So erstellen Sie ein grundlegendes HTML5 -Projekt in Ubuntu mit NetBeans

- 2554
- 34
- Tom Jakobs
In dieser mobilen Webentwicklungsreihe mit 4-Artikeln werden wir Sie durch die Einrichtung führen NetBeans als an Ide (auch bekannt als Integrierte Entwicklungsumgebung) In Ubuntu mit der Entwicklung mobilfreundlicher und reaktionsschneller HTML5-Webanwendungen zu beginnen.
Im Folgenden finden Sie die 4-Article-Serie über HTML5 Mobile Webentwicklung:
Teil 1: So erstellen Sie ein grundlegendes HTML5 -Projekt in Ubuntu mit NetBeans Teil 2: So schreiben Sie eine mobilfreundliche App mit Jquery & Bootstrap Teil 3: So bereitstellen Sie die HTML5 -Website auf einem Lampenserver in Ubuntu bereit Teil 4: So verschönern Sie die dynamische HTML5 -Web -App mithilfe von Online -ToolsEine gut verpackte Arbeitsumgebung (wie wir später sehen werden), die Autovervollständigung für unterstützte Sprachen und seine nahtlose Integration in Webbrowser sind unserer Meinung nach einige NetBeans, die die meisten unterschiedlichen Funktionen unterscheiden.
Denken wir auch daran, dass die HTML 5 Die Spezifikation brachte viele Vorteile für Entwickler mit sich-um einige Beispiele zu nennen: sauberer Code dank vieler neuer Elemente), integrierte Video- und Audio-Wiedergabefunktionen (die die Notwendigkeit von Flash ersetzt), Kreuzkompatibilität mit großen Browsern und Optimierung für Mobilgeräte Geräte.
Obwohl wir unsere Anwendungen zunächst auf unserem lokalen Entwicklungsgerät testen werden, werden wir unsere Website schließlich auf einen Lampenserver verschieben und sie in ein dynamisches Tool verwandeln.
Auf dem Weg werden wir benutzen JQuery (Eine bekannte plattformübergreifende JavaScript-Bibliothek, die das Client-Side-Scripting erheblich vereinfacht) und Bootstrap (Das beliebte HTML-, CSS- und JavaScript -Framework zur Entwicklung reaktionsschneller Websites). Sie sehen eingehende Artikel, wie einfach es ist, eine mobilfreundliche Anwendung mit diesen HTML 5-Tools einzurichten.
Nachdem Sie diese kurze Serie durchlaufen haben, können Sie in der Lage sein:
- Verwenden Sie die hier beschriebenen Tools, um grundlegende dynamische HTML5 -Anwendungen zu erstellen und
- Erfahren Sie fortgeschrittenere Fähigkeiten zur Webentwicklung.
Bitte beachten Sie jedoch, dass wir, obwohl wir verwenden werden Ubuntu Für diese Serie sind die Anweisungen und Verfahren auch für andere Desktop -Verteilungen perfekt gültig (Linux Mint, Debian, Centos, Fedora, Sie nennen es).
Zu diesem Zweck haben wir uns entschieden, die erforderliche Software zu installieren (NetBeans und das Java Jdk, wie Sie in einer Minute sehen werden) mit einem generischen Tarball (.Teer.gz) als Installationsmethode.
Davon abgesehen - lass uns beginnen mit Teil 1.
Installation von Java JDK in Ubuntu
In diesem Tutorial geht davon aus, dass Sie bereits über eine Ubuntu -Desktop -Installation verfügen. Wenn Sie dies nicht tun, erhalten Sie bitte den Artikel von Ubuntu Desktop Installation, der von unserem Kollegin Matei Cezar geschrieben wurde, bevor Sie weiter fortfahren.
Seit der NetBeans Die Version, die von den offiziellen Repositories von Ubuntu zum Download verfügbar ist, ist etwas veraltet. Wir werden das Paket von der Oracle -Website herunterladen, um eine neuere Version zu erhalten.
Dazu haben Sie zwei Möglichkeiten:
- Wahl 1: Laden Sie das Bundle herunter, das Netbeans + JDK enthält, oder
- Wahl 2: Installieren Sie beide Dienstprogramme getrennt.
In diesem Artikel werden wir Wählen Sie #2 Da dies nicht nur einen Download bedeutet, der etwas kleiner ist (da wir Netbeans nur mit Unterstützung von HTML5 und PHP installieren) Beteiligung der Webentwicklung (hauptsächlich im Zusammenhang mit anderen Orakelprodukten).
Herunterladen JDK, Gehen Sie zum Oracle Technology Network -Site und navigieren Sie zur Website Java → Java se → Downloads Abschnitt.
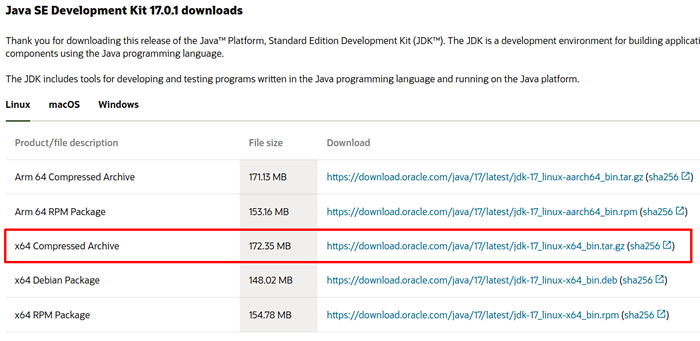
Wenn Sie auf das unten hervorgehobene Bild klicken, werden Sie aufgefordert, die Lizenzvereinbarung zu akzeptieren, und dann können Sie das erforderliche herunterladen JDK Version (die in unserem Fall der Tarball für ist 64-Bit Maschinen). Wenn Sie von Ihrem Webbrowser aufgefordert werden, speichern Sie die Datei, anstatt sie zu öffnen.
 Laden Sie Java Jdk herunter
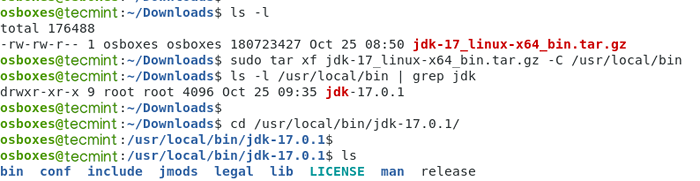
Laden Sie Java Jdk herunter Wenn der Download abgeschlossen ist, gehen Sie zu ~/Downloads und extrahieren Sie den Tarball zu /usr/local/bin:
$ sudo tar xf jdk-17_linux-x64_bin.Teer.gz -c/usr/local/bin
 Extrahieren Sie Java Jdk
Extrahieren Sie Java Jdk Installation von NetBeans in Ubuntu
Installieren NetBeans Mit Unterstützung für HTML5 Und Php, Gehen Sie zu https: // netbeans.org/ downloads/ und klicken Sie auf Herunterladen oder verwenden Sie den folgenden WGet -Befehl, um wie gezeigt herunterzuladen.
$ cd ~/downloads $ wget https: // dlcdn.Apache.org/netbeans/netbeans/12.5/Apache-Netbeans-12.5-Bin-Linux-X64.SH $ CHMOD 755 Apache-Netbeans-12.5-Bin-Linux-X64.Sh $ sudo ./Apache-Netbeans-12.5-Bin-Linux-X64.sh-Javahome/usr/local/bin/jdk-17.0.1
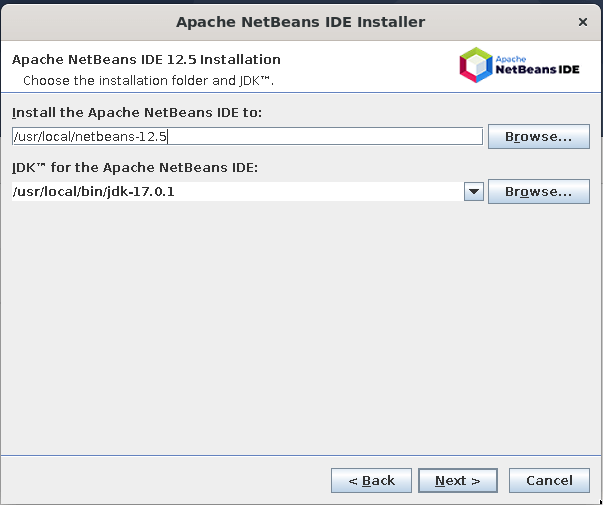
Befolgen Sie von da an die Anweisungen auf dem Bildschirm, um die Installation zu vervollständigen und die Standardwerte zu erhalten:
 Installieren Sie Netbeans IDE in Ubuntu
Installieren Sie Netbeans IDE in Ubuntu und warten Sie, bis die Installation abgeschlossen ist.
 NetBeans Installation Finish
NetBeans Installation Finish Erstellen eines grundlegenden HTML5 -Projekts in Ubuntu
Öffnen NetBeans, Wählen Sie es aus dem aus Dash -Menü:
 Starten Sie Netbeans IDE in Ubuntu
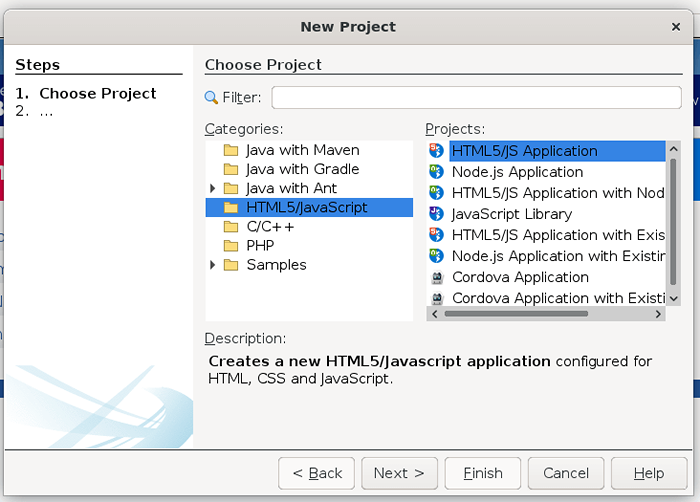
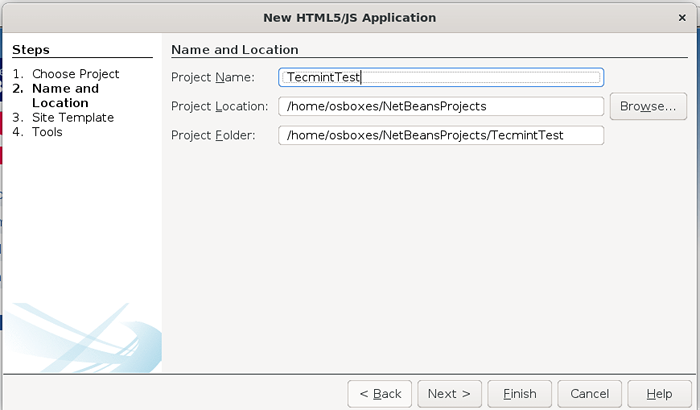
Starten Sie Netbeans IDE in Ubuntu Um ein neues HTML5 -Projekt mit der von NetBeans bereitgestellten grundlegenden Vorlage zu erstellen Datei → Neues Projekt → HTML5 → HTML5 -Anwendung. Wählen Sie einen beschreibenden Namen für Ihr Projekt und klicken Sie schließlich Beenden (Fügen Sie derzeit keine externe Site -Vorlage oder JavaScript -Bibliotheken hinzu):
 Erstellen Sie ein neues HTML5 -Projekt
Erstellen Sie ein neues HTML5 -Projekt  Name HTML5 -Projekt
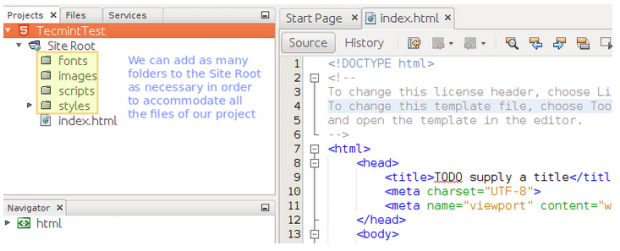
Name HTML5 -Projekt Wir werden dann zum zur NetBeans UI, wo wir Ordner und Dateien zu unserem hinzufügen können Site Root wie benötigt. In unserem Fall bedeutet dies, Ordner für Schriftarten, Bilder, JavaScript -Dateien (Skripte) und Kaskadierstilblätter (Stile) hinzuzufügen, um unsere Inhalte besser in den kommenden Artikeln zu organisieren.
Um einen Ordner oder eine Datei hinzuzufügen, klicken Sie mit der rechten Maustaste auf Site Root und dann wählen Neu → Ordner oder Html Datei.
 Erstellen Sie ein HTML5 -Projekt
Erstellen Sie ein HTML5 -Projekt Lassen Sie uns jetzt einige neue vorstellen HTML5 Elemente und ändern Sie den Seitenkörper:
- Und Definieren Sie einen Header oder eine Fußzeile für ein Dokument oder einen Abschnitt.
- repräsentiert den Hauptinhalt eines Dokuments, in dem das zentrale Thema oder die zentrale Funktionalität angezeigt wird.
- wird für in sich geschlossenes Material wie Bilder oder Code verwendet, um einige Beispiele zu nennen.
- zeigt eine Bildunterschrift für a Element, und so muss es innerhalb der platziert werden Stichworte.
- ist für Inhalte reserviert, die irgendwie mit dem Seiteninhalt zu tun haben, normalerweise mit ihm zu tun. Es kann als Seitenleiste mit Hilfe von CSS platziert werden (mehr dazu in den kommenden Artikeln).
.
Kopieren Sie nun den folgenden Code -Snippet zu Ihrem Index.html Datei in NetBeans.
SPITZE: Kopieren Sie nicht nur dieses Fenster in Ihre Entwicklungsumgebung, sondern nehmen Sie sich die Zeit, um jedes Tag einzugeben, um die automatischen Vervollständigungsfunktionen von NetBeans zu visualisieren, die später nützlich sind.
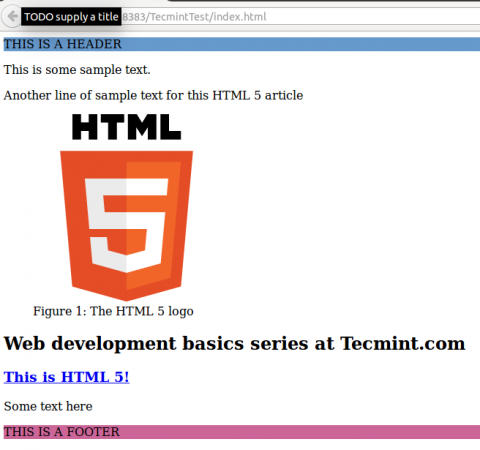
!DocType html> todo liefert einen Titel Dies ist ein HeaderDies ist ein Beispieltext.
Eine weitere Zeile von Beispieltext für diesen HTML 5 -Artikel
Abbildung 1: Das HTML 5 -Logo
Webentwicklungs -Grundlagen -Serie bei Tecmint.com
Dies ist HTML 5!
Ein Text hier
Dies ist eine Fußzeile
Sie können die Seite anzeigen, indem Sie einen Webbrowser auswählen (vorzugsweise Feuerfuchs, wie im folgenden Bild) und klicken auf die Spielen Symbol:
 Öffnen Sie die HTML5 -Seite in Firefox
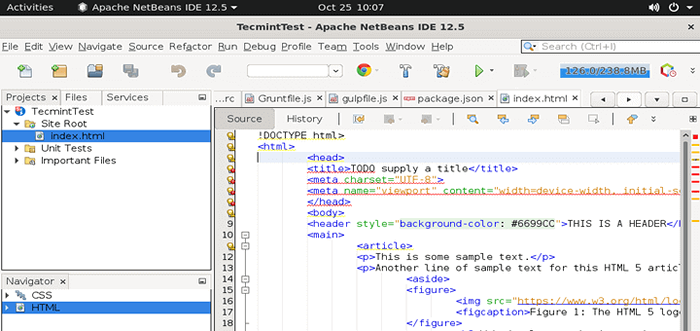
Öffnen Sie die HTML5 -Seite in Firefox Sie können jetzt den Fortschritt Ihrer Entwicklung bisher betrachten:
 HTML5 -Entwicklungsseite
HTML5 -Entwicklungsseite Zusammenfassung
In diesem Artikel haben wir einige der Vorteile des Schreibens Ihrer Webanwendungen überprüft HTML 5 und eine Entwicklungsumgebung mit aufbauen mit NetBeans In Ubuntu.
Wir haben gelernt, dass diese Spezifikation der Sprache neue Elemente einführte und uns somit die Möglichkeit bot, sauberer Code zu schreiben und ressourcenhungrige Komponenten wie Flash-Filme durch integrierte Steuerelemente zu ersetzen.
In den kommenden Artikeln werden wir vorstellen JQuery Und Bootstrap Damit Sie diese Steuerelemente nicht nur verwenden und Ihre Seiten schneller laden, sondern sie auch mobilfreundlich machen können.
In der Zwischenzeit können Sie gerne mit anderen Kontrollen experimentieren NetBeans, und lassen Sie uns wissen, ob Sie Fragen oder Kommentare verwenden, die das unten stehende Formular verwenden.
- « So bereitstellen Sie die HTML5 -Website auf einem Lampenserver in Ubuntu
- So installieren Sie SVN auf rhelbasierten Linux-Verteilungen »

