So erstellen Sie mobilfreundliche Webanwendungen mit Django Framework - Teil 3

- 892
- 224
- Hr. Moritz Bozsik
"Dieser Artikel wird mit der neuesten Version von Django - Mai 2016 aktualisiert und aktualisiert."
In Teil 1 Von dieser Serie haben Sie gelernt, wie man Django in einer virtuellen Umgebung installiert und konfiguriert, und das Skelett Ihres ersten Projekts erstellt.
Dann in Teil 2 Wir haben eine Anwendung und ein Modell für erstellt Post Objekte, die wir später in die Datenbank migriert haben. Schließlich haben wir Ihnen gezeigt, wie Sie Ihre neu erstellte Anwendung in die Benutzeroberfläche der Django Administration integrieren können.
Diese Artikel sind Teil der Django -Serie:
Installieren und Konfigurieren von Django Web Framework mit virtuellen Umgebungen - Teil 1
Überprüfen Sie die Grundlagen von Python und erstellen Sie Ihre erste Webanwendung mit Django - Teil 2
 Erstellen einer mobilen Webanwendung mit Django - Teil 3
Erstellen einer mobilen Webanwendung mit Django - Teil 3 In diesem letzten Leitfaden diskutieren wir, wie Sie mit der Benutzeroberfläche auf die Anwendung zugreifen und wie Sie sie für alle Arten von Geräten mobilfreundlich machen können. Trotzdem fangen wir an.
Objekte über die Django Admin -Schnittstelle erstellen
Zum Erstellen von Objekten vom Typ Post (Denken Sie daran, dass dies das Modell ist, in dem wir definiert haben Teil 2 dieser Serie) werden wir die Django Admin -Schnittstelle verwenden.
Stellen Sie sicher, dass der integrierte Webserver von Django auf Port ausgeführt wird 8000 (oder eine andere Ihrer Wahl), indem Sie den folgenden Befehl von der Außeninformation ausführen myfirstdjangoproject Verzeichnis:
# CD ~/myfirstdjangoenv/myfirstdjangoproject # python verwalten.Py Runserver 0.0.0.0: 8000
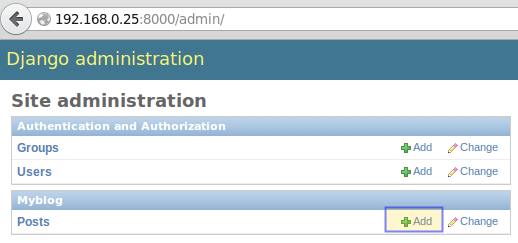
Öffnen Sie jetzt Ihren Webbrowser und zeigen Sie auf http: // ip-address: 8000/admin, Melden Sie sich dann bei der Verwendung der Anmeldeinformationen an, die Sie im vorherigen Artikel eingerichtet haben, und schreiben Sie einen Beitrag (das wiederum ein Objekt vom Typ erstellt Post und fügen Sie die zugehörigen Daten in die zugrunde liegende Datenbank ein):
 Django -Verwaltung
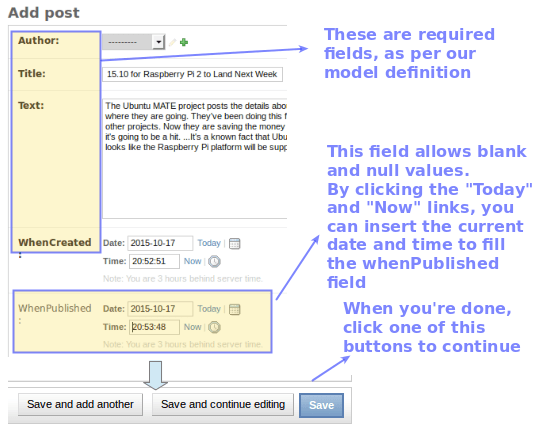
Django -Verwaltung Wiederholen Sie den Vorgang 2 oder dreimal:
 Objekt in Django erstellen
Objekt in Django erstellen Nachdem wir ein paar Beiträge erstellt haben, lassen Sie uns sehen, was wir tun müssen, um sie mit unserem Webbrowser anzuzeigen.
Unsere erste Sichtweise
Unsere erste Ansicht (~/myfirstdjangoenv/myfirstdjangoproject/myblog/Ansichten.py) wird für die Filterung aller verantwortlich sein Post Objekte und zurückgeben diejenigen, bei denen der Wert von bei der Veröffentlichung ist kleiner oder gleich dem aktuellen Datum und der aktuellen Uhrzeit (Wann veröffentlicht __lte = timezone.Jetzt()) bestellt durch Abstieg bei der Veröffentlichung, Das ist das gleiche wie das "sagen"Letzte erste“.
Diese Objekte werden in eine variable benannte Beiträge gespeichert und zurückgegeben (identifiziert als Alle Beiträge) in die HTML eingebettet werden, wie wir im nächsten Abschnitt sehen werden:
von django.Verknüpfungen importieren Render von .Modelle importieren Post aus Django.Utils Import TimeZone Def Posts (Anfrage): Posts = Post.Objekte.Filter (wann veröffentlicht __lte = timezone.Jetzt()).order_by ('-wann veröffentlicht') return Render (Anfrage, 'MyBlog/Posts.HTML ', ' AllPosts ': Beiträge) Schließlich der doppelte Unterstrich in Wann veröffentlicht __lte Oben wird verwendet, um ein Datenbankfeld zu trennen (wann veröffentlicht) aus einem Filter oder einer Operation (lte = weniger als oder gleich).
Sobald wir unsere erste Ansicht definiert haben, arbeiten wir an der zugehörigen Vorlage.
Erstellen Sie Vorlage für unser erstes Projekt
Nach den im vorherigen Abschnitt angegebenen Richtlinien und Pfaden speichern wir unsere erste Vorlage innerhalb Myblog/Vorlagen/Myblog. Dies bedeutet, dass Sie ein Verzeichnis namens erstellen müssen Vorlagen und ein Unterverzeichnis genannt mein Blog:
# CD ~/myfirstdjangoenv/myfirstdjangoproject/myblog # mkdir -p templates/myblog
Wir werden die Vorlage anrufen Beiträge.html und fügen Sie den folgenden Code darin ein. Sie werden feststellen, dass wir Online -Referenzen hinzufügen JQuery, Bootstrap, Fontawesome und Google -Schriftarten.
Außerdem haben wir den Python -Code in Curly -Klammern im HTML eingeschlossen. Bitte beachten Sie, dass wir für jeden Objekt vom Typ post seinen Titel, den veröffentlichten Datum und den Autor und schließlich seinen Text zeigen werden. Schließlich werden Sie in Rot sehen, dass wir einen Hinweis auf die über zurückgegebenen Objekte geben Myblog/Ansichten.py:
OK, hier ist die Beiträge.html Datei:
.Titel Schriftfamilie: 'Indie Flower', Serif; Schriftgröße: 30px; Farbe: #1E90ff; H1 Schriftfamilie: 'Pacifico', Serif; Schriftgröße: 45px; Farbe: #1E90ff;Mein Blog
% für Post in AllPosts % post.Titel Veröffentlicht auf post.Wann veröffentlicht durch post.Autor.Post.Text | Zeilenbreaks
% endfor %
In obigem Vorlage, Der LineBreaks -Filter wird verwendet, um Linienbrüche im Klartext durch das entsprechende HTML -Äquivalent zu ersetzen ((
Als nächstes müssen wir eine Zuordnung zwischen URLs in unserer Anwendung und den entsprechenden Ansichten einrichten, die die Daten zurückgeben. Erstellen Sie dazu eine Datei mit dem Namen URLs.py innen mein Blog mit dem folgenden Inhalt:
von django.Conf.URLs importieren URL von . Importieren Sie Ansichten urlpatterns = [url (r '^$', Ansichten.Beiträge, name = "Beiträge"),]
Der r '^$' verdient etwas mehr Erklärung. Die Führung R Weisen Sie Django an, die Zeichenfolge innerhalb einzelner Zitate als regulärer Ausdruck zu behandeln.
Insbesondere, r '^$' repräsentiert eine leere Zeichenfolge, sodass wir, wenn wir unseren Browser verweisen http: // ip-address: 8000 (und nichts anderes), die von der Variablen zurückgegebenen Daten Beiträge innen Ansichten.py (Siehe vorheriger Abschnitt) wird auf unserer Startseite dargestellt:
Zu guter Letzt werden wir die einschließen URLs.py Datei unserer Blog -Anwendung (~/myfirstdjangoenv/myfirstdjangoproject/myblog/urls.py) in die URLs.py unseres Hauptprojekts (~/myfirstdjangoenv/myfirstdjangoproject/myfirstdjangoproject/urls.py):
von django.Conf.URLS -Import umfassen URL von Django.Führen Sie import admin urlpatterns = [url (r '^admin/', include (admins.Grundstück.URLs)), URL (R ", inklusive ('myblog.URLs ')),] Dann starten wir den Webserver:
# CD ~/myfirstdjangoenv/myfirstdjangoproject # python verwalten.Py Runserver 0.0.0.0: 8000
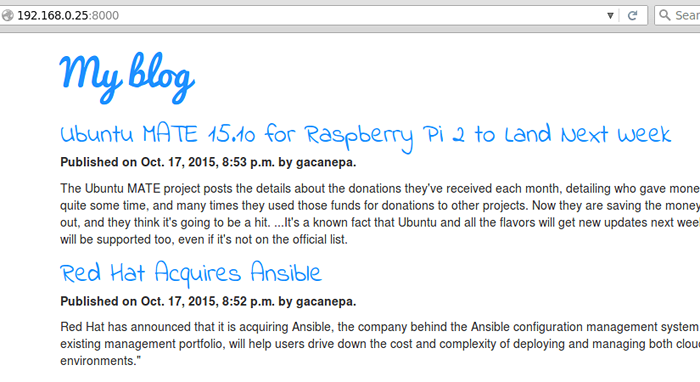
Wir sollten jetzt in der Lage sein, die zuvor erstellten Beiträge zu sehen:
 Überprüfen Sie mein Django -Webprojekt
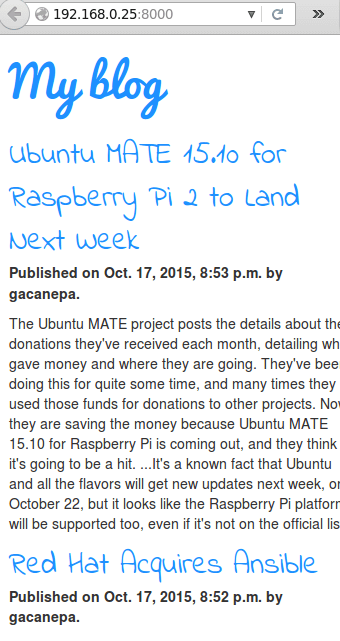
Überprüfen Sie mein Django -Webprojekt Dank an Bootstrap, Sie können immer noch eine hervorragende Visualisierung in einem kleineren Gerät haben:
 Mobile reaktionsschnelle Aussehen meines Projekts
Mobile reaktionsschnelle Aussehen meines Projekts Zusammenfassen
Lassen Sie uns nun die Konzepte überprüfen, die wir in diesem Artikel und in dieser Serie behandelt haben:
1. Jede Modell Definiert ein Objekt und eine Karten in einer Datenbanktabelle, deren Felder wiederum den Eigenschaften dieses Objekts zuordnen. Andererseits a Vorlage Definiert die Benutzeroberfläche, in der die von der Ansicht zurückgegebenen Daten angezeigt werden.
Angenommen, wir möchten unser Modell ändern, indem wir ein Feld namens hinzuzufügen Zusammenfassung zum Post Objekt, wo wir eine optionale kurze Beschreibung jedes Beitrags speichern. Fügen wir die folgende Zeile hinzu in Myblog/Models.py:
Zusammenfassung = Modelle.Charfield (max_length = 350, blank = true, null = true)
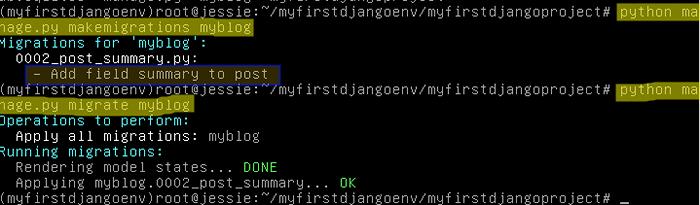
Wie wir im vorherigen Artikel erfahren haben, müssen wir die Änderungen in der Datenbank migrieren:
# Python Management.py makemigrations myblog # python verwalten.py migrieren myblog
 Django: Änderungen in die Datenbank migrieren
Django: Änderungen in die Datenbank migrieren Verwenden Sie dann die Admin -Schnittstelle, um die Beiträge zu bearbeiten, und fügen Sie jedem Beitrag eine kurze Zusammenfassung hinzu. Ersetzen Sie schließlich die folgende Zeile in der Vorlage (Beiträge.html):
Post.Text | Zeilenbreaks
mit
Post.Zusammenfassung
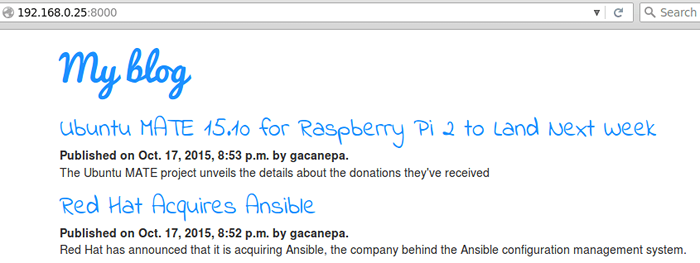
Aktualisieren Sie die Startseite, um die Änderungen anzuzeigen:
 Django: Überprüfen Sie Änderungen am Webprojekt
Django: Überprüfen Sie Änderungen am Webprojekt 2. A Sicht Die Funktion nimmt eine HTTP -Anforderung an und gibt eine HTTP -Antwort zurück. In diesem Artikel, Def Posts (Anfrage) In Ansichten.py Ruft in die zugrunde liegende Datenbank auf, um alle Beiträge abzurufen. Wenn wir alle Beiträge mit dem Wort im Titel abrufen möchten, sollten wir ersetzen.
Beiträge = Post.Objekte.Filter(Wann veröffentlicht __lte = timezone.Jetzt()).order_by ('-wann veröffentlicht') mit
Beiträge = Post.Objekte.Filter(title__icontains = "Ansible").order_by ('-wann veröffentlicht') Durch die Trennung der Benutzeroberfläche von der Anwendungslogik in Webanwendungen erleichtert Django die Aufgaben zur Aufrechterhaltung und Eskalation von Apps.
3. Wenn Sie den Anweisungen in dieser Serie befolgt haben, sollte die Struktur Ihres Projekts wie folgt sein:
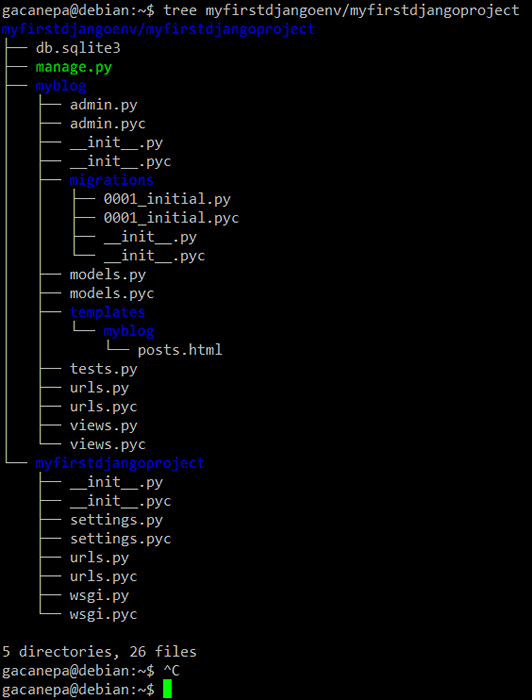
myfirstdjangoenv/myfirstdjangoproject ├── DB.SQLite3 ├── verwalten.Py ├── Myblog │ ├── Administrator.Py │ ├── Administrator.pyc │ ├── __init__.py │ ├── __init__.pyc │ ├── Migrationen │ ├ ├ ├── 0001_initial.py │ │ ├── 0001_initial.pyc │ │ ├── __init__.py │ │ └── __init__.PYC │ ├── Modelle.Py │ ├── Modelle.Pyc │ ├── Vorlagen │ │ └ └── Myblog │ │ └── └ └ └ └──.html │ ├── Tests.Py │ ├── URLs.Py │ ├── URLs.Pyc │ ├── Aussicht.Py │ └── Aussicht.pyc └── myfirstdjangoproject ├── __init__.py ├── __init__.PYC ├── Einstellungen.Py ├── Einstellungen.Pyc ├── URLs.Py ├── URLs.pyc ├── WSGI.Py └── WSGI.pyc
Wenn die obige Liste in Ihrem Browser nicht korrekt angezeigt wird, finden Sie hier ein Screenshot der Ausgabe des folgenden Befehls:
# Baum myfirstdjangoenv/myfirstdjangoproject
 Mein Django schützt Baum
Mein Django schützt Baum Zusammenfassung
Obwohl all diese Konzepte zunächst ein wenig einschüchternd erscheinen mögen, kann ich Ihnen sicherstellen, dass Django alle Anstrengungen wert ist, um sie kennenzulernen
Ich hoffe, dass das Beispiel, das wir in dieser Serie verwendet haben, um Sie in dieses herausragende Web -Framework vorzustellen. In diesem Fall ist die offizielle Django -Dokumentation (die ständig auf dem neuesten Stand ist) der beste Ort, um zu beginnen.
Ich kann Ihnen versichern, dass Django viel mehr in einer Reihe von Artikeln zu tun hat, um es angemessen abzudecken. Sie können Sie es also frei erforschen und lernen, indem Sie dies tun!
Fühlen Sie sich frei, uns eine Notiz mit Fragen oder Vorschlägen mit dem folgenden Formular zu geben.
- « Überprüfen Sie die Grundlagen von Python und erstellen Sie Ihre erste Webanwendung mit Django - Teil 2
- So ändern Sie das Standard -Apache 'DocumentRoot' -Verzeichnis unter Linux »

