So erstellen Sie Ihr eigenes Plugin für nur Office -Dokumente

- 2993
- 127
- Miriam Bauschke
Brief: In diesem Artikel erfahren Sie, wie Sie Ihr eigenes Plugin für nur Dokumente erstellen und wie Sie es auf dem offiziellen Plugin -Markt veröffentlichen, der ab Version 7 ab Version 7 verfügbar ist.2.
Nur Dokumente sind keine gewöhnliche Büro -Suite im traditionellen Sinne. Natürlich können Sie das tun, was Sie mit anderen Office -Paketen tun können - Dokumente, Tabellen und Präsentationen erstellen und bearbeiten.
Es gibt jedoch eine Möglichkeit zu machen Nuroff Noch mächtiger. Was hier gemeint ist, sind Plugins von Drittanbietern, ich.e. Zusätzliche Softwaretools, die die Standardfunktionsfunktionen der Suite verbessern. Plugins ermöglichen es beispielsweise, Dienste von Drittanbietern zu verbinden oder neue Elemente der Benutzeroberfläche hinzuzufügen.
So erstellen Sie ein Plugin für nur Dokumente
Bevor Sie anfangen, Ihr eigenes Plugin für zu erstellen Nur Dokumente, Sie müssen sicherstellen, dass Sie ein Github -Konto haben und die Grundlagen für die Arbeit mit dieser Plattform kennen. Dies ist sehr wichtig. Wenn Sie neu in GitHub sind, können Sie sich die offizielle Github -Dokumentation ansehen.
Der Plugin -Erstellungsprozess kann in sieben Schritte unterteilt werden, die Sie sorgfältig befolgen müssen:
- Vorläufige Aktivitäten.
- Codierung.
- Einstellung des Plugin -Stils.
- Lokalisierung (optional).
- Vorbereitung.
- Testen.
- Veröffentlichung auf dem Plugin -Marktplatz.
Lassen Sie uns tiefer in die Pluginentwicklung eintauchen.
Schritt 1. Geben Sie das Plugin Marketplace -Repository auf
Zunächst müssen Sie sich in Ihrem Github -Konto anmelden oder eines erstellen, wenn Sie keine haben. Danach müssen Sie eine Gabel des einzigen Marktes für das Plugin -Plugin -Marktplatz erstellen, das unter der folgenden URL -Adresse erhältlich ist:
https: // github.com/nurOffice/Onlyoffice.Github.io.
Infolgedessen haben Sie ein anderes Repository, und die URL -Adresse wird ungefähr so sein:
https: // github.com/your-username/Onlyoffice/Onlyoffice.Github.io
Nach erfolgreichem Abgegeben des Plugin Marketplace Repo ist es erforderlich, a zu erstellen Github -Seiten Site aus diesem Repository zu Testzwecken. Wenn Sie nicht wissen, wie es geht, erhalten Sie bitte den offiziellen Github -Leitfaden.
Jetzt, wo Sie Ihre eigenen haben Github -Seiten Site, es ist Zeit, die Gabel auf Ihren Computer zu klonen.
Schließlich müssen Sie einen Ordner für Ihr zukünftiges Plugin erstellen unter:
Nuroff.Github.IO/SDKJS-Plugins/Inhalt/.
Das ist es. Sie haben gerade alle erforderlichen vorläufigen Aktivitäten abgeschlossen und können mit dem nächsten Schritt fortfahren.
Schritt 2. Schreiben Sie den Code für Ihr Plugin
Sie müssen nicht extrem gut im Codieren sein, aber Sie benötigen definitiv ein grundlegendes Codierungswissen, um Ihr eigenes Plugin zu erstellen Nur Dokumente.
Kurz gesagt Nuroff Plugin ist ein Ordner mit mehreren Dateien. Sie müssen drei Dateien erstellen, damit Ihr Plugin korrekt funktioniert:
- Konfiguration.JSON - Dies ist eine Plugin -Konfigurationsdatei, die Informationen zu allen wichtigen Daten enthält. In dieser Datei gibt es einige Parameter, die zum Registrieren des Plugins in den einzigen Herausgebern registriert werden müssen. Schauen Sie sich diese Seite in der offiziellen API -Dokumentation an, um die vollständige Beschreibung jedes Parameters zu lesen.
- Plugincode (.JS -Datei) - Dies ist die Plugin -Datei selbst, die den JavaScript -Code Ihres Plugins enthält. Diese Datei beschreibt die Vorgänge, die das Plugin ausführt und wie sie durchgeführt werden. Lesen Sie diesen API -Handbuch, um zu wissen, wie sie funktioniert.
- Index.html - Dies ist der Einstiegspunkt Ihres Plugins, der die verbindet Konfiguration.JSON Und Plugin.JS Dateien. Schauen Sie sich dieses Beispiel an, um zu verstehen, wie es aussehen sollte.
Abgesehen von diesen obligatorischen Dateien kann der Plugin -Ordner andere Dateien enthalten. Zum Beispiel Symbole, Plugin-Stile, Readme-Dateien, Dienste von Drittanbietern usw. Weitere Informationen zu solchen Dateien finden Sie unten.
Um einen guten Arbeitscode für Ihr Plugin zu schreiben, müssen Sie die erforderlichen Methoden und Ereignisse kennen.
Schritt 3. Passen Sie den Stil Ihres Plugins an
Das Schreiben von Code für Ihr Plugin ist nicht genug. Sie müssen auch seinen Stil anpassen, damit es wie ein integraler Bestandteil der einzigen Redakteure aussieht. Fügen Sie dazu einfach das einzige Schichtstilblatt zum Styles hinzu Index.html oben beschriebene Datei:
Sie können Schaltflächen, Eingabesteuerelemente, Etikettensteuerungen, Lader und andere Elemente hinzufügen.
Um Ihrem Plugin beispielsweise ein Kombinationsfeld hinzuzufügen, können Sie die verwenden select2 Funktion:
$ ('#select_example').select2 (data: [id: 0, text: 'item 1', id: 1, text: 'pos. id: id: 2, text:' punkt 3 '], minimumResultsForssearch: Infinity, Infinity, Breite: '120px'); Die einfügige Kombinationsbox sieht so aus:
 Elemente im Pluginstil
Elemente im Pluginstil Weitere Informationen zu den einzigen Elementen im Office -Stil finden Sie hier.
Schritt 4. Lokalisieren Sie Ihr Plugin (optional)
Sie können diesen Schritt überspringen, wenn Sie nur ein Plugin für englischsprachige Benutzer erstellen möchten. Wenn Sie jedoch möchten, dass Ihr Plugin in anderen Sprachen verfügbar ist, können Sie den Übersetzungsordner im Plugin -Verzeichnis erstellen und deren einsetzen .JSON Dateien für alle Sprachen, die Sie verwenden möchten.
Lesen Sie die offizielle API -Dokumentation, um zu erfahren, wie Sie Ihr Plugin richtig lokalisieren können.
Schritt 5. Bereiten Sie ein Plugin für die Veröffentlichung auf dem Marktplatz vor
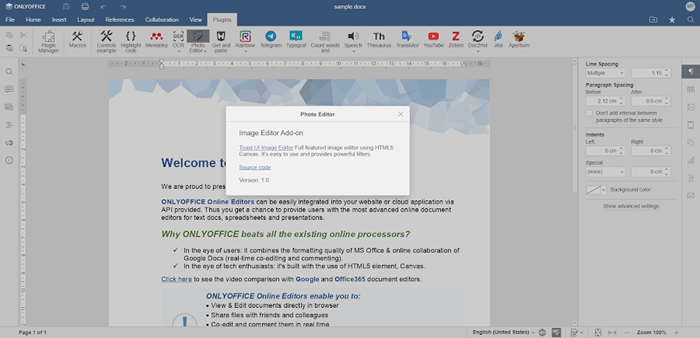
Um das Erscheinungsbild Ihres Plugins zu polieren, bevor es auf dem einzigen Marktplatz erhältlich ist, müssen Sie eine hinzufügen Um Fenster mit einer kurzen Beschreibung Ihres Plugins, seiner Version, des Entwicklernamens usw.
Zum Beispiel ist dies das Um Fenster des Foto Editor Plugin:
 Erstellen Sie über das Fenster
Erstellen Sie über das Fenster Um ein solches Fenster für Ihr Plugin erstellen zu können, befolgen Sie diese Anweisungen.
Außerdem müssen Sie Symbole für Ihr Plugin erstellen und in den Ressourcenordner einfügen. Im Allgemeinen benötigen Sie 8 Symbole, so dass Ihr Plugin auf dem einzigen Marktplatz für Office -Plugin korrekt angezeigt wird: 4 Symbole (125%, 150%, 175%und 200%Skalierung) für die hellen und dunklen Schnittstellenthemen.
Zusätzlich können Sie eine Readme -Datei erstellen und in den Haupt -Plugin -Ordner einfügen. Diese Datei kann alle Informationen enthalten, die andere Benutzer wissen sollen - eine Beschreibung der Hauptfunktionen Ihres Plugins, Installationsanweisungen, bekannten Problemen und Fehler usw.
Jetzt ist Ihr Plugin fertig und Sie können es ordnungsgemäß testen, bevor Sie es auf dem Marktplatz veröffentlichen.
Schritt 6. Testen Sie Ihr einziges Docs -Plugin für Office -Dokumente
Jetzt ist es Zeit, alle Dateien, die Sie bereits erstellt haben. Drücken Sie dann den Plugin -Ordner in das Remote -Repository und testen Sie das Plugin nur in Desktop -Editoren. Zu diesem Zweck können Sie die Desktop -App im Debugging -Modus ausführen.
Unter Linux können Sie das Terminal mit öffnen Strg+Alt+t. Geben Sie danach den Weg ein Nur Desktop -Redakteure, Fügen Sie einen Platz hinzu und geben Sie dann an --ASCDESKTOP-Support-Debug-Info:
"/opt/OnlyOffice/Desktopeditoren/Desktopeditoren"-ascdesktop-Support-debug-info
Testen Sie Ihr Plugin und seine Funktionen.
Wenn alles in Ordnung ist, können Sie Ihr Plugin auch in der Webversion der einzigen Suite, nur Office -Dokumente, testen. Mit anderen Worten, Ihr Plugin kann als neue Erweiterung hinzugefügt werden.
Um die entsprechende Erweiterung zu erstellen, müssen Sie die öffnen Nuroff.Github.IO/Store/Plugin-dev/Extension/Inject.JS Datei und geben Sie den Pfad zu Ihrem Plugin auf der GitHub -Seiten -Site in der Url_to_plugin Variable:
var url_to_plugin = "https: // your-Username.Github.io/nuroffice.Github.io/sdkjs-plugins/content/your-plugin/"
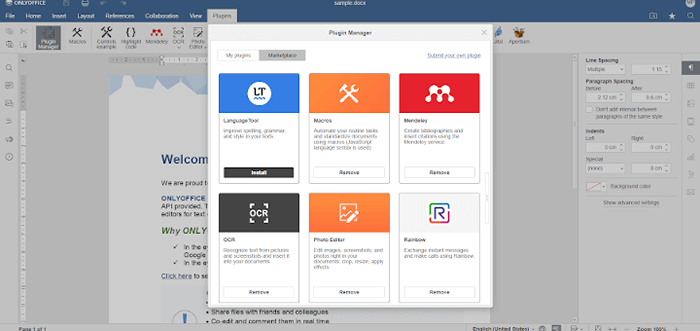
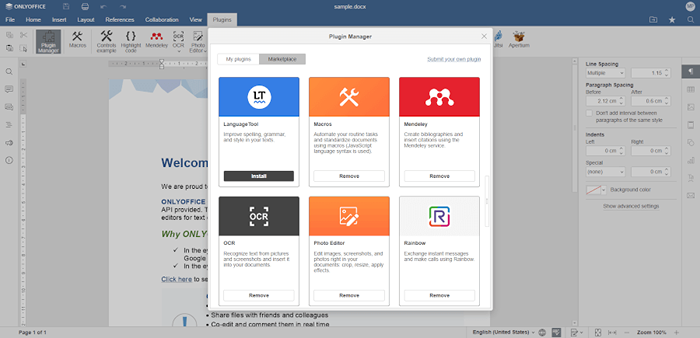
Der Nuroff.Github.IO/Store/Plugin-dev/Erweiterung Ordner ist die Erweiterung, die Sie benötigen. Laden Sie es einfach in Ihren Webbrowser hoch, führen Sie Ihre einzigen Dokumente aus und finden Sie Ihr Plugin in der Plugin Manager auf der Registerkarte Plugins in der oberen Symbolleiste. Hier finden Sie eine detaillierte Anleitung zum Hinzufügen eines Plugins zu einem Webbrowser.
 Nuroffice Plugin Manager
Nuroffice Plugin Manager Wenn Ihr Plugin wie beabsichtigt funktioniert, können Sie mit dem letzten Schritt fortfahren.
Schritt 7. Senden Sie das Plugin nur auf den Marktplatz
Glückwunsch! Sie haben den Plugin -Erstellungsprozess durchlaufen und können Ihr Plugin für andere Benutzer zur Verfügung stellen. Zu diesem Zweck können Sie eine Pull -Anfrage von Ihrer Gabel zu diesem Onlyoffice -Repository erstellen:
https: // github.com/nurOffice/Onlyoffice.Github.io
Wenn Ihr Plugin gut funktioniert, die Nuroff Entwickler genehmigen Ihre Pull -Anfrage, und Ihr Plugin wird in der angezeigt Nuroff Plugin -Marktplatz. In diesem Fall können andere es mit ein paar Klicks vom Markt vom Markt installieren.
Wir hoffen, Sie finden diesen Artikel nützlich. Vergessen Sie nicht, zu teilen, was Sie in den Kommentaren unten denken.
- « Linux MKDIR -Befehlsbeispiele
- Rustdesk [Remote Desktop] - Ein TeamViewer und Anydesk Alternative für Linux »

