So installieren Sie Winkel -CLI unter Linux

- 1217
- 48
- Tom Jakobs
Eckig ist ein Open-Source-Front-End-Anwendungsentwicklungsrahmen, der zum Erstellen von mobilen und Webanwendungen verwendet wird Typoskript/JavaScript und andere gemeinsame Sprachen.
Eckig ist ein Dachbegriff für alle Eckig Versionen, die danach kommen Angularjs (oder Winkelversion 1.0) einschließlich Winkel 2, Und Angular 4.
Eckig ist gut geeignet, um kleine bis groß angelegte Anwendungen von Grund auf neu zu bauen. Eine der Schlüsselkomponenten der Eckig Plattform zur Unterstützung der Anwendungsentwicklung ist die Angular Cli Dienstprogramm-Es handelt sich um ein einfaches und benutzerfreundliches Befehlszeilen-Tool, das zum Erstellen, Verwalten, Erstellen und Testen von Winkelanwendungen verwendet wird.
[Möglicherweise mögen Sie auch: Wie man Winkel -Apps mit Angular CLI und PM2 ausführt]
In diesem Artikel werden wir erklären, wie die Installation der Installation Eckig Befehlszeilen-Tool auf einem Linux-System und lernen Sie einige grundlegende Beispiele für dieses Tool kennen.
Knoten installieren.JS in Linux
Installieren Angular Cli, Sie müssen die neueste Version des Knotens haben.JS und NPM sind auf Ihrem Linux -System installiert.
Knoten installieren.JS auf Ubuntu
------------- Für Knoten.JS v19.X ------------- $ curl -fssl https: // deb.nodesource.com/setup_19.x | sudo -e Bash -&& \ $ sudo apt -Get -y nodejs installieren ------------- Für Knoten.JS v18.X ------------- $ curl -fssl https: // deb.nodesource.com/setup_18.x | sudo -e Bash -&& \ $ sudo apt -Get -y nodejs installieren ------------- Für Knoten.JS v16.X ------------- $ curl -fssl https: // deb.nodesource.com/setup_16.x | sudo -e Bash -&& \ $ sudo apt -Get -y nodejs installieren ------------- Für Knoten.JS v14.X ------------- $ curl -fssl https: // deb.nodesource.com/setup_14.x | sudo -e Bash -&& \ $ sudo apt -Get -y nodejs installieren
Knoten installieren.JS auf Debian
------------- Für Knoten.JS v19.X ------------- $ curl -fssl https: // deb.nodesource.com/setup_19.x | bash -&& \ $ sudo apt -Get -y nodejs installieren ------------- Für Knoten.JS v18.X ------------- $ curl -fssl https: // deb.nodesource.com/setup_18.x | bash -&& \ $ sudo apt -Get -y nodejs installieren ------------- Für Knoten.JS v16.X ------------- $ curl -fssl https: // deb.nodesource.com/setup_16.x | bash -&& \ $ sudo apt -Get -y nodejs installieren ------------- Für Knoten.JS v14.X ------------- $ curl -fssl https: // deb.nodesource.com/setup_14.x | bash -&& \ $ sudo apt -Get -y nodejs installieren
Knoten installieren.JS auf Rhel, Centos, Fedora, Rocky & Alma Linux
------------- Für Knoten.JS v19.X ------------- $ curl -fssl https: // rpm.nodesource.com/setup_19.x | sudo bash - $ sudo yum install -y nodejs ------------- Für Knoten.JS v18.X ------------- $ curl -fssl https: // rpm.nodesource.com/setup_18.x | sudo bash - $ sudo yum install -y nodejs ------------- Für Knoten.JS v16.X ------------- $ curl -fssl https: // rpm.nodesource.com/setup_16.x | sudo bash - $ sudo yum install -y nodejs ------------- Für Knoten.JS v14.X ------------- $ curl -fssl https: // rpm.nodesource.com/setup_14.x | sudo bash - $ sudo yum install -y nodejs
Außerdem, um native Add-Ons von zu kompilieren und zu installieren NPM Möglicherweise müssen Sie Entwicklungswerkzeuge in Ihrem System wie folgt installieren.
$ sudo apt install -y build-wesentlich [auf Debian/Ubuntu] $ sudo yum install GCC-C ++ Make [on rhel Systems]
Installieren Sie die Winkel -CLI unter Linux
Sobald du hast Knoten.JS Und NPM Installiert, wie oben gezeigt, können Sie installieren Angular Cli Verwendung der NPM -Paketmanager wie folgt (die -G Flag-Mittel zur Installation des Tool-Systems, der von allen Systembenutzern verwendet werden kann.
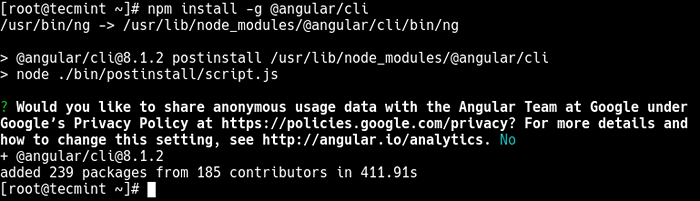
# NPM install -g @angular/cli oder $ sudo npm install -g @angular/cli
 Installieren Sie Winkel -CLI unter Linux
Installieren Sie Winkel -CLI unter Linux Sie können die starten Angular Cli Verwendung der ng Ausführbare Datei, die jetzt auf Ihrem System installiert werden sollte. Führen Sie den folgenden Befehl aus, um die Version von zu überprüfen Angular Cli Eingerichtet.
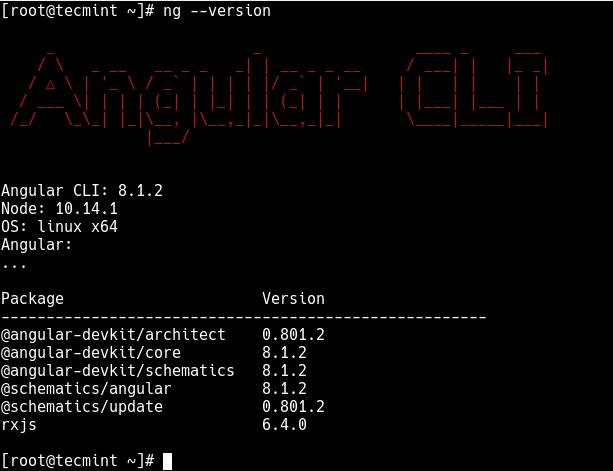
# Ng Version oder # ng -Verssion
 Überprüfen Sie die Version von NG
Überprüfen Sie die Version von NG Erstellen eines Winkelprojekts mit Angular CLI
In diesem Abschnitt werden wir zeigen, wie man ein neues, grundlegendes Winkelprojekt erstellt, erstellt und dient. Gehen Sie zuerst in die Webroot Verzeichnis Ihres Servers und initialisieren Sie eine neue Winkelanwendung wie folgt (denken Sie daran, den Eingabeaufforderungen zu befolgen):
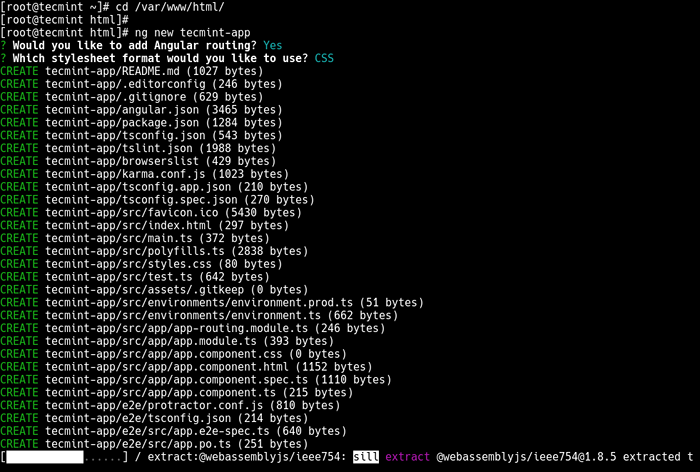
# CD/var/www/html/ # ng New Tecmint-App #as root oder $ sudo ng New Tecmint-App # Nicht-Root-Benutzer
 Erstellen Sie eine neue Winkel -App
Erstellen Sie eine neue Winkel -App Gehen Sie als nächstes in das gerade erstellte Anwendungsverzeichnis ein und bedienen Sie die Anwendung wie gezeigt.
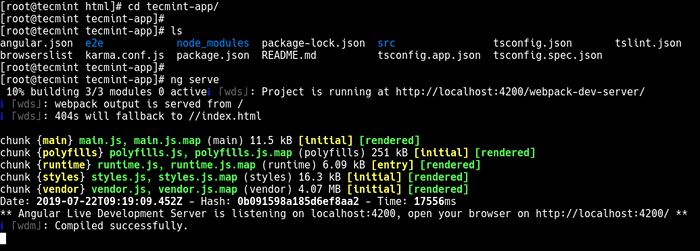
# CD Tecmint-App # LS #List-Projektdateien # ng Servieren
 Winkel -App servieren
Winkel -App servieren Bevor Sie über einen Webbrowser auf Ihre neue App zugreifen können, müssen Sie den Port öffnen 4200 In der Firewall -Konfiguration wie gezeigt.
---------- Auf Firewall ---------- # Firewall-CMD --Permanent --zone = public --add-port = 4200/tcp # Firewall-CMD-Reload ---------- Auf UFW ---------- $ sudo ufw erlauben 4200/tcp $ sudo ufw reload
Jetzt können Sie einen Webbrowser öffnen und mit der folgenden Adresse navigieren, um den neuen App -Auslauf zu sehen, wie im folgenden Screenshot gezeigt.
http: // localhost: 4200/oder http: // server_ip: 4200
 Greifen Sie auf Ihre neue Winkel -App zu
Greifen Sie auf Ihre neue Winkel -App zu Notiz: Wenn Sie den Befehl verwenden ng zum Erstellen einer Anwendung servieren und sie lokal servieren, wie oben gezeigt, baut der Server die App automatisch neu auf und lädt die Webseite (n) neu, wenn Sie eine der Quelldateien ändern.
Weitere Informationen zu den Ng Tool, Führen Sie den folgenden Befehl aus.
# ng Hilfe
Die Winkel -CLI -Homepage: https: // angular.io/cli
In diesem Artikel haben wir gezeigt, wie man installiert Angular Cli auf verschiedenen Linux -Verteilungen. Wir haben auch wie man auf einem Entwicklungsserver eine grundlegende Winkelanwendung erstellt, kompiliert und bedient. Verwenden Sie für Fragen oder Gedanken mit uns das Feedback -Formular unten mit uns.
- « Bester Open -Source -Internet -Radio -Player für Linux
- 11 Beste Open-Source-Notizen-Apps für Linux »

