Wie man Schriftarten in WordPress ändert

- 2598
- 695
- Matteo Möllinger
Eine großartige Möglichkeit, Ihrer WordPress -Website Branding und Individualismus hinzuzufügen, besteht darin, die Schriftarten in Ihrem Thema zu ändern.
Typografie und andere Banding -Elemente machen einen guten ersten Eindruck, setzen die Stimmung für die Besucher Ihrer Website und etablieren Sie die Identität Ihrer Marke. Studien haben auch festgestellt, dass Schriftarten die Fähigkeit der Leser beeinflussen, Informationen zu lernen, sich zu erinnern und Texte auswendig zu lernen.
Inhaltsverzeichnis
Stellen Sie sicher.
Sie können Web -Schriftarten mit einem WordPress -Plugin oder manuell hinzufügen, indem Sie Ihrer Website einige Codezeilen hinzufügen. Erkunden wir beide Optionen.
So fügen Sie Web -Schriftarten mit einem WordPress -Plugin hinzu
Abhängig von der von Ihnen ausgewählten Web -Schriftart können Sie ein WordPress -Plugin verwenden, um auf die Bibliothek der Schriftarten zuzugreifen und die gewünschte, die Sie auf Ihrer Website gewünscht haben. Für diese Anleitung haben wir Google -Schriftarten ausgewählt und das Google Fonts Typografie -Plugin verwendet.
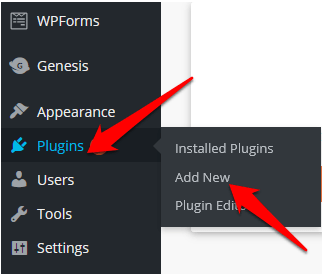
- Melden Sie sich, um loszulegen, bei Ihrem WordPress -Administrator -Dashboard und wählen Sie Plugins> Neu hinzufügen.

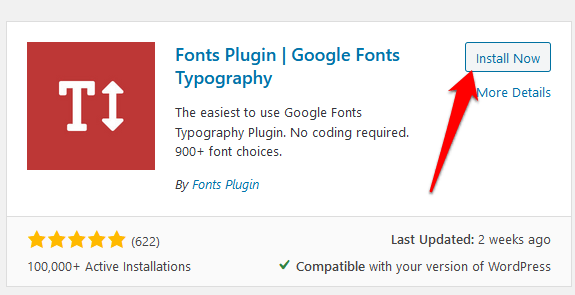
- Typ Google -Schriftart Typografie im Suchfeld und auswählen Jetzt installieren.

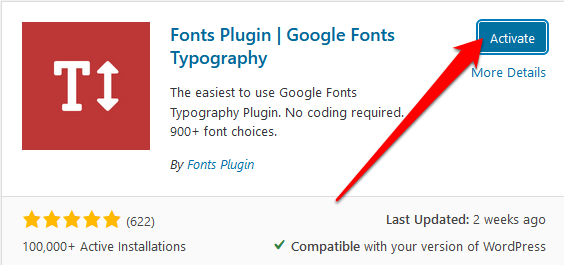
- Wählen aktivieren Sie.

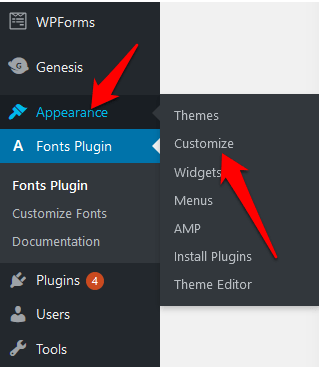
- Als nächstes greifen Sie auf die Customizer durch gehen zu Aussehen> Anpassen.

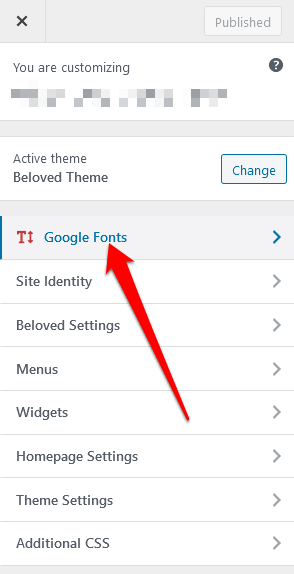
- Wähle aus Google -Schriftarten Abschnitt.

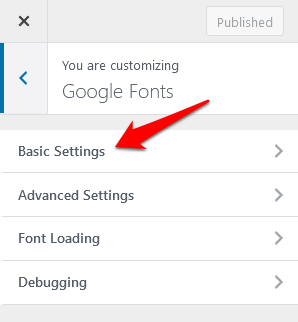
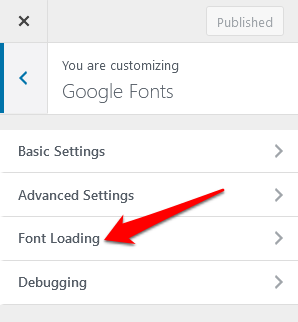
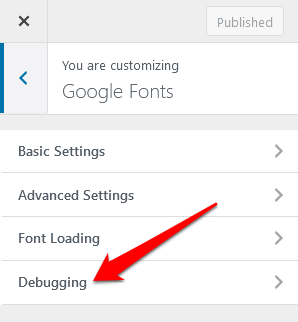
- Klicken Sie anschließend auf den Link, um die Einstellungen der Schriftarten zu öffnen und sie wie folgt zu konfigurieren:
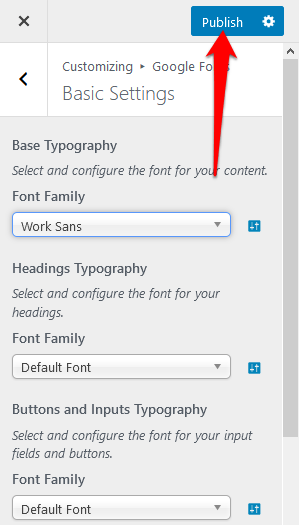
- Unter Grundeinstellungen, Stellen Sie die Standardschrift für Ihren Körpertext, Ihre Überschriften und Schaltflächen ein.

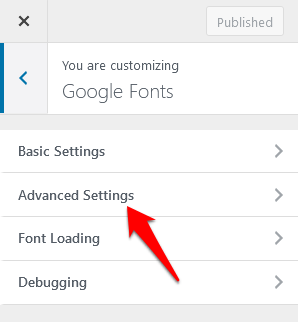
- Unter Erweiterte Einstellungen, Konfigurieren Sie Ihren Site -Titel und Ihre Beschreibung, Menü, Überschriften und Inhalte, Seitenleiste und Fußzeile.

- Deaktivieren Sie unerwünschte Schriftgewichte in der Schriftlade Abschnitt, um die Verlangsamung Ihrer Website zu vermeiden.

Wenn auf Ihrer Website Schriftarten vorhanden sind, die nicht ordnungsgemäß angezeigt oder funktionieren, verwenden Sie die Debuggen Abschnitt zur Fehlerbehebung.

- Sie können diese Einstellungen im Customizer testen, um sicherzustellen, dass sie so arbeiten, wie Sie sie möchten, und dann auswählen Veröffentlichen.

Notiz: Wenn Sie vergessen, im Customizer veröffentlicht zu werden, verlieren Sie alle Änderungen, die Sie vorgenommen haben.
So fügen Sie mit Code Web -Schriftarten hinzu
Sie können Web -Schriftarten installieren und verwenden, wenn Sie Zugriff auf den Code Ihres Themas haben. Dies ist eine manuelle Alternative zum Hinzufügen eines zusätzlichen Plugins, aber es ist nicht kompliziert, wenn Sie die Schritte sorgfältig ausführen.
Es gibt jedoch verschiedene Schritte zu ergreifen, wenn Sie ein Thema aus dem WordPress -Themenverzeichnis oder einem angepassten Thema verwenden.
Wenn Sie ein Thema aus dem WordPress -Themenverzeichnis gekauft haben, erstellen Sie ein Kinderthema und geben Sie es dann den Stil.CSS und Funktionen.PHP -Datei. Es ist einfacher, wenn Sie ein individuelles Thema haben, da Sie die Datei mit Stylesheet und Funktionen aus Ihrem Thema bearbeiten können.
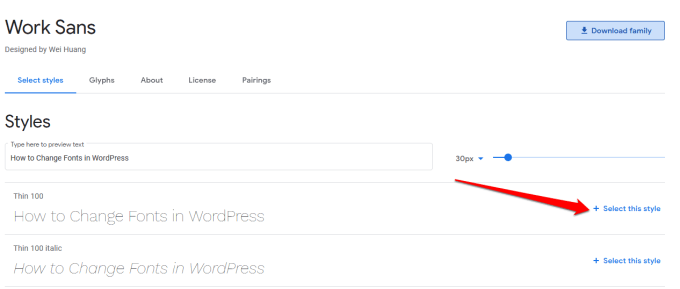
- Wählen Sie zunächst eine Schriftart aus der Google Fonts -Bibliothek aus und wählen Sie die aus + (Plus) Symbol, um es Ihrer Bibliothek hinzuzufügen.

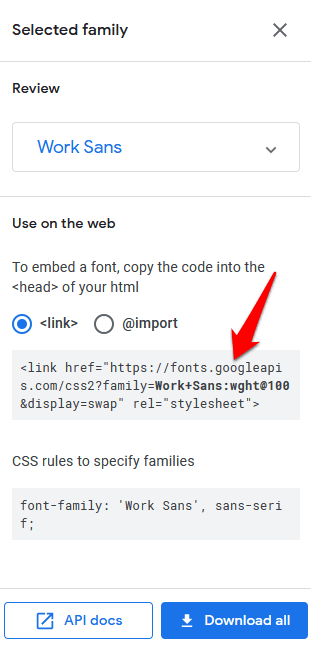
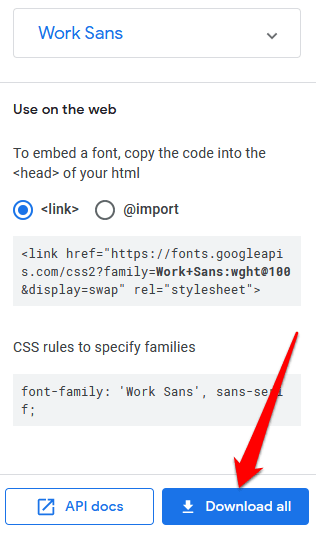
- Wählen Sie als Nächst. Gehe zum Schriftart einbetten Abschnitt unter dem Einbetten Tab. Sie finden den von Google Fonts generierten Code, der ungefähr so aussieht:

Notiz: Wir haben Arbeit für diesen Leitfaden ausgewählt, sodass der Schriftname je nach dem, was Sie ausgewählt haben, unterschiedlich sein kann.
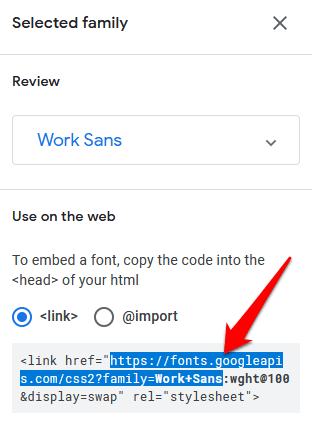
- Kopieren Sie diesen Teil des Codes: https: // Schriftarten.googleapis.com/css2?Familie = Arbeit+Sans

Auf diese Weise können Sie den Stil von Google-Schriftarten-Servern befreien, um Konflikte mit Plugins von Drittanbietern zu verhindern. Es ermöglicht auch leichtere Änderungen des Kinderthema.
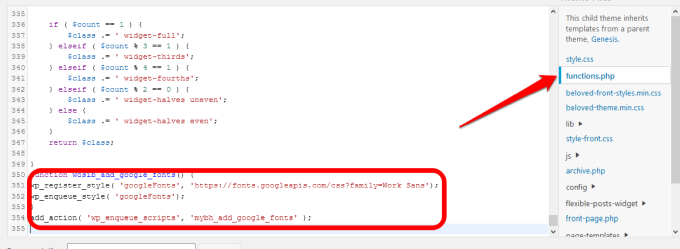
- Öffnen Sie die Funktionsdatei und fügen Sie den folgenden Code hinzu. (Ersetzen Sie den Link durch den Link, den Sie von Google -Schriftarten erhalten):
Funktion WOSIB_ADD_GOOGLE_FONTS ()
WP_register_Style ('GoogleFonts', 'https: // Schriftarten.googleapis.com/css?Familie = Arbeit sans ');
wp_enqueue_style ('GoogleFonts');
add_action ('wp_enqueue_scripts', 'mybh_add_google_fonts');

- Sie können Ihrer Funktion oder derselben Zeile eine neue Zeile hinzufügen, wenn Sie in Zukunft wie folgt weitere Schriftarten hinzufügen möchten:
Funktion mybh_add_google_fonts ()
WP_register_Style ('GoogleFonts', 'https: // Schriftarten.googleapis.com/css?Familie = Cambria | Arbeit sans ');
wp_enqueue_style ('GoogleFonts');
add_action ('wp_enqueue_scripts', 'mybh_add_google_fonts');
In diesem Fall haben wir sowohl Cambria als auch Arbeit ohne Schriftarten erwähnt.
Der nächste Schritt besteht darin, die Schriftarten zum Stylesheet Ihres Themas hinzuzufügen, damit die Schriftart auf Ihrer Website funktioniert.
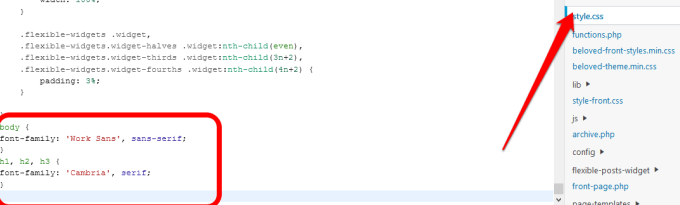
- Öffnen Sie dazu den Stil Ihres Themas.CSS -Datei und fügen Sie den Code hinzu, um einzelne Elemente mit Ihren Web -Schriftarten wie folgt zu stylen:
Körper
Schriftfamilie: "Arbeit Sans", sans-serif;
H1, H2, H3
Schriftfamilie: 'Cambria', Serif;

In diesem Fall wird die Hauptschrift Sans arbeiten, während Header -Elemente wie H1, H2 und H3 Cambria verwenden werden.
Speichern Sie das Stylesheet und überprüfen Sie, ob Ihre Schriftarten so funktionieren, wie sie sollten. Wenn nicht, prüfen Sie, ob die Schriftarten im Stylesheet nicht außer Kraft gesetzt werden, oder löschen Sie Ihren Browser -Cache und versuchen Sie es erneut.
- Lassen Sie eine Backup -Schriftart der Fall. Gehen Sie dazu zum Stylesheet und bearbeiten Sie das CSS, um wie folgt zu lesen:
Körper
Schriftfamilie: "Arbeit Sans", Arial, Sans-Serif;
H1, H2, H3
Schriftfamilie: 'Cambria', Times New Roman, Serif;
Wenn alles in Ordnung ist, werden die Besucher Ihrer Website Ihre Standard -Web -Schriftarten sehen, in unserer Fallarbeit ohne Cambria. Wenn es Probleme gibt, werden sie die Backup -Schriftarten sehen, zum Beispiel Arial oder Times New Roman in unserem Fall.
2. So ändern Sie Schriftarten in WordPress, indem Sie Schriftarten hosten
Das Hosting von Schriftarten auf Ihren eigenen Servern hilft Ihnen dabei, die Leistung Ihrer Web-Schriftarten zu optimieren, aber es ist auch eine sichere Möglichkeit, dies zu tun, anstatt Ressourcen von Websites von Drittanbietern zu ziehen.
Mit Google -Schriftarten und anderen Web -Schriftarten können Sie Schriftarten für die Verwendung als lokal gehostete Schriftarten herunterladen. Sie können jedoch noch andere Schriftarten auf Ihren Computer herunterladen, sofern die Lizenzen Ihnen dies ermöglichen, dies zu ermöglichen, dies zu ermöglichen.
- Um loszulegen, laden Sie die Schriftart auf Ihre Website herunter, laden Sie sie in Ihr Stylesheet hoch, laden Sie die Schriftdatei hoch. In diesem Fall müssen Sie die Schriftarten in den Funktionen nicht einsetzen.PHP -Datei wie bei den Web -Schriftarten. Bestätigen Sie, dass die von Ihnen hochgeladenen Dateien in der enthalten sind .WOFF -Format, bevor sie auf Ihrer Website verwendet werden.

- Als nächstes gehen Sie zu WP-Content/Themen/Themename So laden Sie die Schriftdatei in Ihr Thema hoch.
- Öffnen Sie das Stylesheet und fügen Sie den folgenden Code hinzu (in diesem Fall verwenden wir die Schriftart der Arbeit, aber Sie können dies durch Ihre eigenen Schriftarten ersetzen):
@Schriftart
Schriftfamilie: 'Arbeit ohne';
SRC: URL („Schriftarten/Arbeit Sans-Medium.TTF ”) Format ('Woff'); /* Mittel */
Schriftgewicht: normal;
Schriftstil: normal;
@Schriftart
Schriftfamilie: 'Arbeit ohne';
SRC: URL („Schriftarten/Arbeit ohne Bühne.TTF ”) Format ('Woff'); /* Mittel */
Schriftdicke: fett;
Schriftstil: normal;
@Schriftart
Schriftfamilie: 'Cambria';
SRC: URL („Schriftarten/Cambria.TTF ”) Format ('Woff'); /* Mittel */
Schriftgewicht: normal;
Schriftstil: normal;
Notiz: Mit @Fontface können Sie mutige, kursive und andere Variationen Ihrer Schrift verwenden. Danach können Sie das Gewicht oder den Stil für jede Schriftart angeben.
- Fügen Sie als nächstes wie folgt Styling für Ihre Elemente hinzu:
Körper
Schriftfamilie: "Arbeit Sans", Arial, Sans-Serif;
SRC: URL (“/Schriftarten/Arbeit Sans-Medium.ttf ”);
H1, H2, H3
Schriftfamilie: 'Cambria', Times New Roman, Serif;
Passen Sie Ihre WordPress -Typografie an
Das Ändern von Schriftarten in WordPress ist eine großartige Idee, um das Branding und die Benutzererfahrung zu verbessern. Es ist keine einfache Aufgabe, aber Sie werden mehr Kontrolle über Ihr Thema haben.
Könnten Sie die Schriftarten Ihrer Website mit den Schritten mit den Tipps in diesem Handbuch anpassen? Sagen Sie uns in den Kommentaren.
- « Wie man die Chrom -Synchronisierung zurücksetzen, um Probleme zu beheben
- Wie man Zähne in Photoshop aufweist »

