So verschönern Sie die dynamische HTML5 -Web -App mithilfe von Online -Tools

- 2625
- 467
- Madleen Vater
Als ich den letzten Artikel in dieser Serie beginne, habe ich die Hoffnung, dass Sie die Bedeutung von HTML 5 und mobilfreundlicher / reaktionsschneller Webentwicklung erfassen konnten.
Unabhängig von Ihrer Desktop -Verteilung der Wahl, NetBeans ist eine leistungsstarke IDE und kann zusammen mit grundlegenden Linux-Befehlszeilenfähigkeiten und den in Teil 3 besprochenen Tools Ihnen helfen, herausragende Anwendungen ohne viel Ärger zu erstellen.
Bitte beachten Sie jedoch, dass wir nur die Grundlagen von HTML 5 und Webentwicklung in dieser Serie behandelt haben und angenommen haben, dass Sie mit HTML etwas vertraut sind, aber die Www ist voller großer Ressourcen - einige von ihnen sind foss -, um das zu erweitern, was wir hier geteilt haben.
In diesem letzten Leitfaden werden wir über einige dieser Tools sprechen und Ihnen zeigen, wie Sie sie verwenden, um die vorhandene Seite hinzuzufügen, an der wir an der Verschönerung unserer Benutzeroberfläche (Benutzeroberfläche) gearbeitet haben, die wir haben, um unsere Benutzeroberfläche zu verschönern.
Verschönerung der Benutzeroberfläche der Website verschönern
Font Awesome ist ein Symbol / ein komplettes Toolkit für Schriftart / CSS, das das Potenzial hat, sich nahtlos in Bootstrap zu integrieren. Sie können Ihren Seiten nicht nur eine Menge anderer Symbole hinzufügen, sondern auch die Größe der Größe, die Schatten, ändern Sie die Farbe und viele andere Optionen mit CSS.
Da der Umgang mit CSS jedoch nicht im Rahmen dieser Serie liegt, werden wir uns nur mit den Ikonen in der Standardgröße befassen, aber Sie gleichzeitig dazu ermutigen, “zu„ zu “zu„ ermutigen “ein wenig tiefer graben„Um herauszufinden, wie weit dieses Tool Sie führen kann.
Herunterladen Schriftart großartig Integrieren Sie es in Ihr Projekt, führen Sie die folgenden Befehle aus (oder gehen Sie direkt zum GitHub des Projekts und laden Sie die FontAwesome -ZIP -Datei über Ihren Browser herunter und dekomprimieren sie mit GUI -Tools):
$ wget https: // github.Com/FortaMese/Schriftart/Releases/Download/5.15.4/fontawesome-frei-5.15.4-Web.Reißverschluss
(Ja, der Domain -Name ist eigentlich FortaMeesome, mit einem R, Das ist also kein Tippfehler).
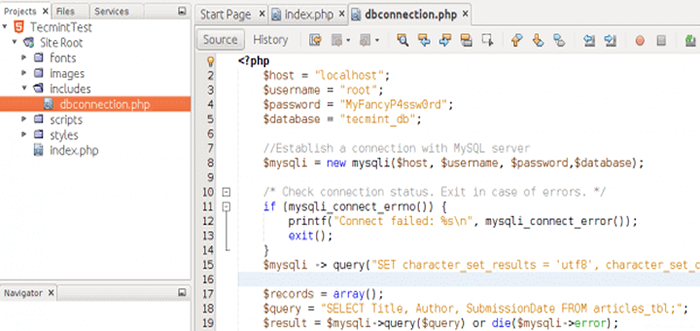
$ unzip fontawesome-frei-5.15.4-Web.ZIP $ cp fontawesome-frei-5.15.4-Web/CSS/FontAwesome.Mindest.CSS/HOME/UBUNTU/NETBEANSPROJECTS/tecmintTest/public_html/styles $ cp fontaWesome-5-5.15.4-web/webfonts/*/home/ubuntu/netbeansprojects/tecminttest/public_html/Schriftarten
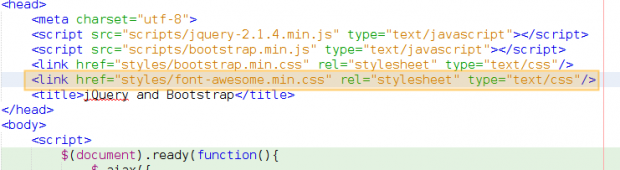
Und fügen Sie die hinzu .CSS Datei zur Referenzliste oben auf unserer Seite, genau wie wir es getan haben JQuery Und Bootstrap früher (Denken Sie daran, dass Sie nicht alles eingeben müssen - ziehen Sie einfach die Datei aus der Projekte Registerkarte im Codefenster):
 Fügen Sie eine Schriftart fantastisch hinzu
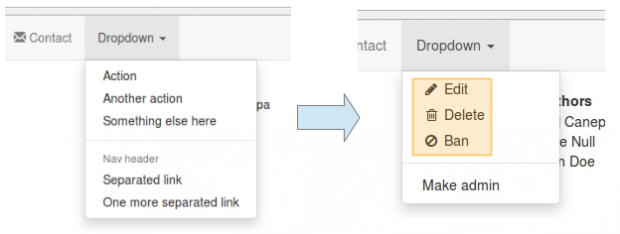
Fügen Sie eine Schriftart fantastisch hinzu Lassen Sie uns das nehmen Dropdown-Liste Liste in unserer Navigationsleiste, zum Beispiel:
 Dropdown-Liste
Dropdown-Liste Schön, richtig? Alles was es braucht ist, den Inhalt des Bestehenden zu ersetzen UL -Klasse genannt Dropdown-Menü unten Index.Php mit:
Glauben Sie mir - investieren Sie Ihre Zeit in das Lernen, wie man diese Tools nutzt.
Wo kann man um Hilfe bitten
Als an ES Person, Sie müssen mit den vielen Ressourcen, die das Internet zur Verfügung gestellt haben, gut vertraut sein. Da die Entwicklung von Webentwicklung keine Ausnahme ist, finden Sie hier einige Ressourcen, die wir sicher sind, wenn Sie Ihre Anwendungen abstellen, die nützlich sind.
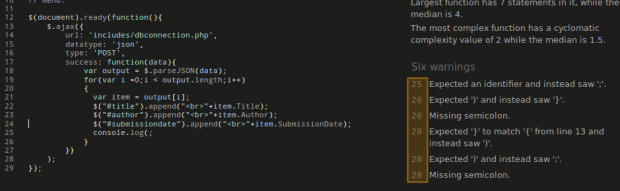
Beim Umgang mit JavaScript Code (beispielsweise bei der Arbeit mit JQuery wie in Teil 2), Sie werden verwenden wollen JSHINT, Ein Online -JavaScript -Qualitätscode -Checker, der Entwicklern helfen soll, Fehler und potenzielle Probleme zu erkennen. Wenn diese Fallstricke gefunden werden, JSHINT Gibt die Liniennummer an, in der sie sich befinden, und gibt Ihnen Hinweise, um sie zu beheben:
 JSHINT -Tool zum Erkennen von Fehlern
JSHINT -Tool zum Erkennen von Fehlern Das sieht sicherlich gut aus, aber selbst mit diesem großartigen automatisierten Tool wird es Zeiten geben, in denen Sie jemanden benötigen, der sich Ihren Code ansieht und Ihnen sagt, wie Sie ihn beheben oder auf andere Weise verbessern können, was impliziert.
Jsfiddle (Ein Online -JavaScript / CSS / HTML -Code -Tester) und Stiefel (gleich wie Jsfiddle Sie jedoch auf Bootstrap -Code spezialisiert) können Sie Code -Snippets speichern (auch bekannt als Geigen) und geben Sie Ihnen einen Link zur Verfügung, um sie sehr einfach über das Internet zu teilen (entweder per E -Mail mit Ihren Freunden, mit Ihren sozialen Netzwerkprofilen oder in Foren).
Zusammenfassung
In diesem Artikel haben wir Ihnen ein paar Tipps zur Verfügung gestellt, um Ihre Webanwendungen zu stimmen, und einige Ressourcen geteilt, die sich nützlich ergeben, wenn Sie stecken bleiben oder ein weiteres Paar von Augen (und nicht nur eine, sondern auch viele) ansehen, um sich einen Blick darauf zu werfen Ihr Code, um zu sehen, wie er verbessert werden kann.
Die Chancen stehen gut, dass Sie auch andere Ressourcen kennen. Wenn ja, können Sie sie gerne mit dem Rest der teilen Tecmint Community verwendet das Kommentarformular unten - und zögern Sie übrigens nicht, uns mitzuteilen, ob Sie Fragen zu den in diesem Artikel vorgestellten Inhalt haben.
Wir hoffen, dass diese Serie Ihnen einen Einblick in die enormen Möglichkeiten der mobilfreundlichen und reaktionsschnellen Webentwicklung gegeben hat.
- « So konfigurieren Sie Zabbix zum Senden von E -Mail -Warnungen an Google Mail -Konto - Teil 2
- So installieren Sie ZABBIX Agent und fügen Sie Windows Host zu ZABBIX -Überwachung hinzu - Teil 4 »

