So installieren Sie Codesigniter auf Ubuntu 20.04

- 3134
- 635
- Madleen Vater
CodeIgniter ist das leistungsstarke PHP -Framework für die schnelle Entwicklung vollständiger Anwendungen. Es ist ein OpenSource -PHP -Framework, das von den Entwicklern für Entwickler erstellt wurde. Codesigniter 4 ist die neueste Version für die Anwendungsentwicklung.
In diesem Tutorial können Sie das Codesigniter 4 -Framework auf unserem Ubuntu -System installieren.
Voraussetzungen
CodeIgniter 4 Framework benötigte einen Webserver, einen MySQL -Datenbankserver und PHP auf Ihrem System. Verwenden Sie das unten stehende Tutorial, um den Lampenstapel auf Ihrem Ubuntu 20 zu installieren.04 System.
- So richten Sie Lampen auf Ubuntu 20 ein.04
Folgen Sie nach der Installation des Lampenstacks auf Ihrem System unten, um die Codesigniter -Anwendung zu erstellen und auf Ihrem System zu konfigurieren.
Schritt 1 - Komponist installieren
In diesem Tutorial wird der PHP -Komponist verwendet, um die Codesigniter 4 -Anwendung zu erstellen.PHP -Komponist ist in AS Binary -Datei verfügbar, um direkt herunterzuladen und zu verwenden. Führen Sie die folgenden Befehle aus, um den Komponist auf Ihrem Ubuntu -System zu installieren.
curl -SS https: // getComposer.Org/Installer | Php
MV -Komponist.PHAR/USR/LOCAL/BIN/COMPOSER CHMOD +X/USR/LOCAL/BIN/COMPOSER
Schritt 2 - Codesigniter -Anwendung erstellen
Codesigniter bietet Anwendungsstarter -Komponist -Modul zum Erstellen neuer Anwendungen. Das Codesigniter -Anwendungsstarter -Repository enthält die Skeleton -Anwendung, einschließlich der Komponistenabhängigkeit von der neuesten veröffentlichten Version des Frameworks.
Führen Sie den folgenden Befehl aus, um die Codesigniter 4 -Anwendung in Ihrem System zu erstellen:
Composer erstellen project codesigniter4/Appstarter codeApp
Sie werden die Ergebnisse wie unten sehen:
Erstellen eines "Codesigniter4/Appstarter" -Projekts bei "./CodeApp "Codesigniter4/Appstarter (v4) installieren.0.3) - Codesigniter4/Appstarter (v4) installieren.0.3): Herunterladen (100%) Erstellen von Projekten in/Home/Rahul/CodeAPP Lade-Komponisten-Repositories mit Paketinformationen Aktualisieren von Abhängigkeiten (einschließlich Anforderungs-Dev) Paketoperationen: 35 Installationen, 0 Updates, 0 Umbau-Installation von Laminas/Laminas-Zendframework- Brücke (1.0.4): Herunterladen (100%) - Installation von Laminas/Laminas -Eskaper (2.6.1): Herunterladen (100%) [Langzeitausgang] Sebastian/Global-Status schlägt vor, Ext-UOPZ (*) Phpunit/PHP-Code-Coverage zu installieren, was die Installation von Ext-Xdebug (^2.7.2) Phpunit/Phpunit schlägt vor, Phpunit/Php-Invoker (^2) zu installieren.0.0) Phpunit/Phpunit schlägt vor, dass die Installation von Ext-SOAP (*) Phpunit/Phpunit vorschlägt, die Installation von Ext-Xdebug (*) Schreiben von Sperrdateien zu Autoloaddateien 3 Pakete, die Sie verwenden, suchen nach Finanzmitteln. Verwenden Sie den Befehl "Composer Fund", um mehr herauszufinden! Generieren von autoload -Dateien generierten autoload -Dateien
Ihre Codesigniter -Anwendungen werden unter dem erstellt CodeApp Verzeichnis.
Schritt 3 - Datenbank konfigurieren
Erstellen Sie nun eine Datenbank für Ihre Codesigniter -Anwendung in MySQL. Ich habe MySQL 5.7 auf meiner Maschine laufen. Mit MySQL mit dem Root -Benutzer verbunden und erstellen Sie die Datenbank und Benutzer mit den folgenden Abfragen.
Mysql -u root -p
Führen Sie unten Abfragen aus, um Datenbank und Benutzer für Ihre Anwendung zu erstellen.
Datenbank codesigniter4 erstellen; Benutzer 'dbuser'@'localhost' erstellen, identifiziert von '_password_'; Gewähren Sie alles auf Codesigniter4.* zu 'dbuser'@'localhost'; Spülung Privilegien; aufhören| 12345 | Datenbank codesigniter4 erstellen; user 'dbuser'@'localhost' erstellen von '_password _'; Geben Sie alle auf CodeIgniter4 givern.* zu 'dbuser'@'localhost'; Flush -Privilegien; beenden |
Anschließend müssen Sie die Datenbankkonfigurationsdatei in Texteditor bearbeiten und die oben erstellten Datenbankeinstellungen aktualisieren. Ausführen von Befehl ausführen, um die Datei aus dem Anwendungsverzeichnis zu bearbeiten:
Nano -App/Konfiguration/Datenbank.Php
Aktualisieren Sie die folgenden Werte.
public $ default = ['dsn' => ", 'hostname' => 'localhost', 'userername' => 'dbuser', 'password' => 'm2n1shlko', 'Datenbank' => 'Codesigniter4', 'DBDRIVER '=>' MySQLi ',' dbprefix '=> ",' pconnect '=> false,' dbdebug '=> (Umgebung !== 'Produktion'), 'cacheon' => false, 'cacheedir' => ", 'charset' => 'utf8', 'dbcollat' => 'utf8_General_ci', 'swappre' =>", 'Encrypt' = > false, 'compress' => false, 'stricton' => false, 'failover' => [], 'port' => 3306,];
Schritt 4 - Codesigniter -Anwendung konfigurieren
Jetzt müssen Sie die Basis -URL für Ihre Anwendung konfigurieren. Für dieses Tutorial verwende ich den www.Tecadmin.Lokale Domain für unsere Bewerbung. Sie können auch Localhost oder einen anderen Domain -Namen Ihrer Wahl auswählen.
Führen Sie den folgenden Befehl aus, um zu bearbeiten App.Php Datei in einem Texteditor:
vi App/config/App.Php
In App.PHP, Update BasisaRl zum Domain -Namen, den Sie für Ihre Anwendung verwenden:
public $ baseUrl = 'http: // www.Tecadmin.lokal/';
Möglicherweise müssen Sie auch Zeitzone für Ihre Anwendung ändern, indem Sie einstellen AppTimeZone Variable.
public $ apptimezone = 'utc';
Datei speichern und schließen.
Schritt 5 - Apache für Codesigniter konfigurieren
Für dieses Tutorial verwende ich den Apache -Webserver auf meinem Ubuntu -System. Erstellen Sie daher eine neue virtuelle Host -Konfigurationsdatei für unsere Codesigniter -Anwendung.
Erstellen wir eine neue Datei und bearbeiten:
VI/etc/apache2/sites-verfügbare/Codesigniter4.Conf
Fügen Sie den folgenden Inhalten mit dem richtigen Servernamen und Alias hinzu:
Servername Tecadmin.Lokale Serveralias www.Tecadmin.Lokale documentroot/var/www/codeApp/public erlaubteOverride alle| 12345678 |
Speichern Sie die virtuelle Host -Konfigurationsdatei Apache.
Verwenden Sie dann den Befehl a2enmod, um den neu erstellten virtuellen Codesigniter -Host zu aktivieren. Starten Sie auch den Apache -Dienst neu, um Änderungen anzuwenden.
sudo a2ensit Codesigniter4 sudo systemctl starten Sie apache2 neu starten2
Schritt 6 - Testanwendung
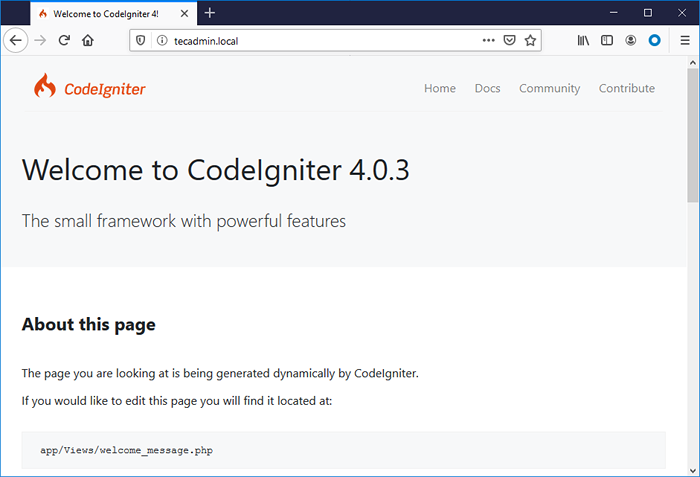
Die Codesignator 4 -Anwendung ist in Ihrem Ubuntu -System verwendet. Sie können im Webbrowser mit dem konfigurierten Domänennamen auf Anwendung zugreifen.
http: // www.Tecadmin.lokal/
Standardmäßig werden Sie den Bildschirm unten unten.

Abschluss
In diesem Tutorial haben Sie gelernt, die Codesigniter -Anwendung zu erstellen und mit Apache Web Server bereitzustellen. Beginnen wir mit dem Codesigniter zu entwickeln.

