So bereitstellen Sie die HTML5 -Website auf einem Lampenserver in Ubuntu

- 2306
- 295
- Tom Jakobs
In den beiden vorherigen Artikeln dieser Serie haben wir erklärt, wie man eingerichtet wird NetBeans In einer Linux -Desktop -Verteilung als IDE zur Entwicklung von Webanwendungen. Wir haben dann zwei Kernkomponenten hinzugefügt, JQuery Und Bootstrap, Um Ihre Seiten mobilfreundlich und reaktionsschnell zu gestalten.
- So erstellen Sie ein grundlegendes HTML5 -Projekt in Ubuntu mit NetBeans - Teil 1
- So schreiben Sie eine mobilfreundliche App mit Jquery & Bootstrap - Teil 2
Da Sie sich selten mit statischen Inhalten als Entwickler befassen, werden wir der grundlegenden Seite, in der wir eingerichtet sind, nun dynamische Funktionen hinzufügen Teil 2. Lassen Sie uns zunächst die Voraussetzungen auflisten und sie ansprechen, bevor wir uns vorwärts bewegen.
Voraussetzungen
Um eine dynamische Anwendung in unserem Entwicklungsgerät zu testen, bevor sie auf einem Lampenserver bereitgestellt werden, müssen wir einige Pakete installieren.
Da verwenden wir a Ubuntu Desktop Um diese Serie zu schreiben, gehen wir davon aus, dass Ihr Benutzerkonto bereits hinzugefügt wurde sudoers Datei einreichen und die erforderlichen Berechtigungen erteilt.
Installieren von Paketen und Konfigurieren des Zugriffs auf den DB -Server
Bitte beachten Sie, dass Sie während der Installation aufgefordert werden, ein Kennwort für den MySQL Root -Benutzer einzugeben. Stellen Sie sicher, dass Sie ein starkes Passwort auswählen und dann fortfahren.
Ubuntu und Derivate (auch für andere Debian-basierte Verteilungen):
$ sudo apt update && sudo apt install apache2 PHP PHP-COMMON PHP-MYSQL MySQL-Server FileZilla
Fedora / Centos / Rhel und auch für andere rhelbasierte Verteilungen):
$ sudo yum update && sudo yum install httpd php php-common php-mysql mysql-server filezilla
Wenn die Installation abgeschlossen ist, wird dringend empfohlen, dass Sie ausgeführt werden mysql_secure_installation Befehl zur Sicherung Ihres Datenbankservers.
$ sudo mysql_secure_installation
Sie werden für die folgenden Informationen aufgefordert:
- Ändern Sie das Stammkennwort? [Y/n]. Wenn Sie bereits ein Passwort für den MySQL -Root -Benutzer festgelegt haben, können Sie diesen Schritt überspringen.
- Entfernen Sie anonyme Benutzer? [Y/n] y.
- Root Anmeldung aus der Ferne nicht zulassen? [Y/n] y (Da dies Ihre lokale Entwicklungsumgebung ist, müssen Sie keine Verbindung zu Ihrem DB -Server aus der Ferne herstellen.).
- Entfernen Sie die Testdatenbank und zugreifen Sie darauf? [Y/n] y
- Laden Sie jetzt Privilege -Tabellen neu laden? [Y/n] y.
Erstellen einer Beispieldatenbank und Laden Sie Testdaten
Um eine Beispieldatenbank zu erstellen und einige Testdaten zu laden, melden Sie sich an Ihrem DB -Server an:
$ sudo mysql -u root -p
Sie werden aufgefordert, das Passwort für den MySQL Root -Benutzer einzugeben.
Geben Sie an der MySQL -Eingabeaufforderung an
Datenbank erstellen tecmint_db;
und drücke Eingeben:
 Erstellen Sie die MySQL -Datenbank
Erstellen Sie die MySQL -Datenbank Erstellen wir nun eine Tabelle:
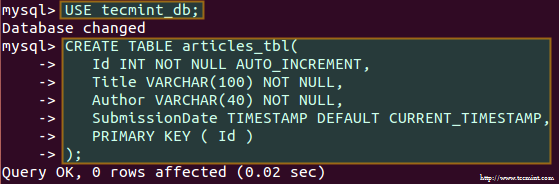
Verwenden Sie tecmint_db; Table articles_tbl (id int nicht null auto_increment, title varchar (100) nicht null, Autor varchar (40) NICHT NULL, SubmissionDate TimestAMP Standard Current_TimestAMP, Primärschlüssel (ID));
 Datenbanktabelle erstellen
Datenbanktabelle erstellen und bevölkern es mit Beispieldaten:
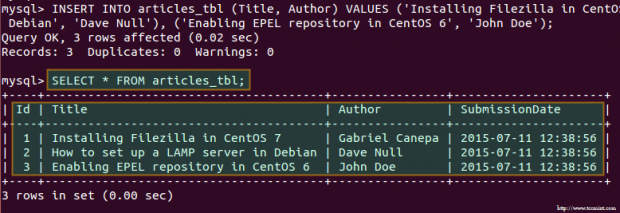
Einfügen in Artikel_TBL (Titel, Autor) Werte ('Installieren von Filezilla in CentOS 7', 'Gabriel Canepa'), ('So einrichten ein Lampenserver in Debian', 'Dave Null') ('Aktivieren von Epel -Repository in CentOS aktivieren 6 ',' John Doe ');  Datenbanktabelle populieren
Datenbanktabelle populieren Hinzufügen symbolischer Links im Webserververzeichnis
Seit NetBeans, Standardmäßig speichert Sie Projekte im Home -Verzeichnis des aktuellen Benutzers. Sie müssen symbolische Links hinzufügen, die diesen Ort hinweisen. Zum Beispiel,
$ sudo ln -s/home/ubuntu/netbeansprojects/tecminttest/public_html/var/www/html/tecminttest
fügt einen weichen Link mit dem Namen hinzu Tecminttest das zeigt auf /home/gabriel/netbeansprojects/tecminttest/public_html.
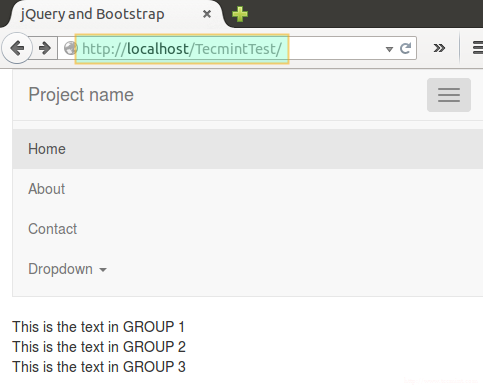
Aus diesem Grund, wenn Sie Ihren Browser verweisen http: // localhost/tecminttest/, Sie werden tatsächlich die Anwendung sehen, in der wir eingerichtet sind Teil 2:
 HTML5 -Anwendung
HTML5 -Anwendung Einrichten eines Remote -FTP und eines Webservers
Da können Sie leicht eine einrichten Ftp Und Webserver Mit den in Teil 9 angegebenen Anweisungen - Installieren und Konfigurieren sicherer FTP- und Webserver der RHCSA -Serie in Tecmint, werden wir sie hier nicht wiederholen. Bitte beachten Sie diesen Leitfaden, bevor Sie weiter fortfahren.
Unsere Anwendung in eine dynamische verwandeln
Sie werden wahrscheinlich denken, dass wir mit den Beispieldaten, die wir unserer Datenbank früher hinzugefügt haben In Ihren HTML5 -Seiten.
Zunächst müssen wir die Erweiterung des Hauptdokuments unserer Bewerbung an ändern .Php anstatt html:
# MV/var/www/html/tecmintTest/index.html/var/www/html/tecminttest/index.Php
Dann öffnen wir das Projekt in NetBeans und beginnen einige Änderungen vorzunehmen.
1. Fügen Sie dem genannten Projekt einen Ordner hinzu inklusive wo wir Backend -PHP -Anwendungen speichern.
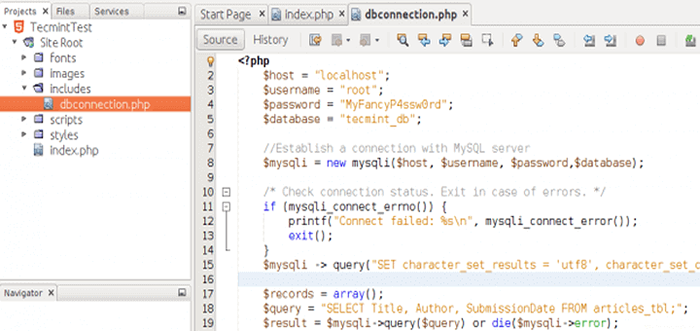
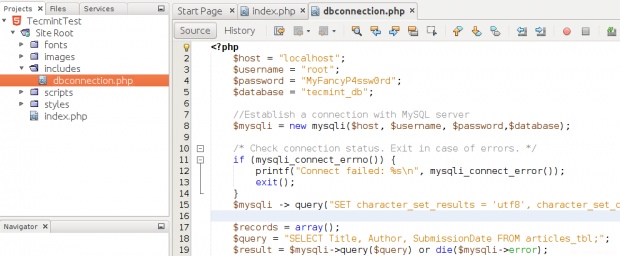
2. Erstellen Sie eine Datei mit dem Namen dbConnection.Php innen inklusive und mit dem folgenden Code einfügen:
Lokalhost"; $ username ="Wurzel"; $ password ="Myfancyp4ssw0rd"; $ database ="tecmint_db"// eine Verbindung mit MySQL Server $ MySQLI = New MySQLI ($ Host, $ userername, $ password, $ datenbank) herstellen; /* Überprüfung des Verbindungsstatus. Fehlern beenden. */ if (mysqli_connect_errno ()) printf ("Connect fehlgeschlagen: %s \ n", mysqli_connect_error ()); Ausfahrt(); $ mySQLi -> query ("setze Zeichen_Set_Results = 'utf8', Zeichen_Set_Client = 'Utf8', Zeichen_Set_Connection = 'utf8', Zeichen_Set_Database = 'Utf8', Zeichen_Set_Server = 'utf8'"); $ records = array (); $ query = "Titel, Autor auswählen, SubmissionDate aus Articles_tbl;"; $ result = $ mysqli-> query ($ query) oder sterben ($ mysqli-> fehler); $ data = array (); while ($ row = $ result-> fetch_assoc ()) $ data [] = json_encode ($ row); echo json_encode ($ data); ?> Wie im folgenden Bild angegeben:
 Datenbankkonfigurationsdatei erstellen
Datenbankkonfigurationsdatei erstellen Diese Datei wird verwendet, um eine Verbindung zum Datenbankserver herzustellen, sie abzufragen und die Ergebnisse dieser Abfrage in einer JSON-ähnlichen Zeichenfolge zurückzugeben, die von der Frontend-Anwendung mit einer leichten Änderung verbraucht werden soll.
Beachten Sie, dass Sie normalerweise separate Dateien verwenden, um jede dieser Operationen auszuführen. Wir haben uns jedoch dafür entschieden, alle Funktionen in einer Datei zu geben.
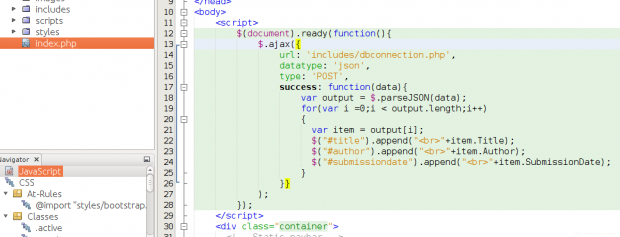
3. In Index.Php, Fügen Sie den folgenden Ausschnitt direkt unter der Öffnung hinzu Körper Schild. Das ist die jQuery -Art, wenn das Web eine externe PHP -App aufgerufen wird dokumentieren Ist bereit, oder mit anderen Worten, jedes Mal, wenn es lädt:
$ (Dokument).Ready (function () $.ajax (url: 'include/dbConnection.PHP ', DataType:' JSON ', Typ:' Post ', Erfolg: Funktion (Daten) var output = $.Parsejson (Daten); für (var i = 0; i < output.length;i++) var item = output[i]; $("#title").append("
"+Artikel.Titel); $ ("#Autor").anhängen ("
"+Artikel.Autor); $ ("#submissiondate").anhängen ("
"+Artikel.Abgabetermin); ); );  Fügen Sie JQuery Skript hinzu
Fügen Sie JQuery Skript hinzu 4. Fügen Sie nun eine eindeutige ID hinzu (wie innerhalb der für die für Schleife oben) in der Zeile in der Zeile div mit einer Klasse Reihe unten Index.Php:
Titel Autoren Veröffentlicht auf:
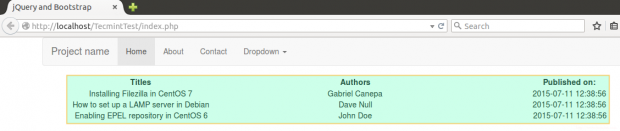
Wenn Sie jetzt klicken Projekt ausführen, Sie sollten Folgendes sehen:
 Vorschau der Webanwendung Arbeitsanwendung
Vorschau der Webanwendung Arbeitsanwendung Dies ist im Wesentlichen die gleichen wie die Informationen, die zurückgegeben wurden, als wir die Abfrage von unserem MySQL -Client -Eingabeaufforderung früher ausgeführt haben.
Bereitstellung auf einem Lampenserver mithilfe von FileZilla
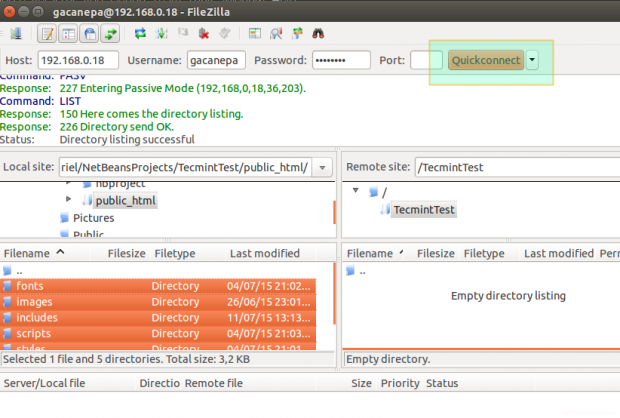
Start Dateizilla von dem Bindestrich Menü und geben Sie die ein IP des Remote -FTP -Servers und Ihrer Anmeldeinformationen. Dann klick Schnelle Verbindung sich mit dem verbinden Ftp Server:
 Bereitstellung der Anwendung auf dem Webserver
Bereitstellung der Anwendung auf dem Webserver Navigieren zu /home/gabriel/netbeansprojects/tecminttest/public_html/, Wählen Sie den Inhalt aus, klicken Sie mit der rechten Maustaste auf sie und wählen Sie Hochladen.
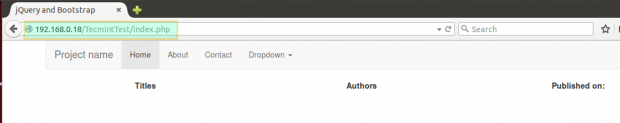
Dies setzt natürlich voraus, dass der Remote -Benutzer angezeigt wird Nutzername muss Berechtigungen in das Remote -Verzeichnis schreiben. Wenn das Upload abgeschlossen ist, weisen Sie Ihren Browser auf den gewünschten Ort an und Sie sollten dieselbe Seite wie zuvor sehen (bitte beachten der Beginn dieses Tutorials).
 Webanwendung Vorschau
Webanwendung Vorschau Zusammenfassung
In diesem Artikel haben wir unserer Webanwendung dynamische Funktionen hinzugefügt JQuery und ein bisschen JavaScript. Weitere Informationen finden Sie in den offiziellen JQuery -Dokumenten, die sehr hilfreich sind, wenn Sie sich entscheiden, komplexere Anwendungen zu schreiben. Wenn wir zusammenarbeiten, haben wir unsere Anwendung auch in einer Fernbedienung bereitgestellt LAMPE Server mit einem Ftp Klient.
Wir freuen uns, Ihre Meinung zu diesem Artikel zu hören. Sie können uns gerne mit dem folgenden Formular kontaktieren.
- « So installieren Sie den Lampenstapel am Debian 11/10/9
- So erstellen Sie ein grundlegendes HTML5 -Projekt in Ubuntu mit NetBeans »

