So erzeugen Sie Reaktionen.JS -Anwendung auf macOS

- 4406
- 528
- Lana Saumweber
Haben Sie von der neuen und trendigen JavaScript -Bibliothek namens React gehört.JS? Es ist so cool, dass es von Entwicklern ausführlich verwendet wurde, um interaktive Benutzeroberflächen und Komponenten in ihren Anwendungen zu erstellen. Die React-Bibliothek ist auch eine gute Wahl, wenn Sie schnelle und skalierbare Apps mit einem Komponentenansatz erstellen möchten. Wenn Sie noch nicht angefangen haben, ist es an der Zeit, dass Sie mit dem Lernen beginnen. In diesem Blog -Beitrag zeigen wir Ihnen, wie Sie eine React -Entwicklungsumgebung auf Ihrem Mac -Computer einrichten. Weiter lesen!
Voraussetzungen
Zunächst müssen Sie sicherstellen, dass die neuesten MacOS auf Ihrem Computer installiert sind. Sie können die Version Ihres MacOS überprüfen, indem Sie auf das Apple -Menü in der oberen linken Ecke Ihres Computerbildschirms klicken und auf "Über diesen Mac" klicken. Stellen Sie sicher, dass Sie einen Knoten haben.JS auf Ihrem Mac -Computer installiert. Sie können den Knoten herunterladen.JS für macos.
Sie müssen auch eine IDE (integrierte Entwicklungsumgebung) installieren, um Ihre Reaktionsanwendung zu schreiben. Die beliebtesten Entscheidungen sind Webstorming, Visual Studio Code, Atom und Intellij. Wir werden Webstorming für dieses Tutorial verwenden. Sie müssen sich für eine kostenlose Testversion anmelden, um diese IDE zu verwenden.
Schritt 1: Knoten installieren.JS und NPM
Zuerst müssen Sie den Knoten installieren.JS und NPM auf Ihrem Mac -Computer. Gehen Sie dazu zum Terminal und geben Sie den folgenden Befehl ein und drücken Sie die Eingabetaste ein. Sie finden das Terminal, indem Sie im Menü macOS -Such nach „Terminal“ suchen.
NVM Install 16 Angenommen, Sie haben NVM bereits auf Ihrem MacOS -System installiert.
Schritt 2: Installieren Sie das Creat-React-App-Modul mit NPM
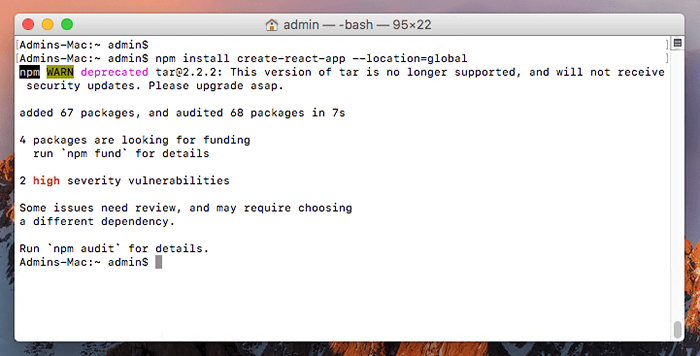
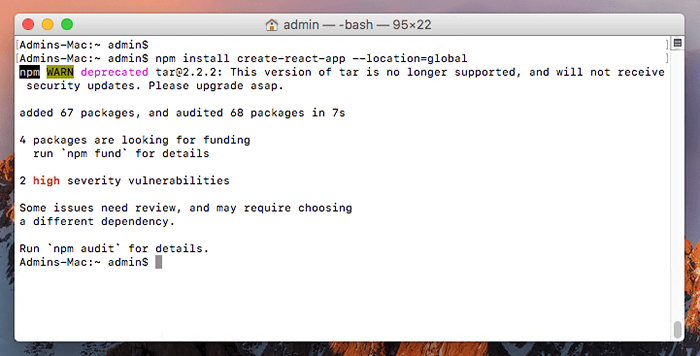
Sobald Sie den Knoten installiert haben.JS und NPM können Sie die React CLI installieren, indem Sie den folgenden Befehl in der Terminal eingeben. Sie können es auch über die NPM -Website installieren, indem Sie auf die Schaltfläche „Installieren“ klicken.
NPM installieren create-react-app-location = global  Installieren von Erstellungs-React-App-Knotenmodul
Installieren von Erstellungs-React-App-KnotenmodulSchritt 3: Erstellen von React -Anwendung auf macOS
Wenn Sie Ihre React -Anwendung von Grund auf neu erstellen möchten, befolgen Sie die folgenden Schritte. Ändern Sie zunächst den aktuellen Verzeichnispfad in das Stammverzeichnis Ihres Computers, indem Sie den folgenden Befehl eingeben.
Sie können den Verzeichnispfad auch in jeden anderen Ordner ändern. Stellen Sie jedoch sicher, dass Sie einen Pfad auswählen, der in keinem Git -Repository vorhanden ist. Wenn der Ordnerpfad in einem Git -Repository vorhanden ist, erhalten Sie eine Nachricht, dass sich der Pfad in der befindet .Gitignore Datei und kann nicht ausgewählt werden.
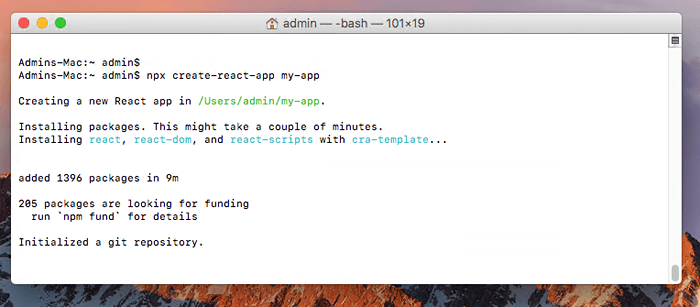
Erstellen Sie nun eine neue React -App, indem Sie den folgenden Befehl eingeben.
NPX erstellen React-App My-App  Erstellen von React -Anwendung auf macOS
Erstellen von React -Anwendung auf macOSAnschließend können Sie in das Projekt in der Befehlszeile navigieren und es mit NPM starten:
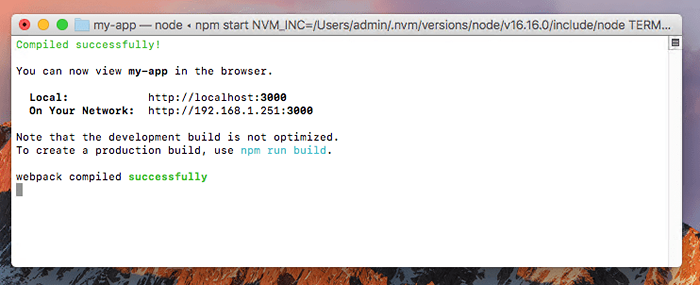
CD my-AppNPM Start
Warten Sie, bis die Bewerbung beginnt.
 Reagieren Sie die Anwendung in der Entwicklung auf macOS
Reagieren Sie die Anwendung in der Entwicklung auf macOSDie Standardanwendung hört Localhost: 3000 an. Sie können darauf in einem Webbrowser zugreifen.
 Ausführen von React -Anwendung auf macOS
Ausführen von React -Anwendung auf macOSSafari ist der Standardbrowser für die MacOS -Maschine, aber ich empfehle Ihnen, auch Chrome zu verwenden. Google Chrome bietet die Entwicklerumgebung und eine Chromverlängerung für React -Entwickler -Tools.
Schritt 4: Reaktierungsanwendung aufbauen
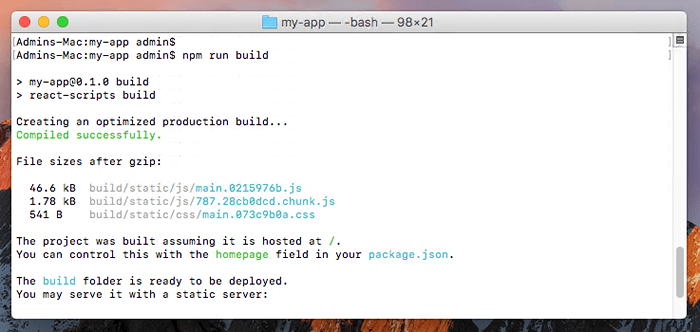
Sobald die React -Anwendung für die Produktion bereit ist, können Sie sie aufbauen. Geben Sie den folgenden Befehl ein, um Ihre Anwendung zu erstellen.
NPM Run Build  Machen Sie einen Produktionsaufbau der React -Anwendung auf MacOS
Machen Sie einen Produktionsaufbau der React -Anwendung auf MacOSDer obige Befehl erstellt Ihre React -Anwendung und erstellt einen Ordner mit dem Namen "bauen" im aktuellen Verzeichnis. Der Build -Ordner enthält den JavaScript -Code und andere Ressourcen, die von Ihrer Anwendung erforderlich sind.
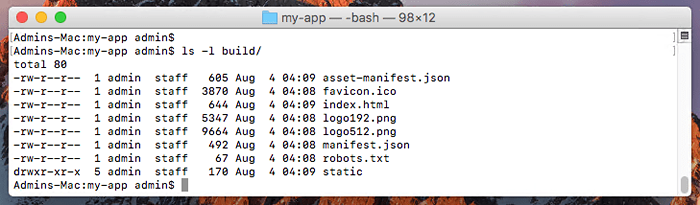
 Auflistung von React -Build -Dateien auflisten
Auflistung von React -Build -Dateien auflistenSie können Dateien aus dem Build -Ordner auf das Dokumentstamm Ihrer Produktionsseite hochladen.
Abschluss
Nachdem Sie nun wissen, wie Sie eine React -Entwicklungsumgebung auf Ihrem Mac -Computer einrichten, können Sie die Grundlagen von React lernen. Wir empfehlen Ihnen, mit dem React -Tutorial zu beginnen, um ein gutes Verständnis dafür zu erhalten, wie React funktioniert. Sie können auch die offizielle React -Dokumentation durchlaufen, um mehr über die Bibliothek zu erfahren. Sobald Sie mit dem ersten Lernen fertig sind, können Sie komplexere React -Anwendungen aufbauen. Nachdem Sie nun wissen, wie Sie eine React -Entwicklungsumgebung auf Ihrem Mac -Computer einrichten, können Sie die Grundlagen von React lernen.
- « MongoDB - Holen Sie sich den letzten Rekord aus der Sammlung
- Überprüfen Sie, ob ein Skript unter Linux als Root -Benutzer ausgeführt wird »

