Gulp - Ein Toolkit zur Automatisierung schmerzhafter Aufgaben in der Entwicklung

- 3682
- 1086
- Aileen Dylus
Schluck ist ein kleines Toolkit, das sich wiederholte Aufgaben automatisiert. Diese sich wiederholenden Aufgaben kompilieren normalerweise CSS, JavaScript -Dateien oder im Grunde genommen, wenn Sie ein Framework verwenden, das sich mit nicht standardmäßigen JavaScript/CSS -Dateien befasst Es.
Schluck ist nützlich für die Automatisierung der folgenden Aufgaben:
- Kompilieren von JS- und CSS -Dateien
- Aktualisieren der Browserseite, wenn Sie eine Datei speichern
- Führen Sie einen Unit -Test aus
- Codeanalyse
- Kopieren geänderter Dateien in ein Zielverzeichnis
Um alle Dateien zu verfolgen, die Sie für die Erstellung einer Gulp -Datei, die Entwicklung Ihres Automatisierungswerkzeugs oder automatisierte Aufgaben benötigen, müssen Sie eine generieren Paket.JSON Datei. Die Datei enthält im Grunde genommen Erläuterung, was sich in Ihrem Projekt befindet, welche Abhängigkeiten Sie benötigen, um Ihr Projekt funktioniert.
In diesem Tutorial lernen Sie, wie Sie Gulp installieren und wie Sie einige grundlegende Aufgaben für Ihre Projekte automatisieren können. Wir werden NPM verwenden - das steht für Node Package Manager. Es ist mit installiert mit Knoten.JS, und Sie können überprüfen, ob Sie bereits NodeJS und NPM mit:
# Knoten --version # NPM -Verssion
 Überprüfen Sie die NodeJS- und NPM -Version
Überprüfen Sie die NodeJS- und NPM -Version Wenn Sie es nicht bereits auf Ihrem System installiert haben, empfehle ich Ihnen, das Tutorial zu überprüfen: Installieren Sie die neueste NodeJS- und NPM -Version in Linux -Systemen.
So installieren Sie Gulp unter Linux
Installation von Gulp-Cli kann mit vervollständigt werden mit NPM Verwenden des folgenden Befehls.
# NPM Install --global Gulp-Cli
Wenn Sie die installieren möchten Gulp -Modul Lokal (nur für das aktuelle Projekt) können Sie nachstehend Anweisungen verwenden:
Erstellen Sie ein Projektverzeichnis und navigieren Sie darin:
# Mkdir MyProject # CD MyProject
Verwenden Sie als nächstes den folgenden Befehl, um Ihr Projekt zu initialisieren:
# npm init
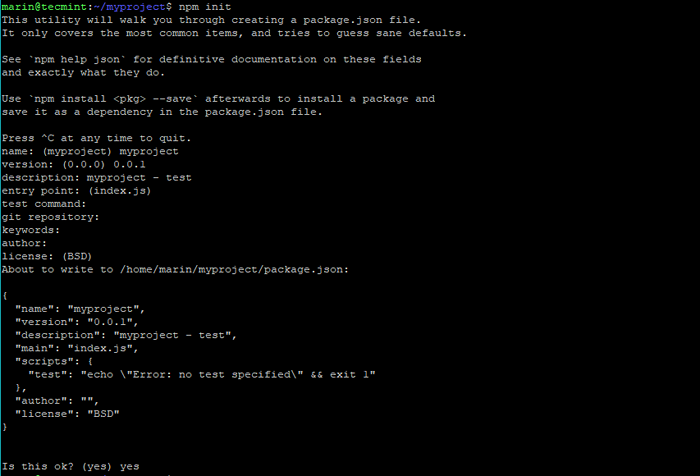
Nach dem Ausführen des obigen Befehls werden Sie eine Reihe von Fragen gestellt, um Ihrem Projekt einen Namen, eine Versionsbeschreibung und andere zu geben. Bestätigen Sie schließlich alle Informationen, die Sie gegeben haben:
 Initialisieren Sie das NPM -Projekt
Initialisieren Sie das NPM -Projekt Jetzt können wir die installieren Schluck Paket in unser Projekt mit:
# NPM Install-Save-dev Gulp
Der --Save-dev Option erzählt NPM So aktualisieren Sie die Paket.JSON Datei mit der neuen Datei DevDependenzen.
Beachten Sie, dass DevDependenzen müssen während der Entwicklung gelöst werden, während Abhängigkeiten während der Laufzeit. Da Gulp ein Tool ist, das uns in der Entwicklung hilft, muss es zu Entwicklungszeiten gelöst werden.
Gulp -Datei erstellen
Lassen Sie uns jetzt eine erstellen Schluck. Aufgaben, die wir ausführen möchten, finden sich in dieser Datei. Es wird automatisch geladen, wenn Sie die verwenden GULP -Befehl. Erstellen Sie mit einem Texteditor eine Datei mit dem Namen Schluck.JS. Für dieses Tutorial werden wir einen einfachen Test erstellen.
Sie können den folgenden Code in Ihren einfügen Schluck.JS:
var gulp = require ('gulp'); Schluck.Task ('Hallo', Funktion (fertig) Konsole.Protokoll ('Hallo Welt!'); Erledigt(); ); Speichern Sie die Datei und versuchen Sie nun mit:
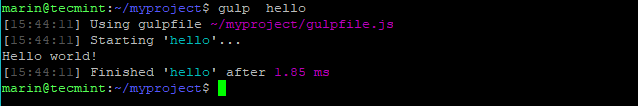
# gulp Hallo
Sie sollten das folgende Ergebnis sehen:
 Gulp -Projekt ausführen
Gulp -Projekt ausführen Hier ist, was der obige Code tut:
- var gulp = require ('gulp'); - Importiert das Gulp -Modul.
- Schluck.Task ('Hallo', Funktion (fertig) - Definiert eine Aufgabe, die in der Befehlszeile verfügbar sein wird.
- Konsole.Protokoll ('Hallo Welt!'); - einfach druckt “Höllenwelt!”Auf den Bildschirm.
- Erledigt(); - Wir verwenden diese Rückruffunktion, um Gulp zu unterweisen, dass unsere Aufgaben abgeschlossen sind.
Natürlich war das Obige nur ein Beispiel, um zu zeigen, wie die Schluck.JS kann organisiert werden. Wenn Sie die verfügbaren Aufgaben von Ihrem sehen möchten Schluck.JS, Sie können den folgenden Befehl verwenden:
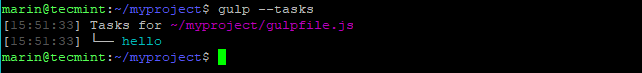
# Gulp -Tasks
 Listen Sie Gulp -Aufgaben auf
Listen Sie Gulp -Aufgaben auf Gulp -Plugins
Schluck hat Tausende von Plugins zur Verfügung, die alle unterschiedliche Funktionen bieten. Sie können sie auf der Plugin -Seite von Gulp überprüfen.
Unten werden wir die verwenden minify-html Plugin in einem praktischeren Beispiel. Mit der folgenden Funktion können Sie HTML -Dateien minifieren und in einem neuen Verzeichnis platzieren. Aber zuerst werden wir die installieren Gulp-Minify-Html Plugin:
# NPM Install-Save-Dev Gulp-Minify-HTML
Sie können Ihre machen Schluck.JS sieht aus wie das:
# Cat Gulpfile.JS
Probenausgabe
// einschließlich Plugins var gulp = required ('gulp'), minifyHtml = required ("gulp-minify-html"); // Aufgabe schluck.Task ('minify-html', function (done) gulp.src ('./src/*.HTML ') // Pfad zu Ihren Dateien .Rohr (MinifyHtml ()) .Pfeife (Schluck.Ziel ('./dest ')); Erledigt() ); Anschließend können Sie HTML -Dateien mithilfe der folgenden Befehle minifieren.
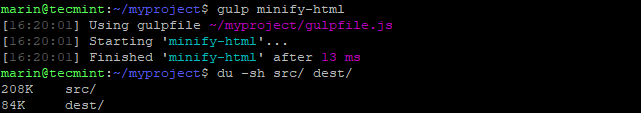
# gulp minify -html # du -sh /src dest /
 HTML -Dateien minifieren
HTML -Dateien minifieren Abschluss
Schluck ist ein nützliches Toolkit, mit dem Sie Ihre Produktivität verbessern können. Wenn Sie an diesem Tool interessiert sind, empfehle ich Ihnen dringend, die hier verfügbare Dokumentationsseite zu überprüfen.
- « Installieren von Seafile (sichern Cloud -Speicher) mit MySQL -Datenbank in RHEL/CentOS/SL 7.x/6.X
- WOOF - Austauschen Sie Dateien einfach über ein lokales Netzwerk unter Linux aus »

