So installieren Sie Gulp.JS auf Ubuntu 20.04

- 2641
- 370
- Ilja Köpernick
Gulp ist ein Open-Source-JavaScript-Toolkit von Eric Schoffstall hilft Entwicklern, dort Workflow zu automatisieren und zu verbessern. Es ist ein guter Befehlszeilen-Task-Läufer für den Knoten.JS -Anwendungen. Gulp Lassen Sie uns Prozesse automatisieren und sich wiederholte Aufgaben ausführen. Es bietet eine Funktion der Rohrleitungsausgabe von einer Aufgabe als Eingabe zum nächsten.
Dieses Tutorial beschreibt Sie, wie Sie Gulp auf Ubuntu 20 installieren.04 LTS Linux -Systeme.
Schritt 1 - Knoten installieren.JS
Zunächst müssen Sie den Knoten installieren.JS auf Ihrem System. Verwenden Sie den folgenden Befehlssatz, um den Knoten hinzuzufügen.JS PPA in Ihrem Ubuntu -System und installieren Sie es.
sudo apt installieren Python-Software-Properties curl -l https: // deb.nodesource.com/setup_14.x | sudo -e Bash -sudo apt installieren nodejs -y
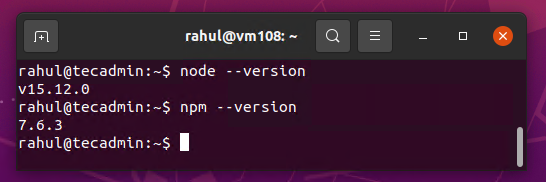
Stellen Sie sicher, dass Sie den Knoten erfolgreich installiert haben.JS und NPM auf Ihrem System
Knoten --versionnpm -Verssion

Schritt 2 - Erstellen Sie die Beispielanwendung mit NPM
Gulp kann einfach in Ihrem vorhandenen Knoten verwendet werden.JS -Anwendung. Sie müssen nur das Gulp -Paket für den Knoten installieren.JS in Ihrem Projekt. Für dieses Tutorial erstelle ich einen Beispielknoten.JS -Anwendung mit NPM.
mkdir gulp-project && cd gulp-projectnpm init
Dieser Befehl fordert die erforderlichen Informationen auf, um ein neues leeres Projekt im aktuellen Verzeichnis zu initialisieren.
Geben Sie alle erforderlichen Details für Ihre Anwendung ein. Am Ende werden Sie die Details angezeigt, die Sie eingeben, und Sie werden aufgefordert, dies zu bestätigen.
Kurz vor dem Schreiben an/root/gulp-project/paket.JSON: "Name": "Gulp-Project", "Version": "1.0.0 "," Beschreibung ":" Erste Gulp -Anwendung von Tecadmin "," Main ":" Index.JS "," Skripte ": " Test ":" Echo "Fehler: Kein Test angegeben" && beenden 1 "," Schlüsselwörter ": [" Gulp "," App "]," Autor ":" Tecadmin " , "Lizenz": "Isc" ist das in Ordnung? (Ja)
Drücken Sie einfach die Eingabetaste, um alle Details im Paket zu speichern.JSON -Datei.
Schritt 3 - Gulp auf Ubuntu installieren
Sobald Sie einen Knoten haben.JS -Anwendung. Verwenden Sie die folgenden Befehle, um Gulp CLI weltweit auf Ihrem System zu installieren.
npm install -g gulp -cli Installieren Sie auch das Gulp -Paket in Ihrer Anwendung. Swith zu Ihrem Anwendungsverzeichnis und führen Sie den folgenden Befehl aus.
NPM Install-Save-dev Gulp Lassen Sie uns die installierte Version von Gulp CLI auf Ihrem System- und Gulp -Modul in Ihrer Anwendung mit dem folgenden Befehl überprüfen.
Schlupf -Version CLI -Version: 2.2.0 Lokale Version: 4.0.2 Sie haben das Gulp -CLI -Tool auf Ihrem System erfolgreich installiert.
Schritt 4 - Gulp Hello World Beispiel
Da das Gulp-Paket Ihre Anwendung hinzugefügt und Gulp-Cli auf Ihrem System installiert hat.
Erstellen Sie als nächstes eine Schluckfile.JS unter dem Anwendungsroot -Verzeichnis.
Nano Gulpfile.JS Fügen Sie einen Beispielcode von Gulp Hello World Beispielprogramm hinzu.
var gulp = require ('gulp'); Schluck.Task ('Hallo', Funktion (fertig) Konsole.Protokoll ('Hallo Welt!!!'); Erledigt(); ); Speichern Sie Ihre Datei und schließen Sie.
Führen Sie als nächstes die Gulp -Aufgabe mit dem folgenden Befehl unter der Anwendung aus.
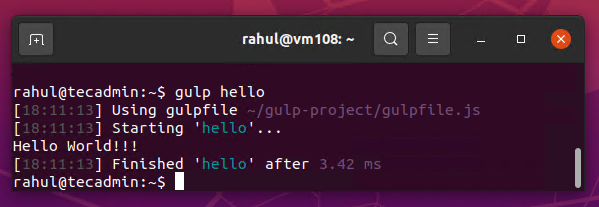
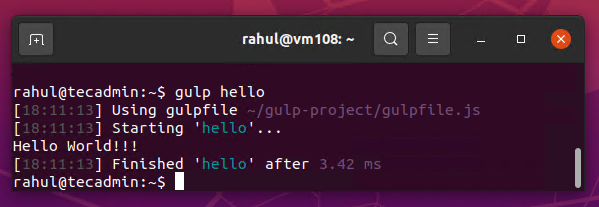
schlucken Hallo Im obigen Befehl wird die Gulp -Aufgabe mit dem Namen "Hello" ausgeführt. Gemäß dem obigen Beispielcode sehen Sie die folgenden Ergebnisse auf dem Bildschirm.

Abschluss
Dieses Tutorial beschreibt Sie, Gulp zu installieren.JS auf einem Ubuntu -System. Besuchen Sie die offizielle Dokumentationsseite für weitere Entwicklungsdetails.
- « So installieren Sie Sicherheitsaktualisierungen zu CentOS 8 (Handbuch + Automatisch)
- So führen Sie das Shell -Skript als Systemd unter Linux aus »

