Entwicklung einer einfachen mobilen App mit Ionic Framework

- 2770
- 314
- Susanne Stoutjesdijk
Ionic Framework ist eine leistungsstarke und beliebte Option für die Entwicklung von plattformübergreifenden mobilen Anwendungen. In diesem Artikel führen wir Sie durch eine Schritt-für-Schritt-Anleitung zum Erstellen einer einfachen mobilen App mit Ionic Framework.
Voraussetzungen
Bevor Sie anfangen, müssen Sie die folgenden Voraussetzungen installieren lassen:
- Knoten.JS und NPM: Sie können den Knoten herunterladen und installieren.JS und NPM von der offiziellen Website.
- Ionische Cli: Sie können Ionic CLI mit dem folgenden Befehl installieren:
npm install -g @ionic/cli
Schritt 1: Erstellen Sie ein neues ionisches Projekt
Der erste Schritt besteht darin, ein neues ionisches Projekt mit dem folgenden Befehl zu erstellen:
Ionische Start -MyApp -Registerkarten --type = Angular Dieser Befehl erstellt ein neues ionisches Projekt mit dem Namen "meine App" und das "Registerkarten" Vorlage. Wir geben auch an, dass wir Angular als Rahmen für unser Projekt verwenden möchten.
Schritt 2: Fügen Sie eine neue Seite hinzu
Der "Registerkarten" Die Vorlage wird standardmäßig mit drei Seiten geliefert. Fügen wir unserer App eine neue Seite hinzu, indem Sie den folgenden Befehl ausführen:
Ionic erzeugen Seite über Dieser Befehl generiert eine neue Seite mit dem Namen "um" in unserer App.
Schritt 3: Fügen Sie Inhalte zur About -Seite hinzu
Jetzt, da wir eine neue Seite haben, fügen wir ihnen einige Inhalte hinzu. Öffne das um.Buchseite.html Datei in der SRC/App/um Verzeichnis:
nano src/App/über/um.Buchseite.html Und fügen Sie den folgenden Inhalt hinzu:
Über Willkommen bei der About Page!Dies ist eine einfache ionische App, die von [Ihrem Namen] entwickelt wurde
| 1234567891011121314151617181920 | Über Willkommen bei der About Page! Dies ist eine einfache ionische App, die von [Ihrem Namen] entwickelt wurde |
Dieser Code erstellt eine einfache Karte mit einem Text, der auf der About -Seite angezeigt wird.
Schritt 4: Aktualisieren Sie die Registerkartennavigation
Da wir unserer App eine neue Seite hinzugefügt haben, müssen wir die Navigation in den Registerkarten aktualisieren. Öffne das Registerkarten.Buchseite.html Datei in der SRC/App/Registerkarten Verzeichnis:
Nano SRC/App/Registerkarten/Registerkarten.Buchseite.html Und aktualisieren Sie es wie folgt:
Heimliste über| 123456789101112131415161718 | |
Dieser Code fügt eine neue Registerkarte für die hinzu "um" Buchseite.
Schritt 5: Führen Sie die App aus
Nachdem wir unsere Änderungen vorgenommen haben, können wir die App im Browser mit dem folgenden Befehl ausführen:
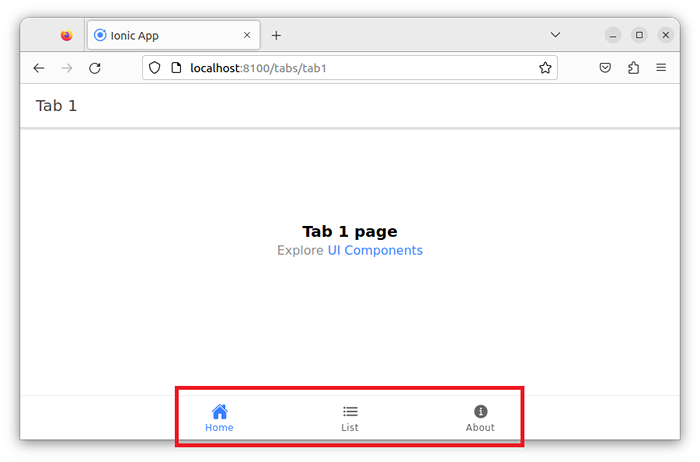
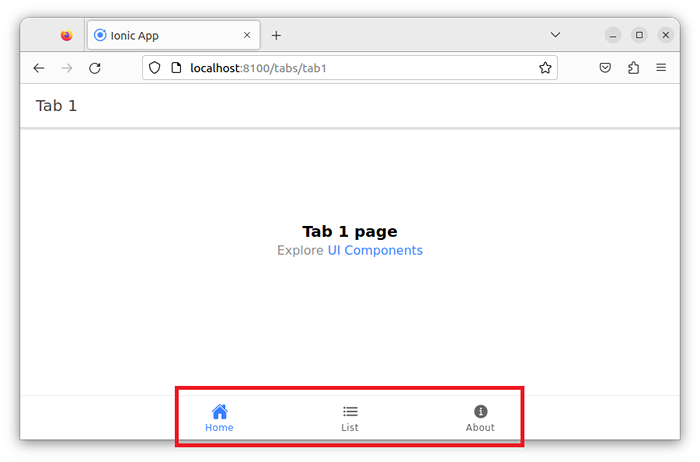
Ionischer Aufschlag Dieser Befehl wird unsere App im Standardbrowser kompilieren und starten. Sie sollten die Registerkarte "Zuhause", "Liste" und "Über" in der App sehen.
 Entwicklung einer einfachen mobilen App mit Ionic Framework
Entwicklung einer einfachen mobilen App mit Ionic FrameworkAbschluss
In diesem Artikel haben wir Sie durch eine schrittweise Anleitung zum Erstellen einer einfachen mobilen App mit ionic Framework geführt. Wir haben mit dem Erstellen eines neuen ionischen Projekts, der Hinzufügung einer neuen Seite, der Aktualisierung der Registerkartennavigation und schließlich die App der App im Browser hinzugefügt. Mit diesen grundlegenden Schritten können Sie mit dem Aufbau Ihrer Aufbau beginnen
- « Maximierung des Potenzials von Chatgpt in der Bildung
- 5 Tipps zur effektiven Nutzung von ChatGPT im Kundenservice »

