So installieren Sie Angular CLI auf Debian 09.10.8

- 3342
- 606
- Levke Harnapp
Angular ist ein Frameworks, Bibliotheken, Vermögenswerte und Dienstprogramme. Es verfolgt alle Komponenten und prüft regelmäßig nach ihren Updates. In diesem Tutorial können Sie das Angular CLI -Tool auf Debian 10 Buster, Debian 9 Stretch und Debian 8 Linux -Systemen installieren.
Referenz: Knoten servieren.JS -Anwendung hinter dem Apache -Server
Schritt 1 - Knoten installieren.JS
Zunächst müssen Sie den Knoten installieren.JS auf Ihrem System. Verwenden Sie die folgenden Befehle, um den Knoten zu konfigurieren.JS PPA in Ihrem Debian -System und installieren Sie es.
sudo apt-Get Installieren Sie Software-Properties-Common Curl-SL https: // deb.nodesource.com/setup_12.x | sudo -e bash -sudo apt -Get Installieren Sie NodeJs
Stellen Sie sicher, dass Sie den Knoten erfolgreich installiert haben.JS und NPM auf Ihrem System
Knoten --version NPM -Version
Schritt 2 - Installieren Sie Angular/CLI auf Debian
Nach Abschluss des Knotens.JS -Installation in Ihrem System verwenden Sie die folgenden Befehle, um das Angular CLI -Tool auf Ihrem System weltweit zu installieren.
npm install -g @angular/cli installieren
Der obige Befehl installiert die neueste verfügbare Angular CLI -Version in Ihrem Debian -System. So installieren Sie den Befehl spezifischer Angular -Versionen wie folgt mit der Versionsnummer.
npm install -g @angular/[E -Mail geschützt]6 #Angular 6 npm install -g @angular/[E -Mail -Schutz]7 #Angular 7 npm install -g @angular/[E -Mail -Schutz]8 #Angular 8 npm install -g @angular/[E -Mail -Schutz]9 #Angular 9
Durch die Verwendung des Befehls -g -Befehls wird das Angular CLI -Werkzeug weltweit installiert. Daher ist es allen Benutzern und Anwendungen auf dem System zugänglich. Angular CLI liefert einen Befehl ng Wird für Befehlszeilenvorgänge verwendet. Überprüfen wir die installierte Version von NG auf Ihrem System.
ng -Verssion / \ _ __ __ _ _ _ | | __ _ _ __ / ___ | | | _ _ | / △ \ | '_ \ / _' | | | | |/ _ '| '__ | | | | | | | / ___ \ | | | | (_ | | | _ | | | (_ | | | | ___ | ___ | | / _ / \ _ \ _ | | _ | \ __, | \ __, _ | _ | \ __, _ | _ | | \ ____ | _____ | ___ | | ___/ Angular cli: 8.1.3 Knoten: 12.7.0 OS: Linux X64 Angular:… Paketversion ---------------------------------------------------------------------------------------------------------------------------------- -------------- @Angular-Devkit/Architect 0.801.3 @Angular-Devkit/Core 8.1.3 @Angular-Devkit/Schematik 8.1.3 @Schematik/Angular 8.1.3 @Schematik/Update 0.801.3 Rxjs 6.4.0
Schritt 3 - Erstellen Sie eine neue Winkelanwendung
Erstellen Sie nun eine neue Anwendung namens Hello-Angular4 mit den Angular CLI-Werkzeugen. Führen Sie die Befehle dazu aus:
Ng New Hello-Angular4
Ausgang:
… 1011 Pakete von 1041 Mitwirkenden hinzugefügt und 19005 Pakete in 55 geprüft.774S fanden 0 Schwachstellen erfolgreich initialisierte Git erfolgreich initialisiert.
Dadurch wird ein Verzeichnis namens Hello-Angular4 in Ihrem aktuellen Verzeichnis erstellt und eine Anwendung erstellt.
Schritt 4 - Winkelanwendung servieren
Ihre grundlegende Winkelanwendung ist bereit zum Servieren. Wechseln Sie das Verzeichnis in Hello-Angular4 und führen Sie Ihre Winkelanwendung mit dem Befehl ng servieren aus.
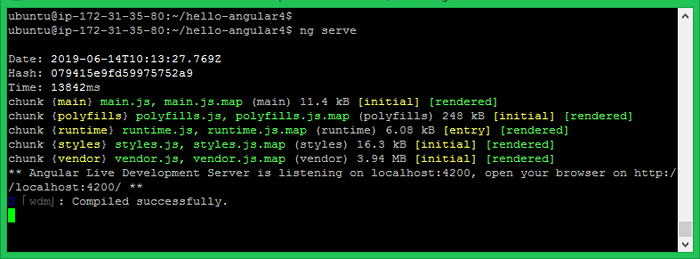
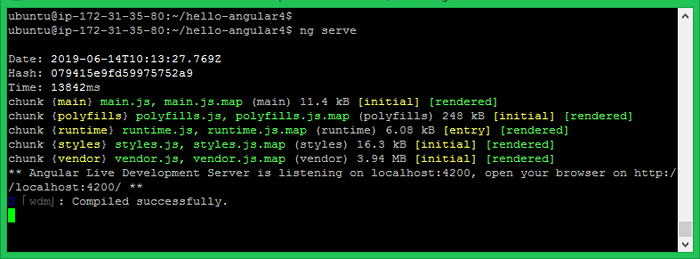
CD Hallo-Angular4 ng Serve

Sie können auf Ihre Winkelanwendung auf Localhost Port 4200 zugreifen, der Standard -Host und Port, die von Angular Application verwendet wird.
- http: // localhost: 4200
Sie können Host und Port für die Ausführung von Winkelanwendungen ändern, indem Sie -host- und -Port -Befehlszeilenargumente bereitstellen.
ng serve -host 0.0.0.0 -Port 8080
Die IP -Adresse 0.0.0.0 hört auf allen Schnittstellen und öffentlich zugänglich zu.
Abschluss
Sie haben erfolgreich Angular CLI installiert und eine Beispielanwendung erstellt. Das nächste Tutorial hilft Ihnen dabei, die Winkelanwendung hinter dem Apache -Server so zu konfigurieren, dass sie mit einem Domänennamen dienen.
- « So installieren Sie Ioncube Loader auf Debian
- So installieren Sie Imagemagick unter Amazon Linux »

