So docerize reagieren Sie die Anwendung Eine Schritt-für-Schritt-Anleitung

- 4372
- 154
- Madleen Vater
Wenn Sie als Software -Ingenieur in einem Technologieunternehmen arbeiten, besteht eine gute Chance, dass Sie aufgefordert werden, Anwendungen häufig zu erstellen und bereitzustellen. Diese Anwendungen sind in der Regel Web -Apps, die auf Frameworks wie React, Redux oder VUE aufgebaut sind.JS. Eine Anwendung ist die ultimative Ausgabe der Softwareentwicklung und nicht nur eine andere Datei mit mehreren Schichten von Ordnern und Dateien.
Ein Docker-Container kann verwendet werden, um Ihre App zu verpacken, damit sie in jeder Umgebung ausgeführt werden kann, ohne vorinstallierte Abhängigkeiten oder Bibliotheken zu erfordern. In diesem Tutorial werden wir alle über Dockerizing React-basierte Web-App sowie ein Beispielprojekt behandeln, das Sie durch den gesamten Prozess von Anfang bis Ende führt.
Was ist Docker?
Docker ist eine Open-Source-Software, mit der Sie Ihre Anwendung containieren können. Containerisierung ist ein Prozess, mit dem Sie eine Anwendung in einer Umgebung mit virtueller Maschine ausführen können. Der Container kann auf jedem Computer ausgeführt werden, ohne dass Abhängigkeiten vom Host -Computer installiert werden müssen.
Containerisierung ist eine großartige Option für die Bereitstellung von Anwendungen in Produktionsumgebungen. Sie stellt sicher, dass die Anwendung vollständig in sich geschlossen ist und nur einen minimalen Satz von Abhängigkeiten erfordert, um ordnungsgemäß zu funktionieren. Dies verringert das Risiko, Abhängigkeiten einzuführen, die sich auf andere Anwendungen oder Dienste auf demselben Host auswirken könnten. Es erleichtert es auch einfacher, die Produktionsumgebung auf einer Entwicklungsmaschine zu reproduzieren.
Warum sollten Sie Ihre Web -App docerisieren??
Wenn Sie vorhaben, Ihre Bewerbung für die Produktion bereitzustellen, sollten Sie auf jeden Fall in Betracht ziehen, Docker zu verwenden. Dadurch können Sie Ihre App in einer Umgebung ausführen, ohne dass die Installation von Abhängigkeiten auf der Maschine installiert werden muss.
Wenn Sie Ihre App docken, stellt Ihre App sicher, dass Ihre App in der Produktion genau wie beabsichtigt ausgeführt wird. Sie können auch Ihre Bewerbung problemlos mit anderen Personen in Ihrer Organisation teilen, indem Sie sie auf dem Docker Hub oder anderen öffentlichen Registern veröffentlichen. Es gibt einige Gründe, warum Sie in Betracht ziehen sollten, Ihre App zu docken.
Der erste Grund ist, dass es garantiert, dass Ihre App in der Produktion genau wie beabsichtigt ausgeführt wird, da Sie sie in derselben Umgebung auf Ihrer Entwicklungsmaschine testen können. Der zweite Grund ist, dass Menschen in Ihrem Unternehmen Ihre Produktionsumgebung auf ihren Maschinen problemlos reproduzieren können, indem Sie Ihre App in einem Container ausführen.
Schritt 1 - Erstellen Sie eine React -Anwendung
Erstellen Sie zunächst eine grundlegende Reaktionsanwendung in Ihrem System. Die folgenden Anweisungen helfen Ihnen bei der Installation des Knotens.JS und Erstellen von React-App Modul.
- Bevor Sie beginnen, müssen Sie den Knoten installieren.JS auf Ihrer Maschine. Auf Debian-basierten Systemen können Sie die folgenden Befehle verwenden, um Knoten zu installieren.JS.
curl -l https: // deb.nodesource.com/setup_16.x | sudo -e Bash -sudo apt installieren nodejs - Nach der Installation des Knotens.JS, verwenden Sie den NPM -Befehl zur Installation Erstellen von React-App Modul weltweit.
sudo npm installieren create-react-App--target = global - Sobald Sie CRA installiert haben, können Sie ein React -Projekt erstellen, indem Sie den folgenden Befehl ausführen.
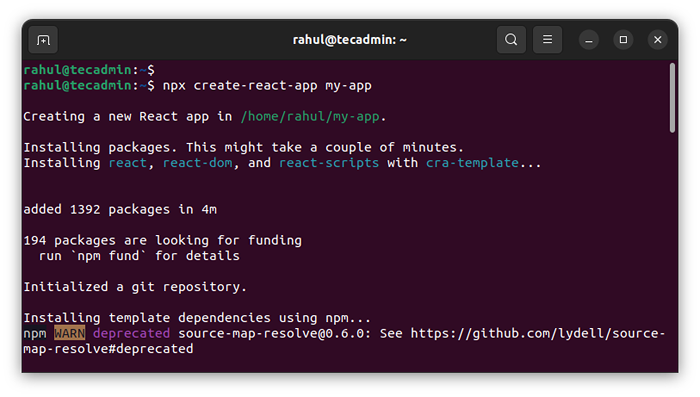
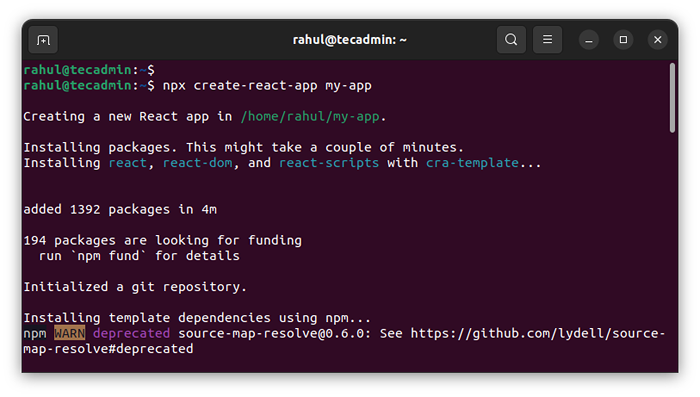
NPX erstellen React-App My-App
- Der obige Befehl erstellt ein Verzeichnis meine App mit der Basis -Reaktionsanwendung. Sie können in das neu erstellte Verzeichnis wechseln und die Anwendung mithilfe der unten erwähnten Befehle reagieren.
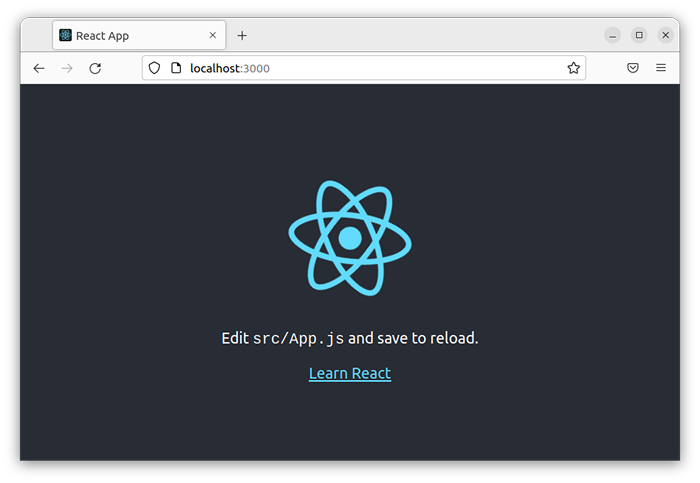
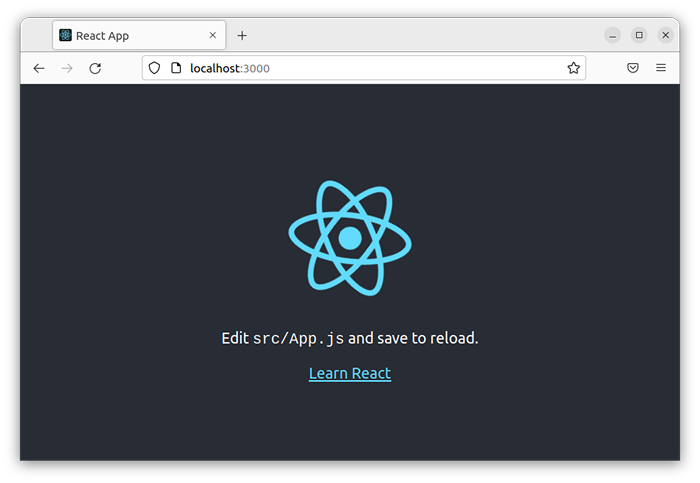
CD my-AppNPM Start - Die Standard -React -Anwendung startet am Port 3000. Sie können einen Webbrowser öffnen und auf React -Anwendung unterzugreifen http: // localhost: 300 oder System IP -Adresse verwenden.

Ihre Standard -Reaktionsanwendung ist jetzt fertig.
Schritt 2 - Erstellen Sie eine Dockerfile für die React -Anwendung
Nachdem Sie Ihre React -App erstellt haben, können Sie eine Dockerfile für Ihre App erstellen. Diese Datei enthält alle Anweisungen zum Erstellen Ihrer App in einem Container. Erstellen Sie eine neue Datei namens DockerFile im Stammverzeichnis Ihres Projekts und fügen Sie den folgenden Code hinzu.
Vim Dockerfile Fügen Sie den folgenden Code zur Datei hinzu:
# Verwenden von Knoten: 16-Alpine-Basisbild vom Knoten: 16-Alpine # set /App als Standardarbeitsverzeichnis WorkDir /App # Paket kopieren.JSON zum Arbeitsverzeichnis für Pakete Installationskopiepaket.JSON /App # Installieren von NPM -Abhängigkeiten ausführen von Garn. Installieren # Kopieren Sie alle Projektdateien in das Arbeitsverzeichniskopie… # Entdecken Sie den Port Ihrer Anwendung, um mit dem Host -Port zu binden. , 'Start']
Lassen Sie uns jede Codezeile oben aufschlüsseln, um zu verstehen, was es tut.
- AUS - Dies ist der Name des Basisbildes, mit dem Sie Ihren Container erstellen werden. Sie sollten Alpine Linux verwenden, da es leicht ist und über alle erforderlichen Tools für Ihre App verfügt.
- Workdir - Dies gibt das Arbeitsverzeichnis für die Ausführung nachfolgender Anweisungen in der Dockerfile an. Dies ist das Verzeichnis, das im Container als /App montiert ist.
- KOPIEREN - Dies wird verwendet, um alle Dateien und Ordner aus dem aktuellen Verzeichnis in das Arbeitsverzeichnis zu kopieren. KOPIEREN… Kopiert alle Dateien und Ordner aus dem aktuellen Verzeichnis mithilfe rekursiv. Dies bedeutet, dass auch versteckte Ordner kopiert werden.
- LAUFEN - Dies wird verwendet, um einen Befehl im Container auszuführen. Hier verwenden wir die NPM -Installation, die alle Abhängigkeiten im Container installiert.
- EXPONIEREN - Dies wird verwendet, um den Port 3000 am Behälter freizulegen. Dieser Port wird verwendet, um die React -App zu hosten.
Schritt 3 - Erstellen und führen Sie den Docker -Container aus und führen Sie sie aus
- Erstellen Sie als Nächstes das Docker-Bild, indem Sie den folgenden Befehl ausführen. Hier ist „React-App“ der Bildname.
Docker Build -t React -App . - Dieses Bild wird im lokalen Bildregister erstellt. Anschließend können Sie mit dem folgenden Befehl einen Docker -Container erstellen.
sudo docker run -it -p 3000: 3000 -d react -App - Stellen Sie nun sicher, dass der Container auf Ihrem System ausgeführt wird.
Docker -Container ls - Öffnen Sie schließlich einen Browser und stellen Sie eine Verbindung zu Localhost auf Port 3000 her (oder verwenden Sie Ihren eigenen definierten Port). Sie sollten die React -Anwendung sehen.

Sie können eine Dockerfile verwenden, um das Gebäude und die Aktualisierung Ihres Bildes zu automatisieren. Dies ist hilfreich, wenn Sie mit einem Team zusammenarbeiten und die Mitarbeiter derselben Anwendung Code hinzufügen.
Schritt 4 - Konfigurationsdatei der Docker -Compose -Konfiguration erstellen
Lassen Sie uns die React -App mit Docker Compose durchführen. Öffnen Sie eine neue Datei mit dem Namen Docker-Compose.YML Im Root -Verzeichnis Ihres Projekts und fügen Sie den folgenden Code hinzu.
Version: '3' Dienste: Client: stdin_open: true Build: Kontext: . Ports: - "3000: 3000"
Speichern Sie die Datei und schließen Sie sie.
Führen Sie dann den folgenden Befehl aus, um Docker -Container zu erstellen und auszuführen.
Sudo Docker-Compose Buildsudo docker -compose up -d
Abschluss
In diesem Artikel haben wir besprochen, warum Sie Ihre App docken und wie dies zu tun ist. Wir haben auch die Vorteile der Verwendung von Docker, verschiedenen Docker -Versionen, Docker -Dateistruktur und wie man Container ausgeführt. Wir haben auch besprochen, wie man eine React-App mithilfe von Erstellungsreaktionen und Docker erstellt und bereitstellt.
Wenn Sie mit einer auf Reaktion basierenden Anwendung zusammenarbeiten, profitieren Sie stark von der Dockarisierung Ihrer App. Sie stellt sicher, dass Ihre App in der Produktion genau wie beabsichtigt wird, indem Sie sie in derselben Umgebung wie Ihre Entwicklungsmaschine testen. Es erleichtert den Menschen in Ihrem Unternehmen auch, Ihre Produktionsumgebung auf ihren Maschinen zu reproduzieren.

