Stellen Sie die Angular -App mit GitHub -Aktionen für Firebase ein

- 4974
- 608
- Levke Harnapp
Diese Anweisungen können Sie mit GitHub -Aktionen einrichten, um ein Winkelprojekt zu erstellen und für das Firebase -Hosting auf Push -Event bereitzustellen. Sogar Sie können dieses Tutorial verweisen, um einen beliebigen Knoten zu erstellen.JS -Anwendung und Bereitstellung bei Firebase.
Mit Github -Aktionen können Sie Ihre Softwareentwicklungs -Workflows direkt in Ihrem Repository automatisieren, anpassen und ausführen. Dies ist der beste Weg, um eine kontinuierliche Integration/Continuous Deployment (CI/CD) -Lifezyle für Ihre Anwendung zu erstellen und zu pflegen.
Wir gehen davon aus. Beginnen wir mit der Konfiguration von GitHub -Aktionen.
Schritt 1 - GitHub -Aktion erstellen
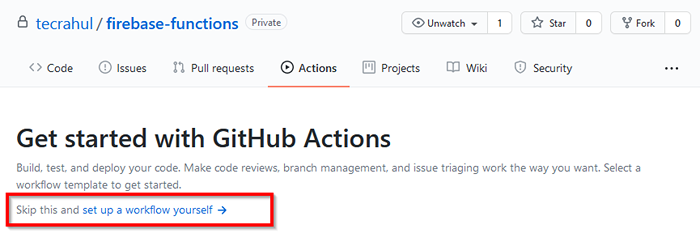
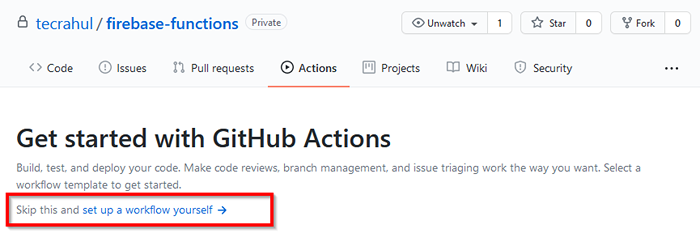
Melden Sie sich in Ihrem GitHub -Konto an und greifen Sie auf Ihr Repository zu. Klicken Sie in Ihrem Repository auf Aktionen Registerkarte, dann klicken Sie auf “Richten Sie selbst einen Workflow ein" Verknüpfung.
Siehe unten Screenshot als Referenz:

Schritt 2 - Erstellen Sie einen Workflow
Sobald Sie auf den SetP -Workflow -Link klicken, wird eine neue Datei bearbeitet. “.GitHub/Workflows/Main.yml ”unter dem Repository. Dies enthält eine Standardkonfiguration für den Workflow.
Sie werden die neu in Krain gestellte Datei sehen, so etwas wie diese:
Jobs: # Dieser Workflow enthält einen einzelnen Job namens "Build" Build: # Die Art des Läufers, den der Job auf Runs-On ausgeführt hat: Ubuntu-latest # -Propts darstellen : # Überprüft Ihr Repository unter $ github_workspace, damit Ihr Job darauf zugreifen kann. Verwendet: Aktionen/[E -Mail -Protected] # Führen Sie einen einzelnen Befehl mit der Läufer -Shell aus - Name: Führen Sie ein Einzeilen -Skript aus: echo Hallo, Welt, Welt! # Führt eine Reihe von Befehlen mit der Läufer -Shell aus - Name: Führen Sie ein Multi -Line -Skript aus: | Echo fügen Sie weitere Aktionen hinzu, um Ihr Projekt zu erstellen, zu echo -Test und bereitet bereitet.
Schritt 3 - Passen Sie Ihren Workflow an
Jetzt werden wir die Workflow -Konfigurationsdatei basierend auf unseren Anforderungen anpassen. In diesem Schritt haben wir die Konfiguration Schritt für Schritt aufschlüsseln, um Sie verstehen zu lassen. Sogar Sie können diesen Schritt überspringen, da die vollständige Konfigurationsdatei in den nächsten Schritten bereitgestellt wird.
- Definieren Sie den Workflow -Namen - Dies ist ein optionaler Schritt, aber Sie können Ihrem Workflow einen Namen geben.
Name: Deployming_to_firebase_hosting
- Stellen Sie den Jobnamen an - Alle Jobs sind unter „Jobs:“ -Abschnitte definiert. Zunächst ändern wir den Defualt-Jobnamen Build in Firebase-Deploy. Sie können diesen in jedem Namen gemäß Ihnen geeignet für Sie ändern.
Jobs: Firebase-Deploy:
- Anpassen von Trigger - Der Standard -Workflow löst bei jedem Drücken in Zweige aus. Möglicherweise müssen Sie dies auf bestimmte Zweige beschränken.
Aktivieren Sie beispielsweise den Workflow -Trigger nur beim Push to Main oder Release/* Zweigs:
ON: Push: Zweige: - Main - Release/*
- Checkout -Aktion aktualisieren - Der Standard -Workflow verwendet Aktionen/[E -Mail -Schutz], die neueste Version. Hier können Sie also keine Änderungen vornehmen, aber Sie können dies trotzdem in die meisten aktuellen Aktionen ändern/[E -Mail -geschützt]
- Verwendungen: Aktionen/[E -Mail geschützt]
- Den Knoten anpassen.JS bauen Auslöser - Definieren Sie nun den Knoten.JS -Version und erstellen Befehle für Ihre Winkelanwendung. Zum Beispiel verwenden wir den Knoten.JS 12.x Version zum Erstellen dieser Anwendung.
Schritte: - Verwendet: Aktionen/[E -Mail geschützt] - Verwendet: Aktionen/[E -Mail -geschützt] mit: Node -Version: '12.x ' - run: npm install - run: npm run build: prod
- In Firebase einsetzen - Der letzte Schritt besteht darin, Ihre Anwendung in den Firebase -Funktionen bereitzustellen.
Schritte: - Verwendet: Aktionen/[E -Mail geschützt] - Verwendet: Aktionen/[E -Mail -geschützt] mit: Node -Version: '12.x ' - run: npm install - run: npm run build: prod - verwendet - w9jds/[E -Mail geschützt] mit: args: Bereitstellung - Nur Hosting Env: Firebase_Token: $ Secrets.Firbase_token
Gemäß der oben genannten Konfiguration wird die Bereitstellung nur für Firebase Hosting durchgeführt. Sie können sogar den Argswert ändern auf “
Bereitstellung -nur FunktionSo bereitstellen Sie Firbase -Funktionen bereit.
Klicken Sie nun auf der rechten Seite auf Starten Sie starten, um Ihren neuen Workflow zu begehen.
Schritt 4 - Setup Firebase Token
GitHub -Aktionen Bereitstellen von Jobs benötigen eine Firebase_Token für die Authentifizierung, um Code auf FireBase bereitzustellen. Sie können ein Token mit Firebase CLI -Tools auf Ihrem System erzeugen.
Installieren Sie zunächst Firebase-Tools mit NPM.
npm i -g Firebase -Tools Dann laufen Sie die Firebase Login: CI Befehl zum Terminal:
Firebase Login: CI Auf diese Weise werden Sie in Ihrem Terminal Link angezeigt, diesen Link im Webbrowser geöffnet und die Autorisierung vollständig. Dies zeigt Ihnen ein Token, das Sie für CI -Aufgaben verwenden können.
Beispiel: Firebase Deployming - - - --geruch "\ $ Firebase_Token"
Da es nicht sicher ist, dieses Token in der Konfigurationsdatei zu halten. Fügen Sie dieses Token zu Github -Geheimnissen hinzu.
Gehen Sie in Ihrem Github -Repository zu Einstellungen> Geheimnisse> Neues Repository -Geheimnis:
Verwenden Firebase_Token als Name und geben Sie den geheimen Code in ein Wert Abschnitt. Klicken Sie dann auf die Schaltfläche Secret Hinzufügen.
Schritt 5 - endgültige Workflow -Konfiguration
Ihre endgültige Workflow -Konfigurationsdatei sollte im Texteditor ungefähr so aussehen:
Datei: .Github/Workflow/Main.YML
Name: Deployming_to_firebase_hosting on: Push: Zweige: - Master - Release/* Jobs: Firebase -Deploy: Runs -on: Ubuntu -Latest Schritte: - Verwendete: Aktionen/[E -Mail -Protected] - Verwendet: Aktionen/[E -Mail -Protected] mit: Node-Version: '12.x ' - run: npm install - run: npm run build: prod - verwendet - w9jds/[E -Mail geschützt] mit: args: Bereitstellung - Nur Hosting Env: Firebase_Token: $ Secrets.Firbase_token
Jetzt können Sie die Workflow -Konfigurationsdatei in Ihrem Repository übertragen. Dieser Workflow wird hinzugefügt zu .GitHub/Workflows/Main.YML. Sie können den Hauptwechsel ändern.YML -Fielname Ihrer Wahl mit .YML -Erweiterung.
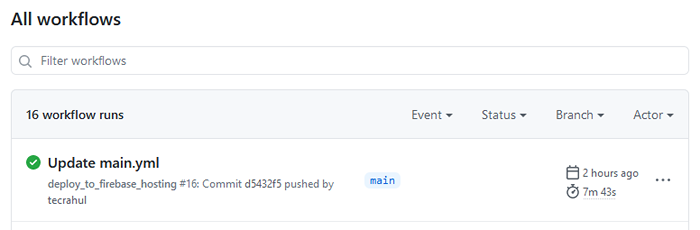
Gehen Sie als nächstes vor und drücken Sie einige Änderungen an Ihrem Github -Repository vor. Dadurch wird die GitHub -Aktion erledigt und die im Workflow definierten Schritte ausführen.

Abschluss
In diesem Tutorial haben Sie gelernt, ein Winkelprojekt mit GitHub -Aktionen zu erstellen und für Firebase Hosting bereitzustellen.
Sie können auch GitHub Action -Dokumentation für weitere Details besuchen.
- « So installieren Sie Php 8 auf Debian 10
- So installieren Sie Materie für den meisten Desktop auf Ubuntu 20.04 »

