So erstellen Sie ein WordPress Child -Thema

- 2801
- 694
- Madleen Vater
Warum sollten Sie WordPress niemals im vorhandenen übergeordneten Thema anpassen?? Was passiert mit Ihren Anpassungen, wenn das von Ihnen verwendete Thema aktualisiert wird??
Die Antwort ist, dass sie verloren gehen, und Ihre harte Arbeit, um Ihre Website gemäß Ihren Marken- und Messaging -Richtlinien und -präferenzen zu erstellen, wird ebenfalls verloren gehen.
Inhaltsverzeichnis
Erstellen Sie ein CSS -Stylesheet
Stylesheets werden aus zwei Gründen in WordPress -Themen verwendet.
- Es ist der Ort der Stile, die sich auf das Aussehen Ihrer Website auswirken.
- Das Hauptstildetett eines Themas ist, wo WordPress Informationen zum Thema finden will.
Möglicherweise möchten Sie im Kinderthema keine neuen Stile hinzufügen. Das Stylesheet muss jedoch noch existieren, um Einzelheiten wie Ihren Themennamen und den übergeordneten Themennamen zu definieren.
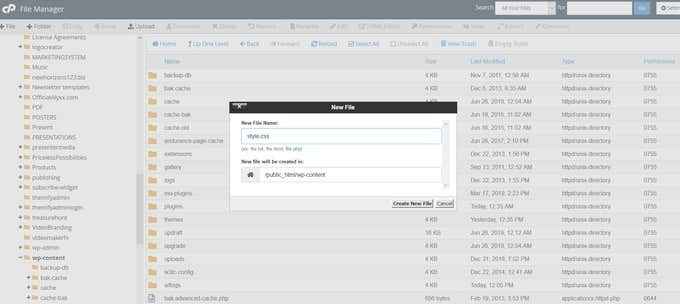
Daher müssen Sie ein neues Stylesheet für Ihr Kinderthema erstellen. Ihr nächster Schritt besteht also darin, eine Textdatei für das CSS -Stylesheet zu erstellen, das die Regeln definiert, die das Aussehen Ihres Kinderthema steuern.

Die CSS -Datei des untergeordneten Themas hat dann Vorrang vor dem übergeordneten Thema.
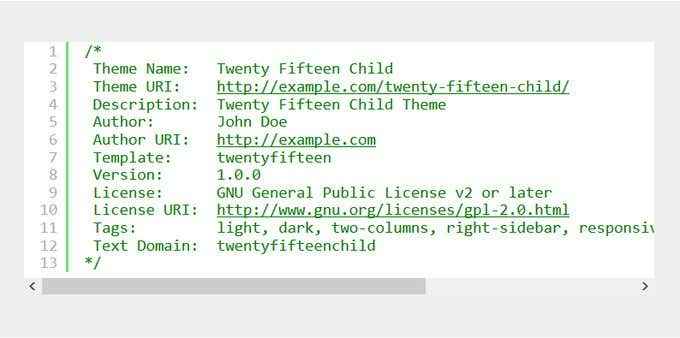
Sie müssen die folgenden Informationen in Ihre Textdatei aufnehmen:
- Name Ihres Themas.
- Der Name des übergeordneten Themasverzeichnisses.
- Titel und Beschreibung, die Sinn macht.
Stellen Sie sicher. WordPress wird diese Informationen lesen und wissen, dass ein Kinderthema verwendet wird.

Sie möchten genau auf das Vorlagen -Tag achten. Es sagt WordPress, was das übergeordnete Thema Ihres Kindes ist. Beachten Sie, dass der Ordner, in dem sich Ihr übergeordnetes Thema befindet.
Technisch gesehen können Sie jetzt Ihr Kinderthema aktivieren. Wenn Sie jedoch ein komplexeres Kinderthema erstellen möchten, müssen Sie benutzerdefinierte PHP -Funktionen hinzufügen.
Ein ... kreieren Funktionen.Php Datei im untergeordneten Thema (im selben Verzeichnis wie das Stil.CSS Datei, die Sie erstellt haben). Hier sollten Dinge wie zusätzliche Postformate hinzugefügt werden.
Wie bei Ihrer CSS -Datei werden die Änderungen oder Ergänzungen Ihrer PHP -Datei automatisch mit den Funktionen des Elternteils zusammengeführt oder außer Kraft.
Für Dinge wie Postformate, die mit einem hinzugefügt werden add_theme_support (), Sie fungieren als Überschreibungen anstatt als Zusammenschlüsse.
Beim Benutzen add_theme_support (), Sie müssen einige zusätzliche Schritte ausführen, um sicherzustellen, dass das Kind das Elternteil überschreibt.
Dies kann kompliziert werden. Beziehen Sie sich daher auf das aktuelle WordPress -Themenbesprechungsteam -Leiter von William Pattons Beitrag zur Verwendung von WordPress -Postformaten.
Fügen Sie Stile und Skripte hinzu, um die Funktionen der Elternthema zu überschreiben
Ihr nächster Schritt besteht darin, sicherzustellen.
Stile sind es gewohnt, das Erscheinungsbild Ihrer Website zu ändern. Skripte verbessern die Funktionalität. Die Art und Weise, wie Stile und Skripte zu Ihrer WordPress -Site hinzugefügt werden, ist ebenso wichtig wie der Inhalt der Dateien.
WordPress 'Enqueue -Funktionalität ist, wie dies erreicht wird.
Enqueueing bezieht sich auf die Art und Weise, wie Stile und Skripte zu WordPress -Websites hinzugefügt werden, damit sie das beeinflussen können, was Benutzer beim Besuch Ihrer Website sehen.
Die Verwendung zahlreicher Plugins, um dasselbe Ergebnis zu erzielen, führt häufig zu Kompatibilitätsproblemen und kaputten Standorten.
Wp_enqueue Verbessert nicht nur die Leistung Ihrer Website durch die Reduzierung des Plugin -Overheads, sondern verbessert auch die Benutzererfahrung.
So verwenden Sie 'wp_enqueue'
Um die Stile für Ihr Kinderthema auszugeben, müssen Sie eine Funktion namens verwenden wp_enqueue_style ().
Diese Funktion erfordert ein paar Informationen, aber das Wichtigste ist der Name (oder "Handle") und der Speicherort der Datei.
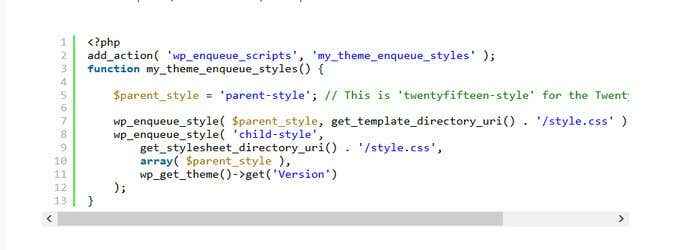
In der Funktionen.Php Datei fügen Sie den folgenden Code hinzu.

Dieser Code fügt das Stylesheet aus dem übergeordneten Verzeichnis hinzu und fügt dann auch das Stylesheet für das zuvor erstellte Kind hinzu. Notiere dass der Elternstil Der Text sollte mit dem Namen des übergeordneten Themas mit übereinstimmen -Stil hinzugefügt am Ende.
Aktivieren Sie Ihr Kinderthema
Wenn Sie die Dateien für Ihr untergeordnetes Thema auf dem Server im Inneren erstellt haben WP-In-Content/Themes/Ihr unter anderem Ordner, dann wäre er in Ihrem WordPress -Dashboard verfügbar, damit Sie aktivieren können.
- Loggen Sie sich in Ihr Dashboard ein.
- Gehe zu Aussehen> Themen.
- Ihr Kinderthema sollte aufgeführt sein.
- Wählen Vorschau Um zu sehen, wie die Website mit dem neuen Kind aussieht.
- Sobald Sie mit dem Aussehen zufrieden sind, klicken Sie auf aktivieren Sie Damit es live gehen lassen.
Wenn Sie Ihr untergeordnetes Thema an einem anderen Ort als auf dem Server in der erstellt haben WP-In-Content/Themes/Ihr unter anderem Ordner, dann sollten Sie Ihren neuen Child -Themenordner einziehen.
- Melden Sie sich in Ihr WordPress -Dashboard an.
- Gehe zu Aussehen> Themen.
- Klicken Neue hinzufügen.
- Wählen Thema hochladen.
- Ziehen Sie Ihre Reißverschlussdatei in das neue Feld, das angezeigt wird, oder klicken Sie auf den Dateiauswahl.
- Sobald es hochgeladen wurde, können Sie es vorschauen und dann aktivieren.

Vorlagendateien hinzufügen
Um andere Vorlagen zu überschreiben, können Sie sie aus dem übergeordneten Thema in das untergeordnete Thema kopieren. Alle Vorlagendateien, die im Kind denselben Namen wie im Elternteil haben. Passen Sie dann den Inhalt der Vorlagen nach Bedarf an.
Um neue Vorlagen hinzuzufügen, ist es nur ein Fall, eine neue Datei mit dem richtigen Namen zu erstellen und Ihren eigenen Inhalt hinzuzufügen. Der obige Abschnitt erläutert den manuellen Prozess.
Lassen Sie uns nun übergehen, wie Sie Kinderthemen mit einem WordPress -Plugin erstellen können.
Verwenden Sie ein WordPress -Plugin
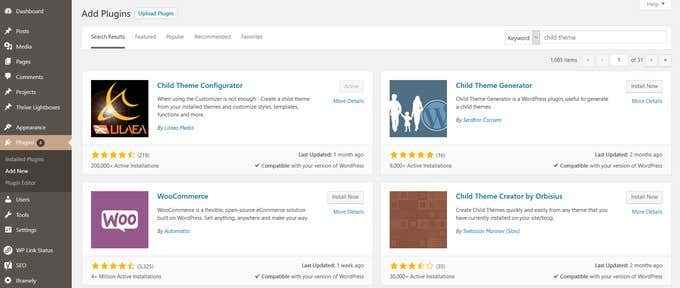
Melden Sie sich in Ihr WordPress -Dashboard an. Klicke auf Plugins> Neu hinzufügen. Suchen nach Kinderthema.

Das erste Plugin, das Sie sehen, ist der untergeordnete Themenkonfigurator. Dies ist eine gute Wahl, wie im obigen Screenshot zu sehen ist, weil es:
- Ist mit der aktuellen Version von WP kompatibel.
- Hat viele Installationen.
- Wurde kürzlich aktualisiert.
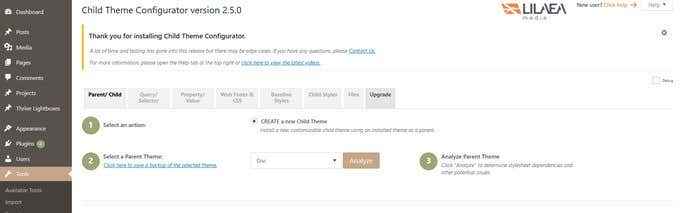
Klicke auf Jetzt installieren> aktivieren. Der nächste Schritt besteht darin, zu navigieren zu Werkzeug und dann auswählen Kinderthemen.

Suchen und wählen Sie Ihr übergeordnetes Thema im Dropdown-Menü. Wählen analysieren Um sicherzustellen, dass Ihr Thema als Kinderthema in Ordnung ist.
Unten finden Sie ein Schritt-für-Schritt-Tutorial zum Einrichten von Child-Themenkonfigurator. Wenn Sie sich für ein anderes WordPress -Plugin entscheiden, können Sie leicht ein Tutorial zum Einrichten finden.
Wie Sie jetzt wissen, sind Kinderthemen unterschiedliche Themen, die sich für einige ihrer Funktionen auf ihr übergeordnetes Thema verlassen.
Wenn Sie ein Kinderthema verwenden, sucht WordPress vor dem Eltern.
Sparen Sie viel Zeit, Ärger und zukünftige Kopfschmerzen, wenn die übergeordneten Themen -Themen -Updates ein Kind erstellen, das nicht vom Update betroffen ist.
- « Die 3 besten SEO -Plugins für WordPress
- So erstellen Sie ein Passwort zurück, das die Festplatte auf einfache Weise zurücksetzen kann »

