So erstellen Sie Ihr eigenes Gutscheinpopup in WordPress

- 1747
- 70
- Ilja Köpernick
Online -Shopping hat es den Verbrauchern bequem gemacht, nach den besten Preisen zu suchen. Gutscheine haben erhebliche Auswirkungen auf Kaufentscheidungen und andere Aktionsformen, die Webentwickler in das Webdesign integrieren sollen.
90% der Verbraucher verwenden Gutscheine, digitaler Gutscheinrücknahme wird voraussichtlich bis 2022 91 Milliarden US -Dollar erreichen, und über 25 Millionen Amerikaner verwenden monatlich Gutscheine, um Geld zu sparen.
Inhaltsverzeichnis
Suchen Sie das Plugin in Ihrem WP Admin -Dashboard, klicken Sie darauf und schließen Sie es mit OptinMonster an.

Erstellen Sie einen Gutscheinpopup mit OptinMonster
- Melden Sie sich im OptinMonster Dashboard an und klicken Sie auf Neue Kampagne erstellen.

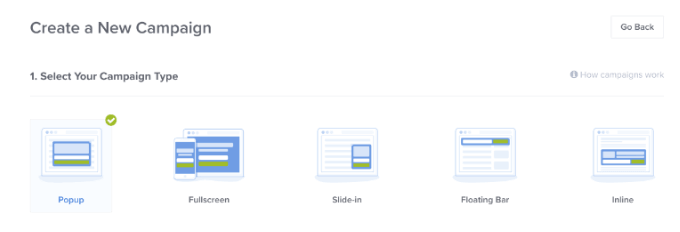
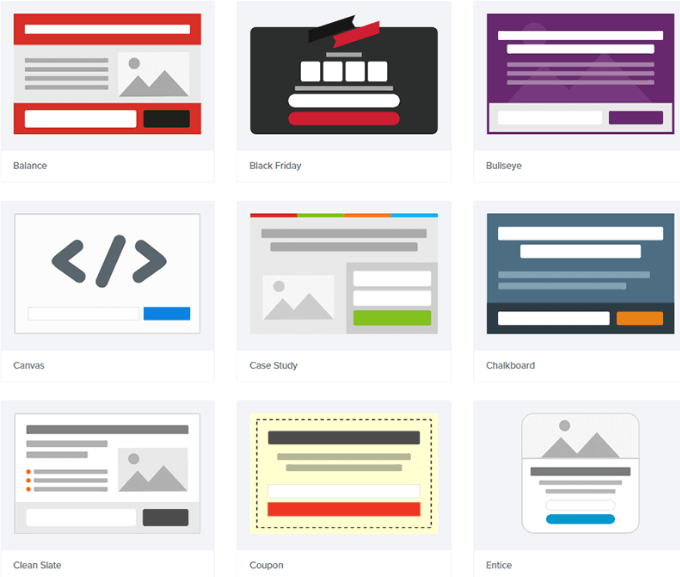
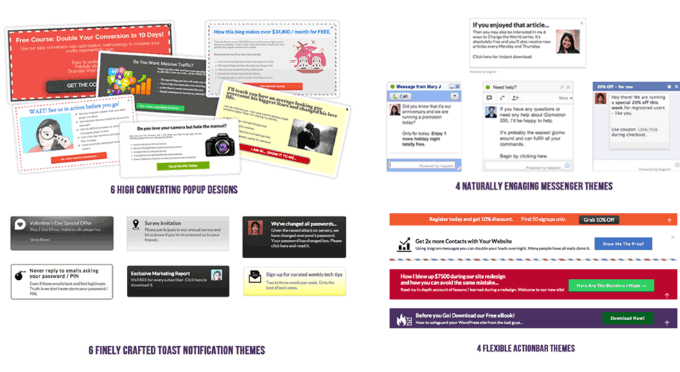
- Wählen Sie aus dem Kampagnenart aus Aufpoppen. Der nächste Bildschirm zeigt Ihnen mehrere professionell gestaltete Vorlagen in verschiedenen Farben und Layouts.

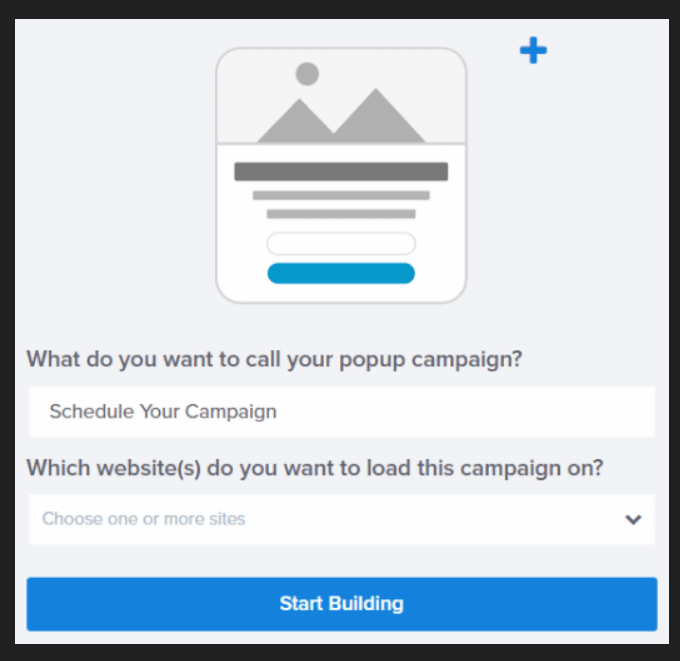
- Wählen Sie das Coupon Vorlage zum Erstellen eines Popups und klicken Sie darauf. Dann auswählen Benutze Template, Geben Sie Ihrer Kampagne einen Namen und wählen Sie die Website, auf der Sie sie verwenden möchten.
- Da Sie Ihre Website bereits (oben) angeschlossen haben, sehen Sie Ihre Website-URL im Dropdown-Menü aufgeführt.

- Wählen Sie es aus und klicken Sie auf Bauen Sie an.
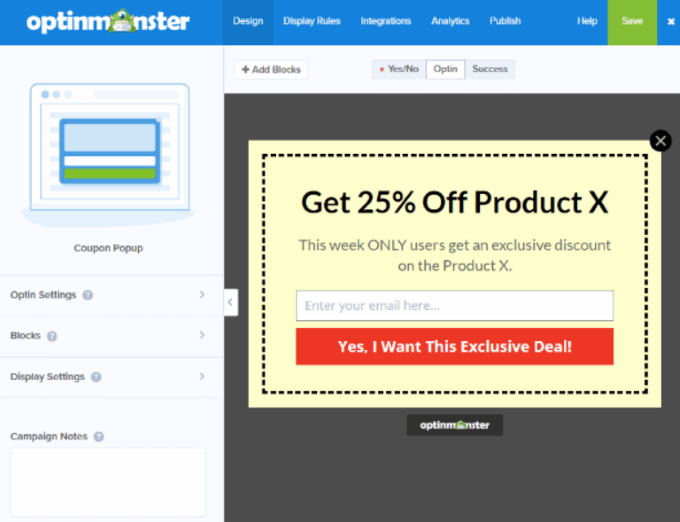
Design Coupon Popup
Verwenden Sie den Drag & Drop Builder, um das Design, den Text und die Farben Ihres Gutscheins zu ändern.

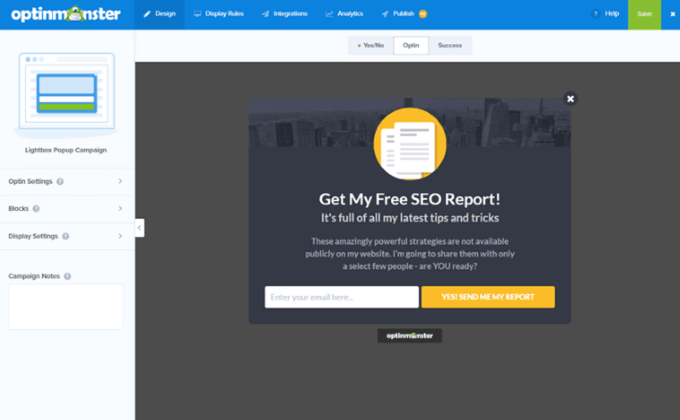
Klicken Sie darauf, um ein Element im Design zu ändern. Nehmen Sie Ihre Änderungen auf der linken Seite vor, und sie werden auf dem Preview-Popup rechts angezeigt.
Schließen Sie ein Element, indem Sie auf das klicken Heim Taste oder der X.
Hintergrundüberlagerung
Die Farbe, die Ihren Gutschein -Popup umgeht, heißt das Hintergrundüberlagerung. Um es zu bearbeiten, gehen Sie zu Optin -Einstellungen > Optin Optin View Styles.
Sie können die ändern Hintergrundstil zu einer festen Farbe oder einer Gradientenfüllung. Sie können auch ein Bild hinzufügen und den Rand ändern.
Sobald Sie zufrieden sind, wie Ihr Gutschein aussieht, klicken Sie auf Speichern.
Wie erhalten Kunden Ihren Gutschein?
Nachdem Sie Ihr Coupon -Popup mit dem Entwurf beendet haben, müssen Sie entscheiden, wie Sie Ihren Kunden den Gutschein übermitteln können.
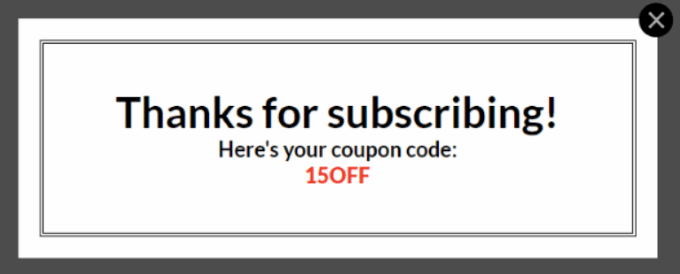
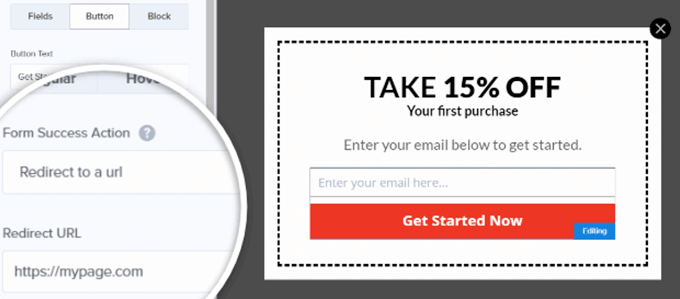
OptinMonster empfiehlt, es sofort mit ihrer Lieferung zu liefern Erfolg Sowohl als E -Mail anzeigen. Um E -Mails zu verwenden, müssen Sie Ihre E -Mail -Dienstanbieter -Integration aktivieren.

Im Erfolg Ansicht, Sie können auch:
- Fügen Sie den Gutscheincode wie im obigen Screenshot hinzu.
- Besucher auf eine andere Seite umleiten, um den Gutschein einzulösen.
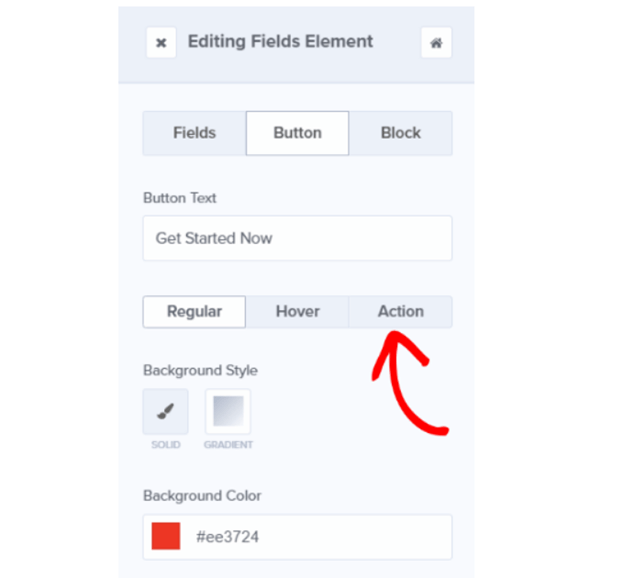
Beachten Sie, dass die Erfolgsansicht die Standard -Taste -Aktion ist. Wenn Sie eine andere Option verwenden möchten, ändern Sie die Schaltflächenaktion, indem Sie den folgenden Schritten folgen:
- Bearbeiten Sie den Schaltflächentext.
- Klicke auf Aktion.

- Unter Erfolgsaktionen bilden, Klicken Sie auf den Dropdown, um die verfügbaren Optionen anzuzeigen. Wenn Sie zu einer URL umleiten möchten, geben Sie sie in das Feld ein.

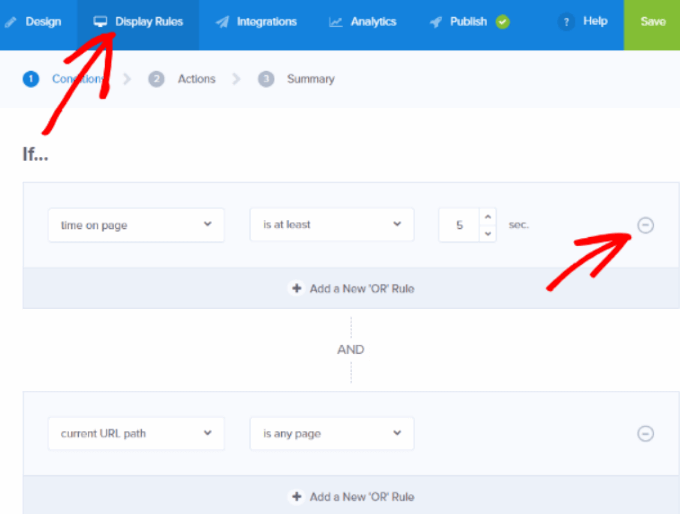
Wählen Sie Anzeigeregeln
Um auszuwählen, wo und wann Ihre Besucher Ihren Gutschein sehen, besuchen Sie die Regeln anzeigen Tab.

Auf jeder Seite können Sie verschiedene Arten von Inhalten, Kampagnen und exklusiven Angeboten verwenden.
Um mehr über die Verwendung von Anzeigregeln zu erfahren, lesen Sie: So verwenden Sie Anzeigegeln, um das Anpassen zu verwenden, wenn eine Kampagne angezeigt wird.
Andere WordPress -Plugins zum Erstellen von Coupon Popup -Marketingkampagnen
WP -Angebote können andere Plugins können, mit denen Sie Ihr eigenes Gutscheinpopup erstellen können. Unten sind einige von ihnen.
Eisegramm
Laden Sie das WP-Plugin-Icegram herunter und installieren Sie sie, um visuell ansprechende benutzerdefinierte OPT-Ins und -aufrufe mit den folgenden Schritten zu erstellen:

- Melden Sie sich in Ihrem WP -Dashboard an.
- Klicke auf Neue Kampagne hinzufügen Aus der Eisklammoption in der linken Seitenleiste.
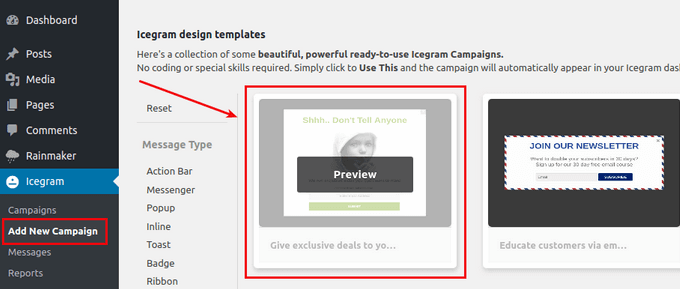
- Wählen Sie eine der vorgefertigten Vorlagen aus und klicken Sie auf Vorschau.

- Wenn Ihnen gefällt, wie es im Vorschautmodus aussieht, klicken Sie auf Benutze das Um die Vorlage anzupassen.
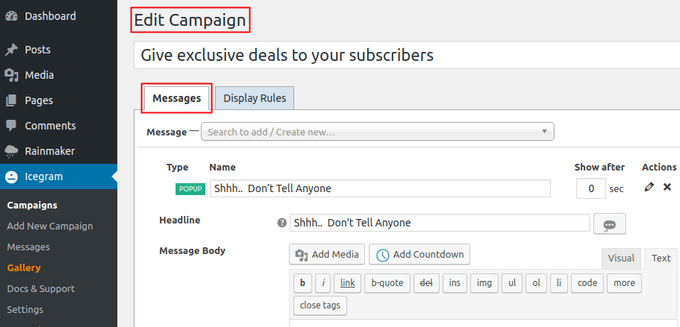
- Wenn sich die Kampagne öffnet, klicken Sie auf Mitteilungen und fügen Sie Ihren Nachrichteninhalt hinzu oder bearbeiten Sie.

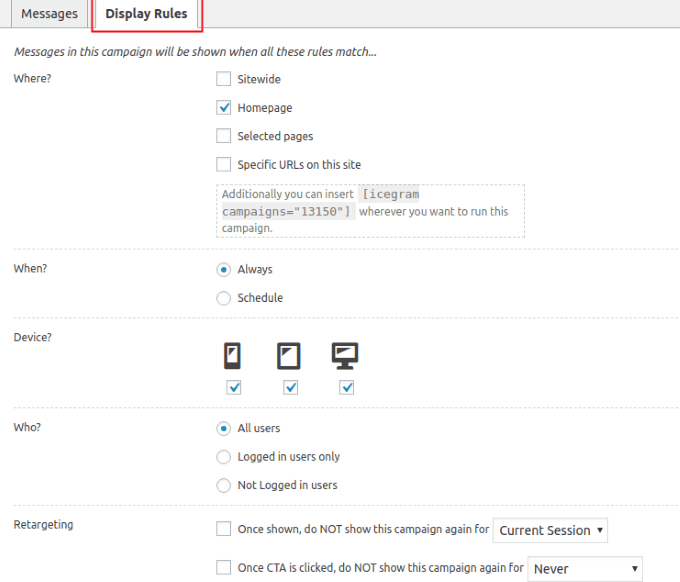
- Konfigurieren Sie, wie und wann Ihr Coupon -Popup angezeigt wird, indem Sie darauf klicken Regeln anzeigen.

Die Popup -Anzeigeoptionen lauten:
Wo: Wählen Sie, wo das Coupon Popup angezeigt wird.
- Standortweit
- Startseite
- Ausgewählte Seiten
- Spezifische URLs auf Ihrer Website
Wenn: Möchten Sie, dass das Pop -Up die ganze Zeit oder nur wie geplant zeigt?
Gerät: Wählen Sie, welche Geräte das Popup zeigen werden.
WHO Möchten Sie das Popup sehen??
- Alle Nutzer
- Nur bei Benutzern angemeldet
- Nicht Benutzer, die angemeldet sind
Retargeting: Möchten Sie, dass Ihr Coupon -Popup nur einmal für jede Sitzung angezeigt wird?
Nachdem ein Besucher auf ein CTA geklickt hat, möchten Sie ihm Ihr Popup erneut zeigen oder nicht?
- Vorschau Ihres Formulars und Einstellungen und klicken Sie auf Veröffentlichen Wenn es gut aussieht.
Gutscheinschöpfer
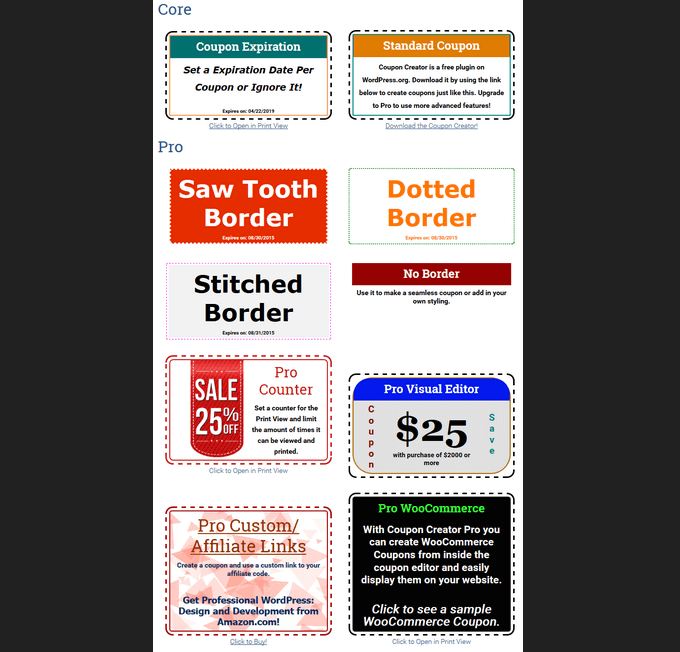
Erstellen Sie Ihr eigenes Gutscheinpopup mit dem Coupon Creator WP Plugin.

Der Coupon Creator verwendet einen benutzerdefinierten Post -Typ und erfordert nur einige Einstellungen konfiguriert. Mit der kostenlosen Version können Benutzer Gutscheine für Kunden anzeigen und ausdrucken.
Eine der freien Vorlagen zeigt ein Bild an der Innenrand des Gutscheins. Die Standard -kostenlose Vorlage verfügt über einen Platz im Gutschein für Deal, Bedingungen und Ablaufdatum des Angebots.
Wenn Sie nach mehr Funktionen suchen, gibt es auch eine Pro -Version.
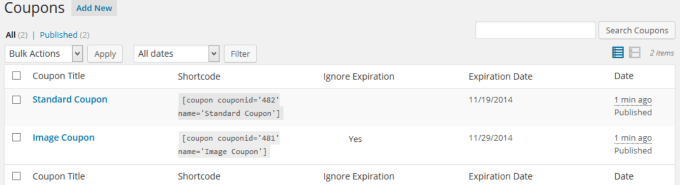
- Um einen Gutschein zu erstellen, laden Sie das Plugin herunter und installieren Sie sie. Bearbeiten die Standard -Gutschein Oder fügen Sie eine neue hinzu.
- Generieren Sie einen Coupon -Shortcode aus dem WP -Editor -Shortcode Inserter.


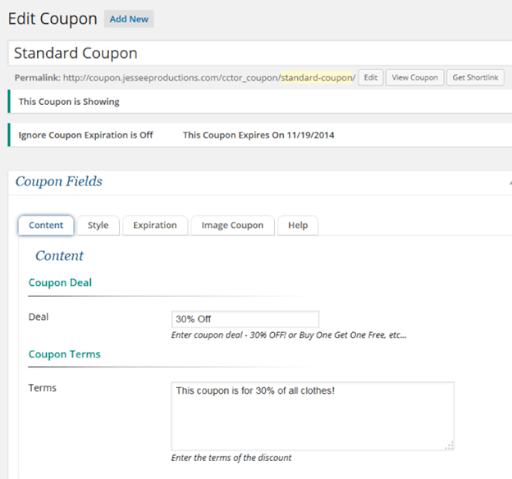
- Fügen Sie Ihr Angebot unter ein Handeln. Geben Sie Ihre Bedingungen für den Gutscheinvertrag unter ein Bedingungen.
- Um den Gutschein zu verwenden, fügen Sie den Shortcode auf jeder Seite oder einen Beitrag ein, wo Sie ihn anzeigen möchten. Wenn Sie ein Ablaufdatum zuweisen, ist der Gutschein nicht mehr sichtbar über das Ablaufdatum, das Sie festgelegt haben.
Eine vollständige Liste der Popup -Plugins von WP Coupon finden Sie unter WordPress.Org. Erweitern Sie Ihre E -Mail -Liste, erhöhen Sie Ihre Social -Media -Follower und erhöhen.
- « So reparieren Sie die Windows 10 -Taskleiste nicht funktionieren
- So rahmen Sie die Schlüssel unter Windows 10 neu »

