Erstellen Sie weitere Vorab -GUI -Anwendungen mithilfe des PygObject -Tools unter Linux - Teil 2

- 2518
- 141
- Miriam Bauschke
Wir setzen unsere Serie über das Erstellen von GUI -Anwendungen unter dem Linux -Desktop fort Pygobjekt, Dies ist der zweite Teil der Serie und heute werden wir darüber sprechen, mehr funktionale Anwendungen mit einigen erweiterten Widgets zu erstellen.
 Erstellen Sie GUI-Anwendungen unter Linux- Teil 2
Erstellen Sie GUI-Anwendungen unter Linux- Teil 2 Anforderungen
- Erstellen Sie GUI -Anwendungen unter Linux mit Pygobject - Teil 1
Im vorherigen Artikel sagten wir, dass es zwei Möglichkeiten zum Erstellen von GUI -Anwendungen mithilfe von GUI -Anwendungen gibt Pygobjekt: Die CODE-Weg und das Lichtung Designer Weg, aber von nun an werden wir das nur erklären Lichtung Designer-Weg, da es für die meisten Benutzer viel einfacher ist.
Erstellen von Vorab -GUI -Anwendungen unter Linux
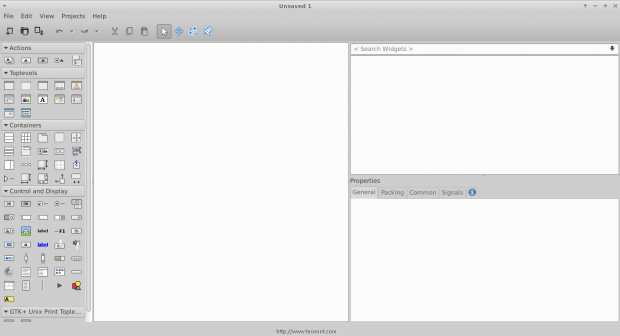
1. Beginnen wir mit dem Programmieren! Öffne dein Lichtung Designer aus dem Anwendungsmenü.
 Glade -Designer
Glade -Designer 2. Klick auf das "FensterSchaltfläche in der linken Seitenleiste, um eine neue zu erstellen.
 Neues Fenster erstellen
Neues Fenster erstellen 3. Klick auf das "KastenWidget und lösen Sie es im leeren Fenster.
 Wählen Sie das Feld Widget
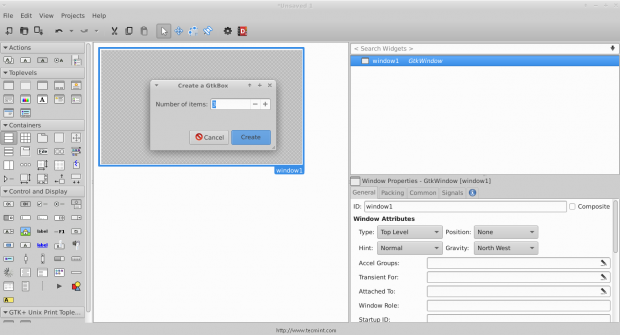
Wählen Sie das Feld Widget 4. Sie werden aufgefordert, die gewünschte Anzahl der gewünschten Felder einzugeben. Machen Sie es 3.
 Kästchen erstellen
Kästchen erstellen Und du wirst sehen, dass die Kisten werden erstellt, diese Boxen sind für uns wichtig, um mehr als nur nur hinzuzufügen können 1 Widget in einem Fenster.
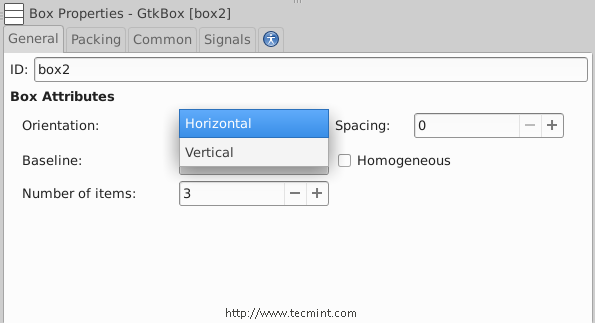
5. Klicken Sie nun auf die Kasten Widget und ändern Sie den Orientierungstyp von Vertikale Zu horizontal.
 Kastenhorizontal machen
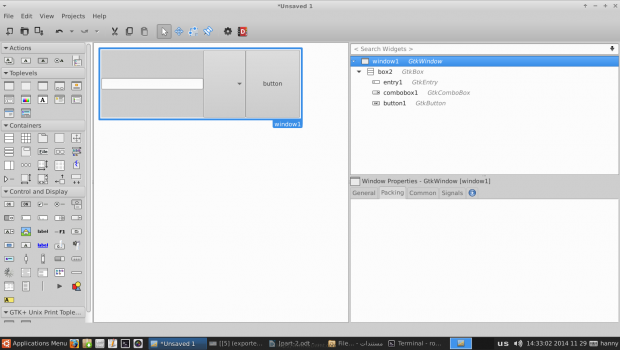
Kastenhorizontal machen 6. Um ein einfaches Programm zu erstellen, fügen Sie ein "hinzu"Texteingabe","Kombinationsfeld Text" und ein "Taste”Widgets für jedes der Kästchen, Sie sollten so etwas haben.
 Erstellen Sie einfaches Programm
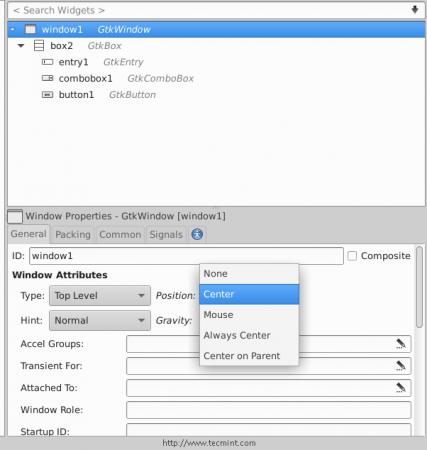
Erstellen Sie einfaches Programm 7. Klicken Sie nun auf die “Fenster1"Widget aus der rechten Seitenleiste und ändern Sie seine Position in"Center“.
 Machen Sie Widget Center
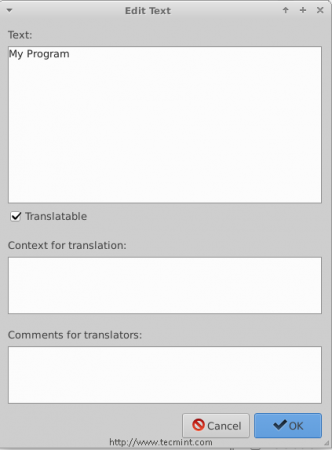
Machen Sie Widget Center Scrollen Sie zum “AussehenAbschnitt… und fügen Sie einen Titel für das Fenster hinzu "Mein Programm“.
 Fügen Sie Widget -Titel hinzu
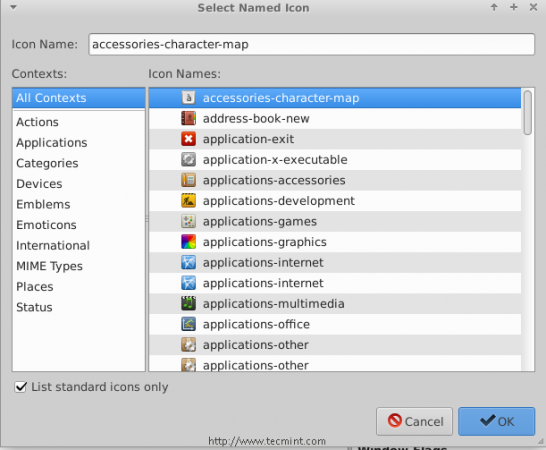
Fügen Sie Widget -Titel hinzu 8. Sie können auch eine auswählen Symbol Für das Fenster klicken Sie auf die “Symbolname" Kasten.
 Setzen Sie das Widget -Symbol
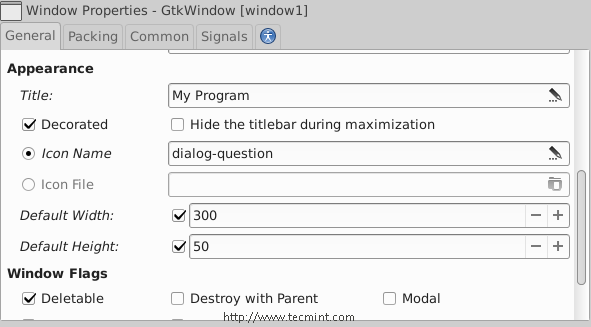
Setzen Sie das Widget -Symbol 9. Sie können auch den Standard ändern Höhe & Breite Für die Bewerbung… nach all dem sollten Sie so etwas haben.
 Setzen Sie Widget Height Breite
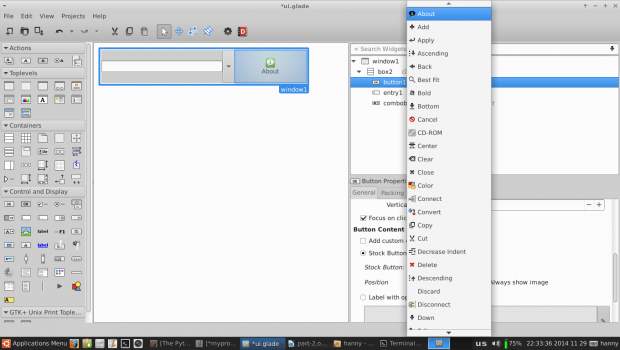
Setzen Sie Widget Height Breite In jedem Programm ist eine der wichtigsten Sache, eine „zu erstellen“Um"Fenster, dazu müssen wir zuerst die normale Schaltfläche ändern, die wir zuvor erstellt haben, und schauen Sie sich das Bild an.
 Erstellen Sie über das Fenster
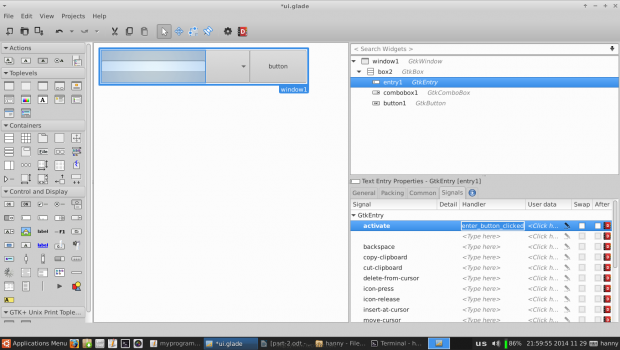
Erstellen Sie über das Fenster 10. Jetzt müssen wir einige Signale ändern, um bestimmte Aktionen auszuführen, wenn ein Ereignis auf unseren Widgets stattfindet. Klick auf das Texteingabe Widget, wechseln Sie zum “Signale"Registerkarte in der rechten Seitenleiste, suchen Sie nach"aktiviert"Und ändern Sie seinen Handler auf"Enter_button_clicked", Die "aktiviert"Signal ist das Standardsignal, das gesendet wird, wenn das"Eingeben" Der Schlüssel wird getroffen, während sie sich auf das Widget der Texteingabe konzentrieren.
 Setzen Sie Widget -Signale
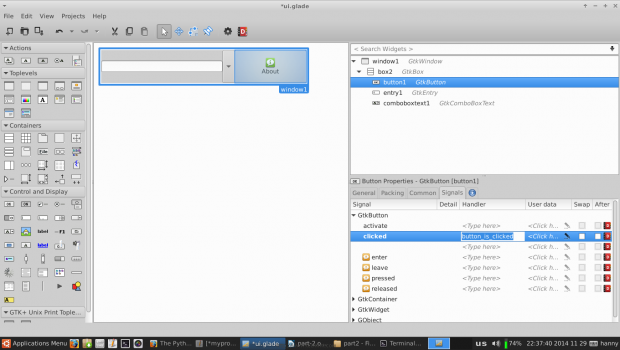
Setzen Sie Widget -Signale Wir müssen einen weiteren Handler für die “hinzufügengeklickt”Signal für unser Überbutton -Widget, klicken Sie darauf und ändern Sie die“geklickt”Signal auf“button_is_clicked“.
 Fügen Sie Widget -Handler hinzu
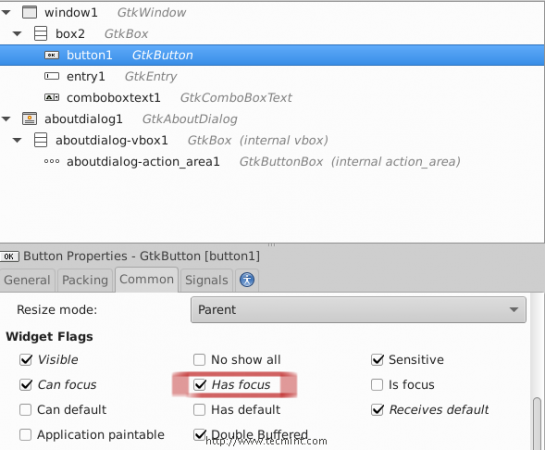
Fügen Sie Widget -Handler hinzu 11. Gehen Sie zum “Gemeinsam"Registerkarte" und markieren Sie “Hat Fokus”Wie folgt (um den Standardfokus für die About -Taste anstelle des Eintrags zu geben).
 Setzen Sie den Standardfokus
Setzen Sie den Standardfokus 12. Erstellen Sie jetzt von der linken Seitenleiste eine neue “Über Dialog" Fenster.
 Erstellen Sie über den Dialog
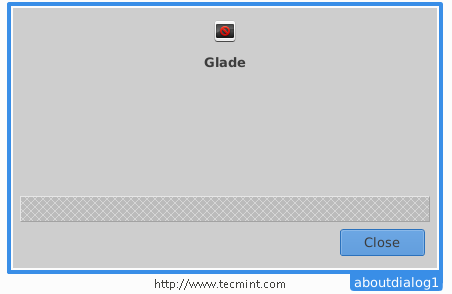
Erstellen Sie über den Dialog Und Sie werden feststellen, dass das “Über DialogFenster wird erstellt.
 Über Dialog
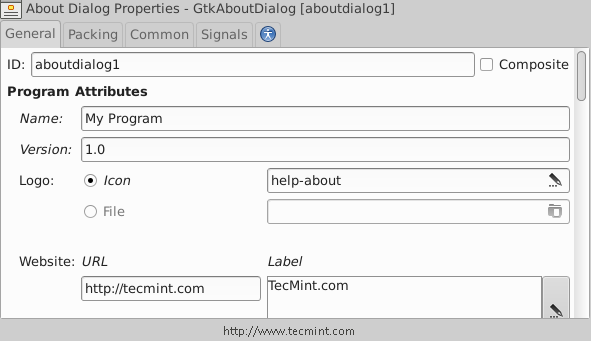
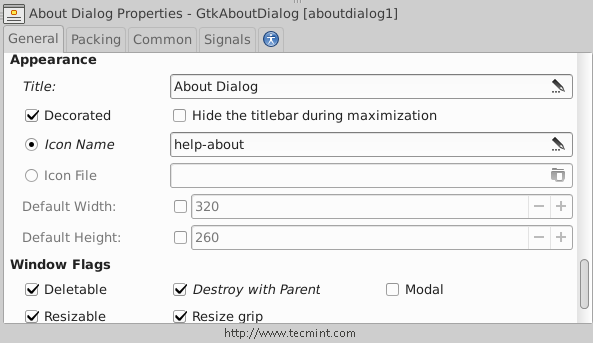
Über Dialog Ändern wir es ... stellen Sie sicher, dass Sie die folgenden Einstellungen aus der rechten Seitenleiste ausführen.
 Programmattribute hinzufügen
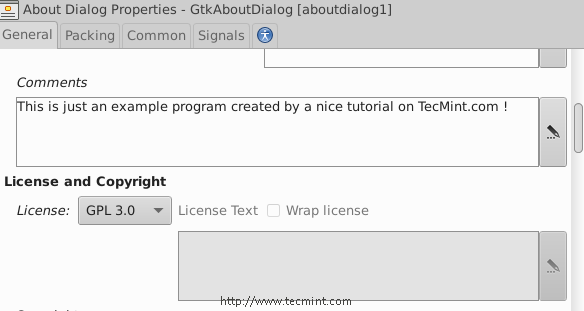
Programmattribute hinzufügen  Lizenz auswählen
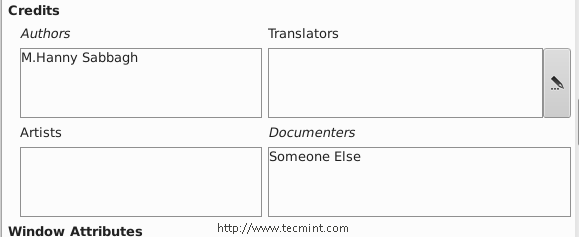
Lizenz auswählen  Fügen Sie über Autoren hinzu
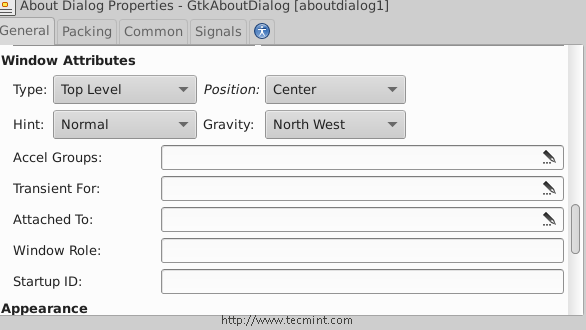
Fügen Sie über Autoren hinzu  Setzen Sie die Fensteraufklärung
Setzen Sie die Fensteraufklärung  Wählen Sie Einschätzungsflags
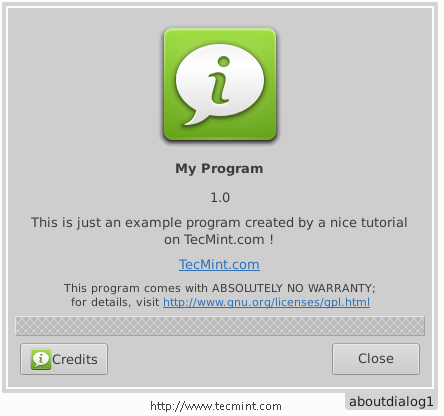
Wählen Sie Einschätzungsflags Nachdem Sie die oben genannten Einstellungen vorgenommen haben, erhalten Sie das folgende Fenster.
 Mein Programm über Fenster
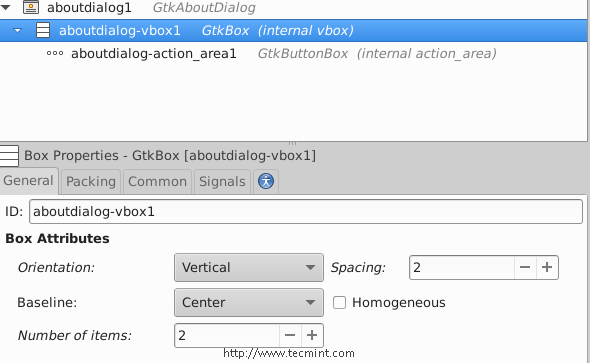
Mein Programm über Fenster Im obigen Fenster bemerken Sie den leeren Speicherplatz, können ihn jedoch entfernen, indem Sie die Anzahl der Kästchen von 3 auf 2 oder ein Widget hinzufügen, wenn Sie möchten, ein Widget hinzufügen.
 Fensterboxen ändern
Fensterboxen ändern 13. Speichern Sie nun die Datei in Ihrem Home -Ordner im Namen “ui.LichtungÖffnen Sie einen Texteditor und geben Sie den folgenden Code darin ein.
#!/usr/bin/python #-*-Codierung: UTF-8-*-Von GI.Repository importieren GTK -Klasse Handler: DEF Button_is_clicked (Selbst, Schaltfläche): ## Die ".Run () "Methode wird verwendet, um das Überfenster zu starten. OuraboutWindow.run () ## Dies ist nur eine Problemumgehung, um das Abschluss des Found -Fensters zu ermöglichen. OuraboutWindow.hide () def Enter_button_clicked (self, button): ## Die ".get_text () "Methode wird verwendet, um den Text aus dem Eintragsfeld zu greifen. Die "get_active_text ()" -Methode wird verwendet, um das ausgewählte Element aus dem Text -Widget des Kombinationsfelds zu erhalten. Hier haben wir beide Texte zusammengeführt. ". Drucken Sie OurEentry.get_text () + ourComboboxtext.get_active_text () ## nichts Neues hier… wir haben gerade die 'UI importiert.Glade -Datei. Builder = gtk.Builder () Builder.add_from_file ("ui.Glade ") Erbauer.Connect_signals (Handler ()) uNeNewbutton = Builder.get_object ("button1") Fenster = Builder.get_object ("window1") ## Hier haben wir das Kombinationsfeld -Widget importiert, um etwas Änderung hinzuzufügen. OurComboboxtext = Builder.get_object ("comboboxtext1") ## Hier haben wir eine Liste namens 'Default_text' definiert, die alle möglichen Elemente im Kombinationsfeld -Text -Widget enthält. default_text = ["World", "Earth", "All"] ## Dies ist eine für Schleife, die jedes einzelne Element der Liste 'Default_text' dem Kombinationsfeld -Text -Widget mit der 'Default_Text' hinzugefügt hat.append_text () 'Methode. für x in default_text: ourComboboxtext.append_text (x) ## die '.Satz.Active (n) 'Methode wird verwendet, um das Standardelement im Kombinationsfeld -Text -Widget festzulegen, während n = der Index dieses Elements. Ourcomboboxtext.set_active (0) ourEntry = Builder.Get_Object ("Eintrag1") ## Diese Zeile braucht keine Erklärung: D OurEntry.set_max_length (15) ## noch dies tun. Oursersery.set_placeholder_text ("Einen Text hier eingeben ...") ## Wir haben gerade das Überfenster hier in die globale Variable 'OurBoutWindow' importiert. OuraboutWindow = Builder.get_object ("ayDialog1") ## Geben Sie diesem Entwickler einen Keks ! Fenster.Connect ("Delete-Event", GTK.Main_quit) Fenster.show_all () gtk.hauptsächlich Speichern Sie die Datei in Ihrem Heimverzeichnis unter diesem Namen “MyProgramm.py”, Und geben Sie ihm die Erlaubnis aus, und führen Sie sie aus.
$ chmod 755 MyProgramm.py $ ./MyProgramm.py
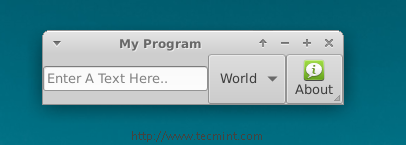
Dies ist, was Sie bekommen, nachdem Sie das über das über das Skript ausgeführte Skript ausgeführt haben.
 Mein Programmfenster
Mein Programmfenster Geben Sie einen Text in das Eintragsfeld ein, klicken Sie auf die “EingebenTaste auf der Tastatur, und Sie werden feststellen, dass der Satz an der Shell gedruckt ist.
 Kästchen Ausgabe Text
Kästchen Ausgabe Text Das ist alles vorerst, es ist keine vollständige Anwendung, aber ich wollte Ihnen nur zeigen Pygobjekt, Sie können alle Methoden für alle anzeigen Gtk Widgets bei GTKObjects.
Lernen Sie einfach die Methoden und erstellen Sie die Widgets mithilfe Lichtung, und verbinden Sie die Signale mit der Python -Datei, das ist es! Mein Freund ist überhaupt nicht schwer.
Wir werden in den nächsten Teilen der Serie mehr neue Dinge über Pygobject erklären, bis dahin auf dem Laufenden bleiben und nicht vergessen, uns Ihre Kommentare zum Artikel zu geben.

