So passen Sie ein WordPress -Thema an

- 4046
- 667
- Lana Saumweber
Wenn Sie Ihr WordPress -Thema bereits herausgesucht und installiert haben, besteht der nächste Schritt darin, es anzupassen und ihm ein einzigartiges Aussehen zu verleihen.
Das Anpassen eines WordPress -Thema.
Inhaltsverzeichnis
Für Änderungen, die sich mehr darauf konzentrieren, wie Ihre Website funktioniert, als auf ihr Design, können Sie ein Plugin für zusätzliche Funktionen installieren. Sie müssen jedoch überlegen, ob Sie dieselbe Funktionalität beibehalten möchten, falls Sie die Themen in Zukunft wechseln möchten.
So passen Sie ein WordPress -Thema an
Sie können ein WordPress -Thema über den Themen -Customizer, den Theme -Editor, die Seitenbauer oder die Themen -Frameworks, über ein untergeordnetes Thema oder die Bearbeitung Ihres WordPress -Themas -Code anpassen.
So passen Sie ein WordPress -Thema mit dem Themen -Customizer an
Der Thema Customizer ist eine WordPress-Funktion, mit der Sie einfache, designorientierte Änderungen an Ihrer Website vornehmen können. Es bietet Optionen wie Schriftarten, Farben für Links oder Schaltflächen und mehr.
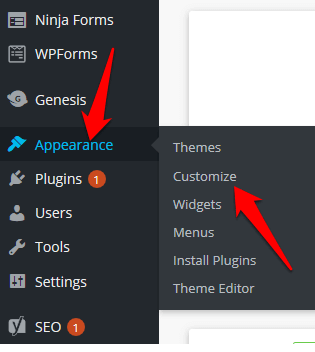
Sie können auf den Themen -Customizer zugreifen, indem Sie zum Gehen zur Aussehen Einstellungen auf Ihrem Dashboard und Auswahl Anpassen. Alternativ gehen Sie zur Administratorleiste und klicken Sie auf die Anpassen Verknüpfung.

Im Thema Customizer können Sie auch ein Logo-, Social -Media -Schaltflächen hinzufügen oder die Abschnitte für die Header- und Fußzeile bearbeiten, um das Design und das Layout Ihrer Website zu ändern.
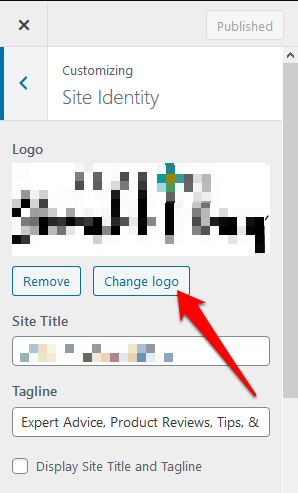
Um ein Logo hinzuzufügen, gehen Sie zu Aussehen> Anpassen> Site -Identität und dann auswählen Logo ändern So setzen Sie ein benutzerdefiniertes Logo ein.

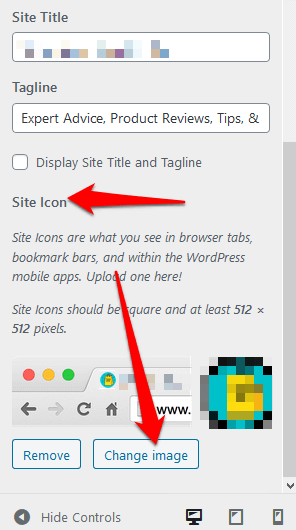
Sie können das Site -Symbol (Favicon) auch im selben Bildschirm ändern, indem Sie zum Site -Symbol sind Site -Symbol Abschnitt direkt unter dem Seitentitel Felder. Klicken Bild ändern So fügen Sie Ihr benutzerdefiniertes Site -Symbol ein.

Notiz: Die Anpassungsoptionen variieren je nach dem Thema, das Sie verwenden.
So passen Sie ein WordPress -Thema über Theme Editor an
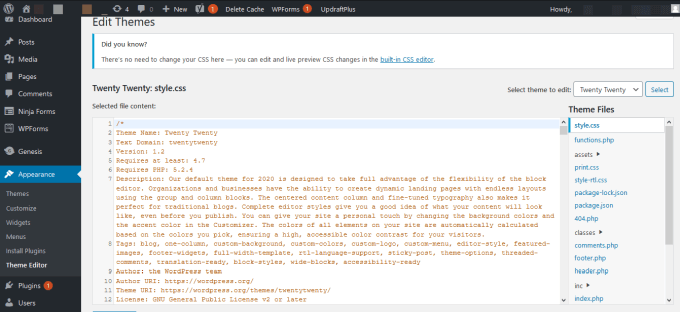
Mit dem WordPress -Themeneditor können Sie auf Themendateien zugreifen und diese direkt bearbeiten.
Sie werden nicht empfohlen, Dateien in Ihrem Thema zu bearbeiten, auch wenn Sie wissen, wie Sie CSS oder PHP schreiben. Wenn Sie versuchen, auf den Editor zuzugreifen.

Alle Änderungen im Theme -Editor, die Ihre Website brechen. Wenn Sie das Thema aktualisieren, können Sie alle Änderungen verlieren, die Sie vorgenommen haben.
Sie sind besser dran, eine Staging -Site zu verwenden, auf der Sie Ihre Website testen, und einen Code -Editor, um Dateien auf der Live -Site zu bearbeiten.
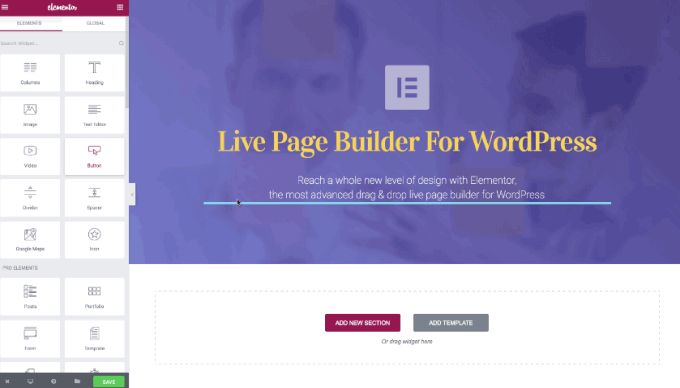
So passen Sie ein WordPress -Thema mit einem Page Builder -Plugin an
Mit einem Page Builder-Plugin können Sie das Design Ihrer Website mithilfe einer Schnittstelle zum Sieg-Is-Is-What-You-Get (WYSIWYG) anpassen. Seitenbauer bieten auch die Flexibilität, die Sie beim Entwerfen und Festlegen Ihrer Seiten schnell benötigen.

Sobald Sie das Plugin in Ihrem Thema installiert haben, können Sie die verfügbaren Optionen verwenden, um Ihre Website nach Ihren Wünschen anzupassen.
Sie können Elementor verwenden, einen beliebten Seitenbauer, der eine Drag & Drop-Oberfläche bietet, damit Sie Ihre Seiten und Beiträge bearbeiten können, während Sie Voransichten Ihrer Änderungen in Echtzeit sehen können.
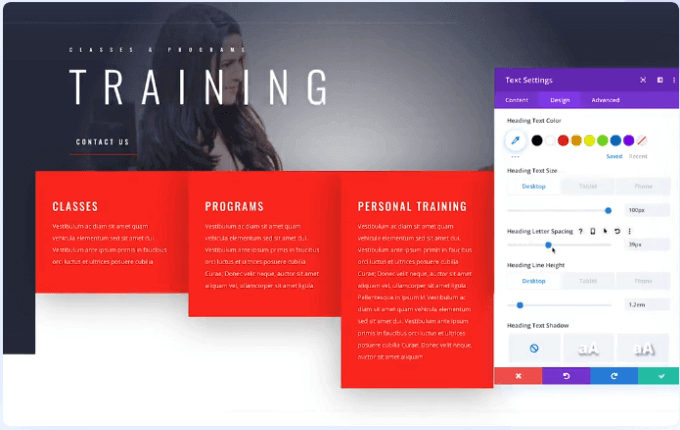
So verwenden Sie ein Themen -Framework, um ein WordPress -Thema anzupassen
Die Themen -Frameworks umfassen ein übergeordnetes Thema (Framework) und verschiedene Kinderthemen, mit denen Sie Ihr Thema nach Ihren Wünschen anpassen können.

Ein beliebtes Beispiel für ein Themenframework ist Divi. Dieses Framework bietet Anpassungsoptionen und eine Drag-and-Drop-Oberfläche, mit der Sie das Design des Kinderthemens weiter ändern können.
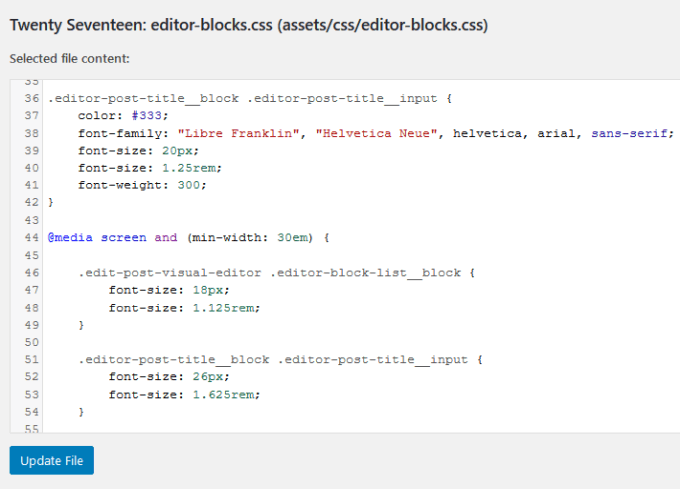
So passen Sie ein WordPress -Thema an, indem Sie den Themencode bearbeiten
Wenn Sie Kenntnisse und Erfahrungen mit Codierungskenntnissen haben oder mit der Bearbeitung von CSS oder PHP vertraut sind, können Sie das Thema anpassen, indem Sie den Themencode bearbeiten.
Stellen Sie vor diesem Fall sicher.
Wenn Sie einen neuen Code schreiben oder Änderungen am Thema vornehmen, hinterlassen. Diese Dateien umfassen:

- Das Stylesheet oder Stil.CSS, das den gesamten Code enthält, der verwendet wird, um Ihre Website zu stylen, einschließlich Farben, Schriftarten, Layout und mehr.
- Die Funktionen.PHP -Datei, die Code enthält, die Funktionen wie Widgets, vorgestellte Bilder und andere Themenelemente registriert, die die Dinge in Ihrem Thema funktionieren lassen. Wenn Sie nicht wissen, wie Sie das CSS bearbeiten oder den Funktionen Code hinzufügen.PHP -Datei, verwenden Sie stattdessen ein Plugin. Auf diese Weise werden Sie Ihrer Website nicht blind schlecht oder unordentlicher Code hinzufügen.
- Themenvorlagendateien sind auch Teil Ihres WordPress -Thema.
Auch hier müssen Sie vorsichtig sein und wissen, wie Sie Themenvorlagendateien bearbeiten, um Änderungen an diesen zu bestimmen, die Ihre Website brechen können.
Testen Sie Änderungen an einer Staging -Site oder einer lokalen Installation, bevor Sie auf der Live -Website bearbeiten. Es ist sicherer, auf einer Staging -Site zu testen, damit Sie sicher sind, dass alles funktioniert, bevor Sie die Änderungen an der Live -Site drücken.

Notiz: Wenn Sie nicht wissen, wie Sie den Themencode bearbeiten oder nicht sicher tun können.
So passen Sie ein WordPress -Thema mit einem untergeordneten Thema an
Wenn Sie ein benutzerdefiniertes Thema bearbeiten, das für Ihre Website spezifisch ist, können Sie direkt zum Thema Änderungen vornehmen. Wenn Sie ein Kinderthema erstellen.
Ein Kindsthema erbt die gleiche Funktionalität wie Ihr übergeordnetes Thema, was es ideal zum Testen von Änderungen macht, ohne das Originalthema zu brechen.
- Um ein Kinderthema zu erstellen, gehen Sie zu WP-In-Content/Themen in Ihrem WordPress -Installationsordner und erstellen Sie einen neuen Ordner.
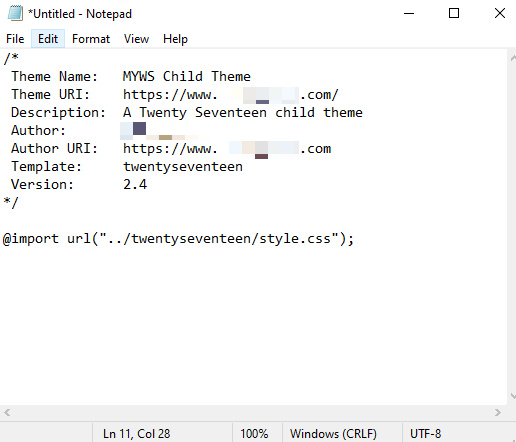
- Öffnen Sie Notepad oder einen anderen Texteditor und fügen Sie den Code wie unten gezeigt ein, um a zu erstellen Stylesheet, und speichern Sie die Datei in dem von Ihnen erstellten untergeordneten Themenordner. Der Vorlage: zwanzig VERZEIT Sagt WordPress, dass es sich um ein Kinderthema Ihres aktuellen Themas handelt, während die letzte Zeile im Code das Stylesheet des Hauptthemas in das Kinderthema importiert.

Wenn Sie zum WordPress Admin -Panel unter zurückkehren Aussehen> Themen, Sie werden das Kinderthema sehen, das Sie gerade erstellt haben. Wähle aus aktivieren Sie Schaltfläche zur Verwendung des untergeordneten Themas, um Ihre Website anzupassen.
Erstellen Sie ein einzigartiges WordPress -Thema
Das Anpassen eines WordPress -Themas ist nicht zu schwer zu tun, wenn Sie mit WordPress vertraut sind. Einige technische Aspekte wie das Bearbeiten von Code können Ihre Website jedoch erstellen oder brechen, insbesondere wenn Sie nicht wissen, wie es geht.
Denken Sie beim Anpassen Ihres Thema.
Gibt es andere Methoden, mit denen Sie Ihr WordPress -Thema anpassen? Teilen Sie uns in den Kommentaren mit.

