So erstellen Sie einen neuen React.JS -Anwendung

- 1936
- 540
- Janin Pletsch
React ist eine Open-Source-JavaScript-Bibliothek zum Erstellen von Web-Frontend- und UI-Komponenten. Es wurde vom Facebook und einer großen Community von Entwicklern entwickelt und gepflegt. Dies ist auch zum Erstellen mobiler Anwendungen nützlich.
Wir werden Garnpaketmanager verwenden, um eine ReactJS -Anwendung zu erstellen und die Produktion zu erstellen. PM2 zum Ausführen und Überwachen der Reaktionsanwendung.
Dieses Tutorial hilft Ihnen dabei, einen neuen React zu erstellen.JS -Anwendung auf einem Entwicklersystem. Helfen Sie auch Ihnen, die ReactJS -Anwendung auszuführen und einen Produktionsbau durchzuführen.
Voraussetzungen
Reagieren.Die JS -Anwendung kann auf jeder Plattform mit Knoten ausgeführt werden.JS installiert. Wir haben es vorgezogen, Knoten zu installieren.JS mit NVM -Paketmanager mit NVM -Paketmanager.
Angenommen, Sie haben bereits den Knoten auf Ihrem System installiert. Wenn nicht, besuchen Sie den folgenden Link zur Installation des Knotens.Js zuerst.
- https: // tecadmin.net/install-nodejs-with-nvm/
Installieren Sie auch Garnpaketmanager:
NPM install -g -Garn Schritt 1 - Erstellen Sie eine React -Anwendung
Es gibt mehrere Möglichkeiten, eine neue React -Anwendung auf einem Entwicklersystem zu erstellen. Verwenden Sie beispielsweise Garn-, NPX- oder NPM -Init -Befehle, um eine neue Leseanwendung mit der neuesten Version zu erstellen.
Für dieses Tutorial werden wir NPM Init verwenden, um eine neue React -Anwendung zu erstellen.
Garn erzeugen React-App MyReactapp Außer Garn können Sie auch verwenden NPX (npx erstellen reag-app myreactapp) oder NPM (npm init react-App myreactapp) Befehle zum Erstellen von React.JS -Anwendung.
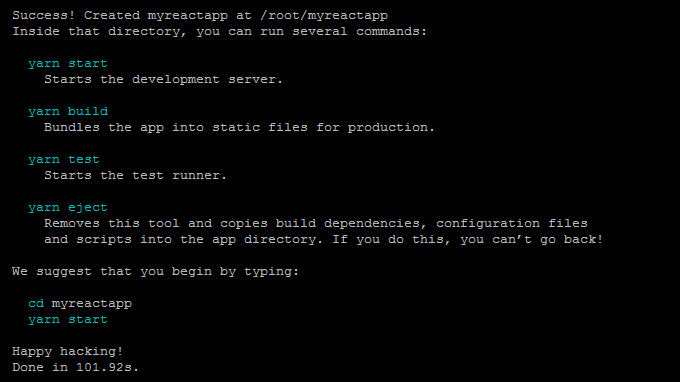
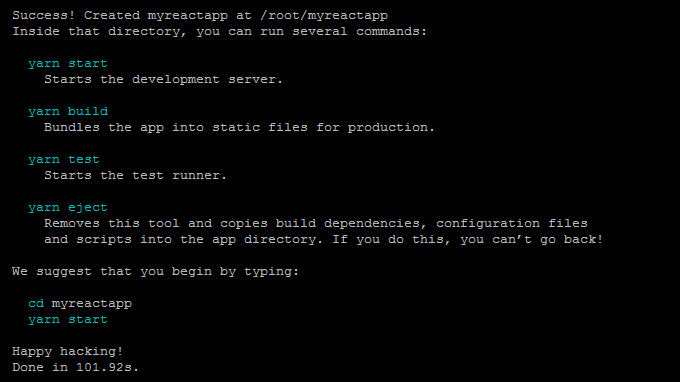
Bei erfolgreicher Anwendungserstellung sehen Sie ein langes Ergebnis auf dem Bildschirm. Am Ende finden Sie das Ergebnis wie unten mit einigen nützlichen Befehlen.

Schritt 2 - Ausführen von React App im Entwicklermodus
Sobald Sie Ihre React -Anwendung erstellt haben. Dadurch wird ein Ordner im aktuellen Verzeichnis mit Projektnamen erstellt. Wechseln Sie zu diesem Projekt und laufen Sie aus Garn beginnen Anwendung starten.
CD MyReactappGarn beginnen
Ausgang:
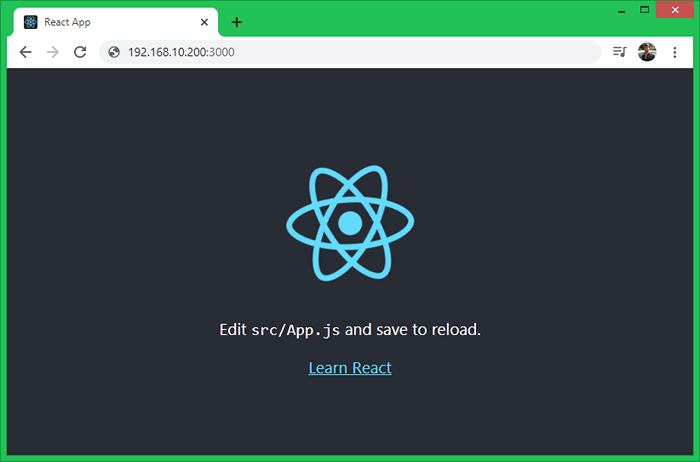
Erfolgreich zusammengestellt! Sie können sich jetzt anzeigen MyReactapp im Browser. Lokal: http: // localhost: 3000 in Ihrem Netzwerk: http: // 192.168.10.200: 3000 Beachten Sie, dass der Entwicklungsbau nicht optimiert ist. Verwenden Sie zum Erstellen eines Produktionsbaues Garnbau. Die Standard -Reaktionsanwendung startet auf Port 3000. Greifen Sie mit 3000 Port mit System -IP -Adresse auf Ihre React -Anwendung zu. Für die lokale Maschine verwenden Sie „Localhost“, gefolgt von Port.

Schritt 3 - Bearbeiten reagieren.JS -Anwendung
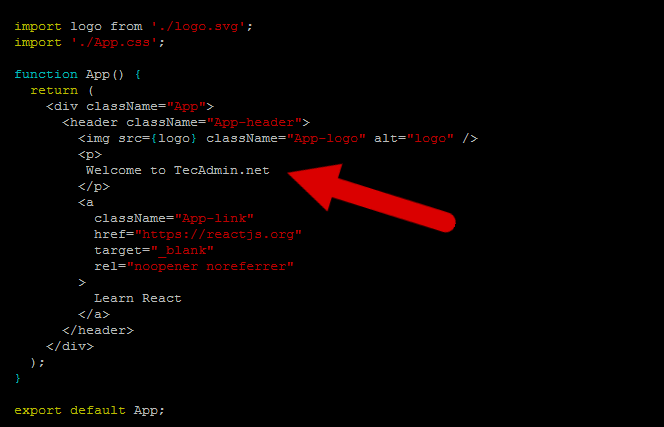
Lassen Sie die fantastische Anwendung mit React beginnen.JS. Bearbeiten Sie SRC/App wie auf dem Bildschirm angezeigt.JS -Datei in einem Texteditor. Dann unter dem navigieren Funktion App (). Hier können Sie Ihre Inhalte hinzufügen, die auf der Startseite angezeigt werden sollen.

Speichern Sie Ihre Datei. Der Browser lädt die Seite automatisch neu und zeigt den aktualisierten Inhalt an. Dies ist sehr hilfreich, um Änderungen im laufenden Betrieb zu sehen.

Schritt 4 - React -Anwendung mit PM2 ausführen
Process Manager (PM2) für den Knoten.JS-Anwendungen mit einem eingebauten Lastausgleicher. Es bietet Ihnen eine einfache Möglichkeit, Knotenanwendungen zu leiten, auszuführen und zu überwachen.
Um PM2 zu verwenden, stellen Sie sicher, dass es auf Ihrem System installiert ist. Außerdem kann es mit dem folgenden Befehl installiert werden:
npm install -g pm2 Wechseln Sie als nächstes zu Ihrer React -Anwendung und führen Sie den folgenden Befehl aus.
PM2 Startgarn -Name "MyReactapp" -Start Hier --Nennen Sie "MyReactapp" Definiert den Namen Ihrer Anwendung, Anzeige unter Liste der PM2 -Anwendungen. Start ist der Parameter, der an Garn -Befehlszeile übergeben wurde.
Der obige Befehl startet Ihre React -Anwendung am definierten Port. Sie können auf Applicaton in einem Webbrowser zugreifen.
Nach den folgenden PM2 -Befehlen können Sie den Anwendungsstatus überprüfen, die Anwendungen anhalten und starten.
PM2 Status MyReactapp# Anwendungsstatus überprüfenPM2 STOP MYREACTAPP# Die Anwendung mit Namen stoppenPM2 Start MyReactapp# Die Anwendung mit Namen starten
Um die von der Anwendung generierten Protokolle anzuzeigen. Verwenden Sie den folgenden Befehl. Dies ist hilfreich für Debugging -Zwecke.
PM2 Protokolle myReactapp Schritt 5 - Produktionsbau erstellen
Sobald Ihre Bewerbung in der Produktionsumgebung bereitgestellt ist. Lassen Sie uns einen Produktionsbau aus Ihrem React erzeugen.JS -Quellanwendung.
Öffnen Sie ein Terminal und ändern Sie, um den Produktionsbau zu erstellen und zu ändern, um das Anwendungsverzeichnis zu reagieren. Führen Sie dann den Befehl aus:
Garnbau Bei erfolgreichem Build generiert es Produktionsdateien im Build -Verzeichnis unter React.JS Root Directory. Sie können alle Dateien vom Build -Verzeichnis auf den Produktionsserver bereitstellen.
ls -l Build/ -RW-R-R-1 Root Root 1092 22. März 12:06 Asset-Manifest.JSON-RW-R-R-- 1 Wurzelwurzel 3870 22. März 12:06 Favicon.ICO-RW-R-R-- 1 Root Root 3022 22. März 12:06 Index.html -rw-r-r-- 1 root root 5347 mar 22. 12:06 Logo192.PNG-RW-R-R-- 1 Root Root 9664 März 22 12:06 Logo512.PNG-RW-R-R-- 1 Wurzelwurzel 492 22. März 12:06 Manifest.JSON-RW-R-R-- 1 Wurzel Root 67 März 22 12:06 Roboter.TXT DRWXR-XR-X 5 Wurzel Root 4096 März 22 12:06 Statisch Abschluss
Erstellen wir eine großartige Benutzeroberfläche mit React.
- « So installieren Sie Tomcat 10 auf Debian 11/10
- So installieren Sie den neuesten VIM -Editor unter Linux »

