So erstellen, verpacken und unterschreiben Sie eine Firefox -Weberweiterung

- 2477
- 12
- Hr. Moritz Bozsik
Firefox ist einer der am häufigsten verwendeten Webbrowser der Welt: Es handelt sich um eine kostenlose und Open -Source -Software, die von der Mozilla Foundation erstellt wurde, und ist für alle wichtigen Betriebssysteme verfügbar. Der Browser verfügt über alle Funktionen, die heutzutage als Standard betrachtet werden: Registerkarten -Browser, private Navigation, ein Synchronisationssystem und seine Funktionen können mithilfe von Drittanbietern erweitert werden, die in JavaScript geschrieben wurden. In diesem Tutorial sehen wir, wie Sie eine einfache Weberweiterung erstellen, erstellen und unterschreiben können.
In diesem Tutorial lernen Sie:
- So erstellen und testen Sie eine einfache Firefox -Web -Erweiterung
- So verpacken und unterschreiben Sie eine Erweiterung

Softwareanforderungen und Konventionen verwendet
| Kategorie | Anforderungen, Konventionen oder Softwareversion verwendet | |
|---|---|---|
| System | OS-unabhängig | |
| Software | Der Firefox -Browser | Das Web-EXT-Dienstprogramm zum Verpacken und Unterschreiben der Erweiterung |
| Andere | Kenntnis der JavaScript -Programmiersprache | |
| Konventionen | # - erfordert, dass gegebene Linux -Befehle mit Root -Berechtigungen entweder direkt als Stammbenutzer oder mit Verwendung von ausgeführt werden können sudo Befehl$ - Erfordert, dass die angegebenen Linux-Befehle als regelmäßiger nicht privilegierter Benutzer ausgeführt werden können |
Der Zweck unserer Erweiterung
Der Zweck unserer Erweiterung ist sehr einfach, ebenso seine Implementierung: Alles, was es tun muss, ist es uns zu ermöglichen, hervorgehobene Text in einer Webseite innerhalb der Linuxconfig zu suchen.Org -Site, als ob wir die dedizierte Suchleiste verwendet hätten. Das erste, was wir tun möchten, ist, ein Verzeichnis für unser Projekt zu erstellen. Wir werden unsere Erweiterung "LinuxConfig-Search" aufrufen und denselben Namen für das Verzeichnis verwenden, in dem die Erweiterungsdateien gehostet werden:
$ mkdir LinuxConfig-Suche
Das Manifest.JSON -Datei
Sobald das Verzeichnis vorhanden ist, müssen wir die wichtigste Datei für unsere Erweiterung erstellen, nämlich Manifest.JSON. In dieser von JSON formatierten Datei müssen wir Metadaten und Funktionen unserer Erweiterung angeben. Es gibt viele Schlüssel, die wir in der Datei verwenden können, für unser Beispiel werden jedoch nur wenige von ihnen erforderlich sein. Hier ist der Inhalt unseres Manifest.JSON:
"Manifest_version": 2, "Name": "LinuxConfig-Suche", "Version": "0.1 "," Autor ":" Egidio Lehre "," Beschreibung ":" Führen Sie eine Suche unter Linuxconfig durch.org basierend auf dem hervorgehobenen text "," icons ": " 48 ":" icons/logo.JPG "," Berechtigungen ": [" ContextMenus "]," Hintergrund ": " Skripte ": [" Hintergrund.JS "]Mal sehen, was der Zweck jedes Schlüssels ist, den wir verwendet haben.
Erstens haben wir verwendet Manifest_version: Dieser Schlüssel ist obligatorisch, und sein Ziel ist es, zu sagen, welche Version des Manifests von der Erweiterung verwendet wird. Für moderne Addons sollte sein Wert immer sein 2.
Ein weiterer obligatorischer Schlüssel ist Name und es wird verwendet, um einen Namen für die Erweiterung anzugeben: Der Name wird in der Browser -Schnittstelle und auch im Erweiterungskatalog für Addons angezeigt.Mozilla.Org, wenn wir uns entscheiden, es zu veröffentlichen.
Mit Ausführung Wir haben die Web -Erweiterungsversion bereitgestellt: Der Schlüssel ist obligatorisch und ihr Wert sollte als Zahlen formatiert werden, die durch Punkte getrennt sind. Sofort danach haben wir das optionale verwendet Autor Schlüsselwort, um anzugeben, wer die Erweiterung erstellt hat.
Der Beschreibung Der Schlüssel ist auch optional, aber es ist immer gut, es bereitzustellen, um klar zu machen, was der Zweck der Erweiterung ist.
Der nächste Schlüssel, den wir in unserem Manifest verwendet haben.JSON -Datei ist Symbol Es ist auch optional, aber empfohlen: Verwenden dieses Schlüssels können wir ein Objekt bereitstellen, das die Symbole für die Erweiterungen beschreibt. Die Symbole müssen im Schlüsselwert-Paarformat angegeben werden.
Der Berechtigungen Der Schlüssel ist sehr wichtig, damit unsere Erweiterung korrekt funktioniert. Der Wert dieses Schlüssels muss eine Reihe von Zeichenfolgen sein, die jeweils den Namen einer Web -Erweiterungs -API angeben, die von unserem Addon benötigt wird. Zum Zeitpunkt der Installation wird der Benutzer darüber informiert, dass die Erweiterung die angegebenen Berechtigungen erfordert. In diesem Fall haben wir gerade das angefordert Kontextmenus Privileg, da wir im Browser -Kontextmenü zugreifen und arbeiten möchten.
Der letzte Schlüssel, den wir in unserer grundlegenden Manifestdatei verwendet haben, ist Hintergrund. Es ist auch optional, aber es ist erforderlich, um die Liste von anzugeben Hintergrundskripte Wird durch die Erweiterung verwendet. Was sind Hintergrundskripte? Es sind die Dateien, mit denen wir langfristige staatliche oder langfristige Operationen, die von unserer Erweiterung ausgeführt werden, codieren können: In diesem Fall haben wir nur eine Datei, Hintergrund.JS; Wir werden seinen Inhalt im nächsten Absatz sehen.
Unser Hintergrundskript: Hintergrund.JS
Wir haben den vorherigen Absatz geschlossen, dass Hintergrundskripte verwendet werden, um langfristige Zustand und Logik für unsere Weberweiterung zu implementieren. In diesem Fall erstellen wir ein neues Element im Browser-Kontextmenü, das angezeigt wird, wenn der Benutzer mit der rechten Maustaste auf den hervorgehobenen Text klickt, und eine Aktion durchzuführen, wenn der Menüeintrag klickt. All dies kann mit wenigen Codezeilen erreicht werden. In der Wurzel unseres Verzeichnisses erstellen wir die Hintergrund.JS Datei und beginnen Sie mit dem Codieren des Kontext-Menuseintrags:
Browser.Kontextmenus.create (id: "such-in-linuxconfig", title: "suche in linuxconfig.org ", Kontexte: [" Selektion "],);Lassen Sie uns den Code erklären: Wir haben die verwendet Kontextmenus.erstellen() Methode zum Erstellen eines Kontextmenüeintrags für unsere Erweiterung. Das an diese Methode übergebene Argument ist ein Objekt, mit dem das angegeben wird AUSWEIS Von unserem Menüeintrag ist es Titel, Das ist im Grunde der Text, der im Menü angezeigt wird, und der Kontexte: Die spezifischen Fälle, in denen der Eintrag im Menü angezeigt werden sollte. In diesem Fall haben wir gerade das benutzt Auswahl Kontext, um anzuzeigen, dass der Menüeintrag nur angezeigt werden sollte, wenn ein Teil der Seite ausgewählt ist. Andere mögliche Kontexte sind zum Beispiel, Verknüpfung oder Bild: Sie beziehen sich auf die Fälle, in denen der Benutzer auf einen Link oder auf ein Bildelement auf der Seite klickt.
Der nächste und letzte Schritt besteht darin, unseren Menüeintrag zu reagieren und eine Aufgabe auszuführen, wenn der Benutzer darauf klickt. Hier ist der Code, den wir dem Skript hinzufügen:
Browser.Kontextmenus.aufgeschlossen.addierenerer (function (info, tab) switch (info.Menuitemid) Fall "Suche in LinuxConfig": const url = cododeuri ('https: // linuxconfig.org/linux-config?searchword = $ info.selecteText & searchPhrase = alle '); Browser.Registerkarten.create (active: true, url); brechen; );Der aufgeschlossen Ereignis auf Kontextmenus wird abgefeuert, wenn der Benutzer auf einen Menüelement klickt. Damit fügen wir einen Ereignishörer bei, indem wir das verwenden Addierener () Methode, die einen Rückruf als Argument nimmt. Dieser Rückruf akzeptiert zwei Argumente selbst: die Info Und Tab. Ersteres ist ein Objekt, das Informationen über das Element enthält, auf das im Menü geklickt wurde, und den Kontext, in dem der Klick stattgefunden hat. Die zweite enthält Details zur Registerkarte Browser, auf denen das Klick passiert ist.
Innerhalb des Rückrufs haben wir a verwendet schalten Anweisung mit der die Info.Menuitemid als der Ausdruck, der durch seine Fälle verifiziert werden sollte. Der Menuitemid Die Eigenschaft enthält die ID des Menüelements, auf die geklickt wurde: Wir möchten sicherstellen.
Wenn der Fall übereinstimmt, führen wir unsere Aktion aus. Zuerst definieren wir die "URL" Konstante: Sein Wert ist die Zeichenfolge, die die URL darstellt, mit der die Suche durchgeführt wird, die mit dem codiert wird codieren Funktion. Die URL -Zeichenfolge wird durch die Verwendung der verwendet selecteText Eigentum des die Info Objekt, das den vom Benutzer ausgewählten Text als Wert der enthält Suchbegriff Parameter erhalten.
Wir haben dann das benutzt Registerkarten.erstellen() Methode zum Erstellen einer neuen Registerkarte. Diese Methode gibt ein Versprechen zurück (überprüfen Sie unser Tutorial über Versprechen, wenn Sie nicht mit ihnen vertraut sind) und akzeptiert ein Objekt als Parameter, mit dem die Eigenschaften der neuen Registerkarte angegeben werden. In diesem Fall haben wir gerade die Registerkarte als als deklariert als aktiv, Damit wird es die neue aktive Registerkarte im Browserfenster und bereitgestellt, dass die URL in der Registerkarte geöffnet werden soll. Sie können feststellen, dass wir das nur zur Verfügung gestellt haben URL Schlüssel im Objekt und nicht im entsprechenden Wert. Das ist ein Es6 Kurzschrift, um Wiederholungen zu vermeiden: Wenn ein Objekttast URL: URL.
Letzte Schritte und Erweiterungsinstallation
Bevor wir unsere Erweiterung installieren und testen, müssen wir das Verzeichnis „Symbole“ erstellen und unser „Logo.JPG ”-Datei drin. Sobald wir fertig sind, können wir zwei Methoden verwenden, die wir jetzt erklären werden, um unsere Erweiterung zu installieren.
Temporäre Installieren Sie die Erweiterung mithilfe der Firefox -Schnittstelle
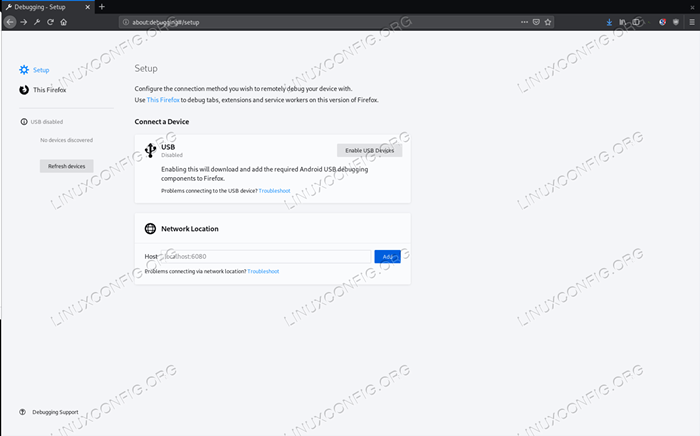
Um die Erweiterung auf diese Weise zu installieren, navigieren Sie zu Über: Debugging Im Browser:

Firefox über: Debugging -Seite
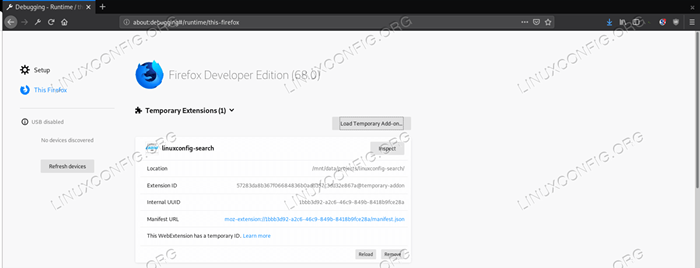
Klicken Sie in der linken Seitenleiste auf "dieses Firefox" und auf die Schaltfläche "Temporärer Addon laden". Zu diesem Zeitpunkt sollten Sie jemanden der im Erweiterungsverzeichnis enthaltenen Dateien auswählen. Wenn keine Fehler auftreten, wird die Erweiterung installiert. Da die Installation vorübergehend ist, wird sie entfernt, wenn der Browser geschlossen ist:

Erweiterung installiert
Von dieser Schnittstelle können wir auch das Verhalten unserer Erweiterung untersuchen, indem wir auf die Schaltfläche „Inspektion“ klicken.
Temporäre Installieren Sie die Erweiterung mit dem Web-EXT-Dienstprogramm
Eine alternative Möglichkeit, die Erweiterung zu installieren Web-EXED Dienstprogramm, das durch installiert werden kann NPM, der Knotenpaketmanager. Für den Einfachheit halber möchten wir das Paket weltweit installieren. Wenn Sie wie ich keine Pakete im globalen Dateisystem über NPM installieren möchten, können Sie die ändern ~/.NPMRC Datei (oder erstellen Sie es, wenn es nicht vorhanden ist), und fügen Sie diesen Eintrag darin hinzu:
Präfix = $ home/.lokal
Wenn nun ein Paket mit dem installiert wird -G Flag, seine Dateien werden relativ auf die installiert $ Home/.lokal Verzeichnis. Die über NPM mit dieser Konfiguration installierte Software ist nur für den Benutzer verfügbar, der die Installation ausführt. Um auf diese Weise installierte Dienstprogramme aufzurufen, die ~/.Lokal/Mülleimer Verzeichnis muss dem Benutzer hinzugefügt werden WEG. So installieren wir Web-EXTs aus. Wir können ausführen:
$ npm install -g -web -outd
Um unsere Erweiterung zu installieren, können wir den folgenden Befehl starten:
$ web-outd run
Ein neues Browserfenster wird mit geladener Erweiterung gestartet.
Text die Erweiterung
Nur zum Text, dass unsere Erweiterung funktioniert, markieren wir ein Wort auf unserer Webseite und klicken Sie mit der rechten Maustaste darauf, um das Kontextmenü zu öffnen. Wir sollten finden, dass ein neuer Eintrag hinzugefügt wurde:

Unser Erweiterungseintrag im Firefox -Kontextmenü, wenn wir auf die Suche in LinuxConfig klicken.org “Eintrag, wir werden auf die Site -Suchseite umgeleitet, auf der die Ergebnisse der Abfrage angezeigt werden.
Verpackung und Unterzeichnung der Erweiterung
Wenn wir unsere Erweiterung nicht zeitlich installieren möchten oder sie veröffentlichen und der Welt zur Verfügung stellen möchten, müssen wir sie verpacken und unterschreiben. Die Unterzeichnung kann über unsere eigenen Schlüssel erfolgen, wenn wir das Addon nur für uns selbst oder über Addons verwenden möchten.Mozilla.org, wenn wir die Erweiterung verteilen wollen. Hier werden wir nur den früheren Fall behandeln.
Um eine Erweiterung unterschreiben zu können, müssen wir ein Konto auf dem Mozilla -Entwickler -Hub erstellen. Sobald das Konto erstellt wurde. Es werden zwei Anmeldeinformationen erstellt: JWT Emittent Und JWT Secret. Um unser Paket zu unterschreiben, müssen wir beide verwenden und den folgenden Befehl aus dem Erweiterungsverzeichnis starten:
$ web-text sign --api-key = --api-sekret =
Der Web-EXT-Artifakte Verzeichnis wird erstellt: Innerhalb finden wir das unterschriebene .XPI Datei, die wir installieren können, indem wir die besuchen Über: Addons Firefox -Seite. Der Befehl lädt auch unsere Erweiterung in unserem Firefox -Entwicklerkonto hoch.
Schlussfolgerungen
In diesem Artikel haben wir gesehen, wie man ein sehr einfaches Firefox -Addon erstellt, indem wir das verwenden Web -Erweiterungen APIs. Dabei haben wir gelernt, dass das Manifest.JSON ist die wichtigste Datei und wir verwenden sie, um unter den anderen Dingen die Erweiterungsmetadaten und die Berechtigungen zu deklarieren, die es benötigt. In unserem Erweiterungscode haben wir gesehen. Wir haben gelernt, wie man die Erweiterung temporär installiert und wie wir sie verpacken und unterschreiben können. Alle in diesem Tutorial bereitgestellten Code können aus diesem Repository heruntergeladen werden.
Verwandte Linux -Tutorials:
- Eine Einführung in Linux -Automatisierung, Tools und Techniken
- Dinge zu installieren auf Ubuntu 20.04
- So installieren, deinstallieren und aktualisieren Sie Firefox auf Ubuntu
- Mastering -Bash -Skriptschleifen beherrschen
- So installieren, deinstallieren und aktualisieren Sie Firefox auf Ubuntu 22.04…
- Mint 20: Besser als Ubuntu und Microsoft Windows?
- Dinge zu tun nach der Installation Ubuntu 20.04 fokale Fossa Linux
- So aktualisieren Sie Firefox unter Linux
- Einführung in JavaScript -Schleifen
- So richten Sie einen OpenVPN -Server auf Ubuntu 20 ein.04
- « Einführung in die Ausdehnung der Parameterausdehnung von Bash -Shell
- Wie man PHP -Code effektiv wiederverwendet - Einführung in PHP -Merkmale »

