So appendieren Sie Element an Array in JavaScript

- 2731
- 832
- Levke Harnapp
Der drücken() Die Methode wird verwendet, um Elemente im JavaScript -Array hinzuzufügen. In diesem Tutorial können Sie ein Array in JavaScript initialisieren. Danach einige weitere Elemente im Array anhängen drücken() Methode in JavaScript.
Das Element an Array in JavaScript anhängen
Erstellen Sie zunächst ein Array in JavaScript. Zum Beispiel erstellen wir ein Array -Spiel mit zwei Elementen „Schach“ und „Fußball“.
var Games = ['Schach', 'Fußball'];| 1 | var Games = ['Schach', 'Fußball']; |
Fügen Sie nun zwei weitere Elemente an "Tennis" ein "Schwimmbad" In Spielarray mithilfe der PUSP () -Methode. Diese Methode gibt die Anzahl der Elemente im Array zurück, nachdem neue Elemente hinzugefügt wurden.
var total = games.Push ('Tennis', 'Pool');| 1 | var total = games.Push ('Tennis', 'Pool'); |
Schließlich können Sie die Elemente des Arrays mit einer Konsole drucken.log () Funktion. Sie können auch die Anzahl der Elemente überprüfen, indem Sie den Gesamtvariablenwert drucken.
Konsole.Protokoll (Spiele); // ["Schach", "Fußball", "Tennis", "Pool"] Konsole.log (insgesamt); // 4| 12 | Konsole.Protokoll (Spiele); // ["Schach", "Fußball", "Tennis", "Pool"] Konsole.log (insgesamt); // 4 |
- So entfernen Sie das Array -Element nach Wert in JavaScript
Arbeitsbeispiel:
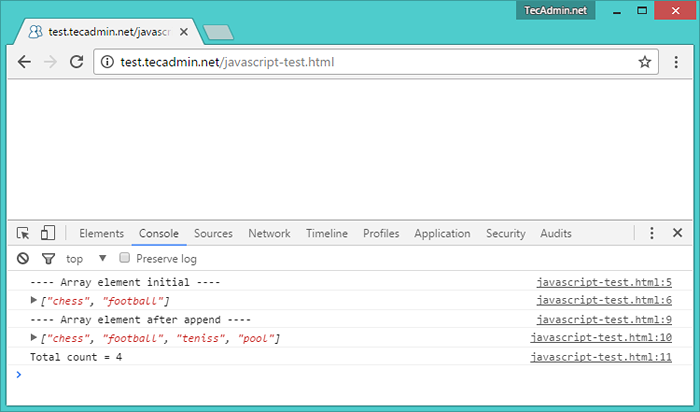
Nachfolgend finden Sie das funktionierende Beispiel für die Initialisierung eines Arrays in JavaScript. Danach einige weitere Elemente im vorhandenen Array anhängen. Drucken Sie am Ende das Array -Element in die Konsole aus.
var Games = ['Schach', 'Fußball']; Konsole.log ("---- Array-Element initial ----"); Konsole.Protokoll (Spiele); var total = games.Push ('Teniss', 'Pool'); Konsole.log ("---- Array-Element nach Anhängen ----"); Konsole.Protokoll (Spiele); Konsole.log ("Total count =" + Total);| 123456789101112 | > ©
Ilinuxgeek
Seite über Linux- und Windows-Betriebssysteme
|

