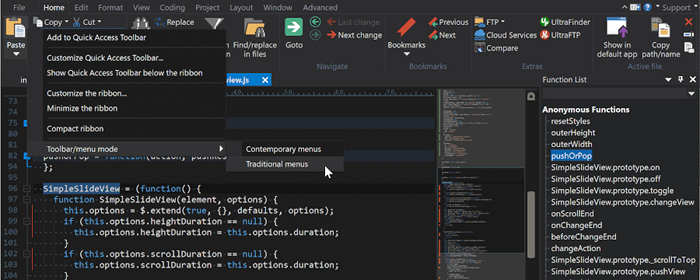
7. Ultraedit
Ultraedit ist ein kommerzieller und plattformübergreifender Texteditor, der unter Windows, Linux und MacOS funktioniert. Es ist ein leistungsstarker und featurereicher Code-Editor, der praktisch alle Tools und Funktionen verpackt, die für die nahtlose Entwicklung und Paketanwendungen erforderlich sind. Es ist äußerst anpassbar und wird hauptsächlich von Unternehmensunternehmen wie Unternehmen und großen Organisationen verwendet.
Ultraedit ist schnell und robust und ideal bei der Arbeit mit großen Dateien. Sie können große oder schwere Dateien mit bis zu 10 GB ohne Leistung oder Geschwindigkeitsverluste laden und Vorschau anstellen. Zusätzlich. Es unterstützt eine breite Palette von Markup- und Codierungssprachen, einschließlich HTML, PHP, Perl, Python, C/C ++ und vielen anderen.
 Ultraedit Texteditor
Ultraedit Texteditor Der Code -Editor wird mit allen Schnickschnack geliefert, darunter:
-
- Konfigurierbare Syntax -Hervorhebung
- CODE Autoperation
- Codefaltung
- HTML Live Preview
- Vollständiger FTP -Client
- Leistungsstarke Find-and-Replace-Funktionalität
- Multi-Auswahl- und Multi-Farben-Bearbeitung
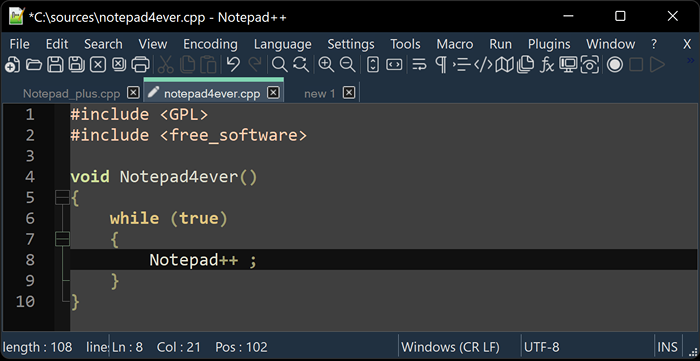
8. Notizblock++
Last auf der Liste steht der Notepad ++ - Editor, der in C ++ - Programmierung geschrieben ist, Notizblock++ ist ein beliebter leichter Texteditor, der schon seit fast zwei Jahrzehnten gibt. Es hat eine große Community von Fans aufgebaut und seit seiner Gründung Millionen von Downloads genossen.
Notizblock++ Unterstützt verschiedene HTML-, CSS-, JavaScript- und Programmiersprachen, einschließlich Python, Ruby, C und C ++.
 Notepad ++ kostenloser Quellcode -Editor
Notepad ++ kostenloser Quellcode -Editor Bemerkenswerte Funktionen umfassen:
- Automatische Fertigstellung
- Benutzer definierte Syntax -Hervorhebung
- Richtlinien für Klammer- und Einrückungsrichtlinien hervorheben
- Regelmäßige Ausdrucksuche/Ersetzen unterstützt
- Makroaufnahme und Wiedergabe
- Dateistatus automatische Erkennung
Wählen Sie Ihren Code -Editor aus
Es gibt eindeutig keinen Mangel an guten HTML- und CSS -Redakteuren, aber der beste Editor bietet Funktionen und Erweiterungen, die für Ihre Bedürfnisse am besten geeignet sind. Sei es Live -Vorschau -Optionen, Syntax -Hervorhebungen oder ein fortschrittlicherer Editor mit hoch entwickelten Tools. Ich hoffe, Sie werden Ihre perfekte Passform unter den Redakteuren finden, die wir aufgelistet haben.
Haben wir alle nützlichen HTML & CSS -Redakteure verpasst, von denen Sie glauben, dass sie auf der Liste stehen sollten? Lassen Sie uns in den Kommentaren wissen.
- « So verwenden Sie den Befehl Chown, um die Dateibesitz zu ändern [11 Beispiele]
- So speichern Sie eine Datei im VI / VIM -Editor unter Linux »

