So klonen Sie das Objekt in JavaScript

- 2994
- 261
- Hr. Moritz Bozsik
Wir haben festgestellt. JQuery's Extend () -Funktionen ist auch nützlich, um zwei oder mehr Objekte in einem einzelnen Objekt zusammenzuführen.
Dieser Artikel hilft Ihnen dabei, einen Klon eines Objekts in JavaScript mithilfe von Jquery's Extend () -Funktion zu erstellen.
JavaScript -Klonobjektcode:
Wenn Sie den folgenden Code in JavaScript ansehen, werden Sie feststellen, dass wir zuerst unser erstes Objekt namens definiert haben OBJ1 Mit einigen Demowerten. Danach haben wir es an ein neues Objekt genannt geklont OBJ2 Verwenden von Extend () -Funktion. Dann aktualisierter Wert von OBJ2.Name Variable, um einen gewissen Unterschied zum Verständnis zu machen.
var obj1 = name: "rahul", adr: "1 lucknow city, Indien", Kontakt: "(999) -999-9999"; var obj2 = $.erweitern (true, , obj1); OBJ2.name = "sahil"; Konsole.log (obj1); Konsole.log (obj2);| 1234567891011 | var obj1 = name: "rahul", adr: "1 lucknow city, Indien", Kontakt: "(999) -999-9999"; var obj2 = $.erweitern (true, , obj1); obj2.name = "sahil"; Konsole.log (OBJ1); Konsole.log (obj2); |
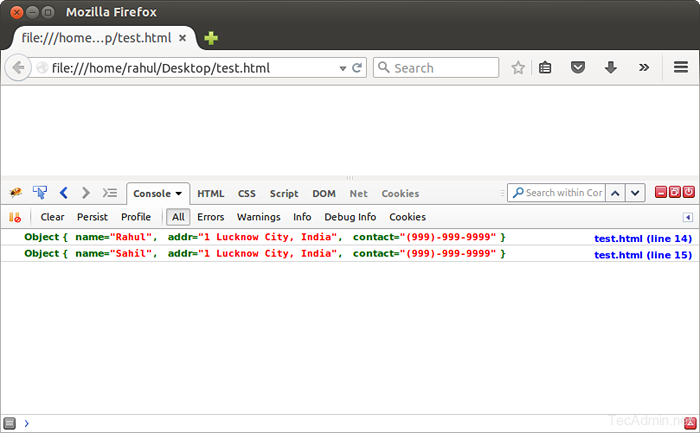
Beispiel des Objektklones unter Verwendung von JQuery's Extend ():
Erstellen Sie zuerst a prüfen.html Datei mit dem folgenden Code in Ihrem System Datei. Wir haben oben JavaScript -Code zum Erstellen eines Objektklones verwendet.
var obj1 = name: "rahul", adr: "1 lucknow city, Indien", Kontakt: "(999) -999-9999"; var obj2 = $.erweitern (true, , obj1); OBJ2.name = "sahil"; Konsole.log (obj1); Konsole.log (obj2);| 123456789101112131415161718192021 | > ©
Ilinuxgeek
Seite über Linux- und Windows-Betriebssysteme
|

