So installieren Sie Ionengerüst auf Ubuntu 20.04

- 3909
- 356
- Lana Saumweber
Ionic Framework ist Open -Source -UI -Toolkit zum Erstellen von mobilen und Desktop -Anwendungen mithilfe von Kern -Web -Technologien wie HTML, CSS und JavaScript. Ionic ist so konzipiert, dass sie auf allen aktuellen mobilen Geräten und Plattformen funktionieren und hervorragend angezeigt werden.
Dieser Artikel hilft Ihnen dabei, das Dienstprogramm Ionic Framework -Befehlszeilen auf Ihrem Ubuntu 20 zu installieren.04 LTS -System.
Voraussetzungen
Melden Sie sich in Ihrem Ubuntu -System mit dem sudo privilegierten Benutzer an. Aktualisieren Sie dann die Systempakete auf die neueste.
sudo APT Update && sudo APT -Upgrade
Schritt 1 - Knoten installieren
Verwenden Sie zunächst die folgenden Befehle, um NPM und Knoten zu installieren.JS auf Ihrem System. Der folgende Befehl fügt PPA für den Knoten hinzu.Js zu Ihrem System.
curl -l https: // deb.nodesource.com/setup_12.x | sudo -e bash - sudo apt installieren nodejs
Schritt 2 - Cordova installieren
Nach der Installation des Knotens.JS auf Ihrem System führen den folgenden Befehl aus, um Cordova zu installieren. Dadurch werden auch alle erforderlichen Knotenmodule auf Ihrem System installiert.
sudo npm install -g cordova
Schritt 3 - Ionic auf Ubuntu 20 installieren.04
Als nächstes müssen Sie das Ionenknotenmodul auf Ihrem System installieren. Ionic bietet und befiehlt das Dienstprogramm für Zeilen für das Erstellen von Paketen, Erstellen und Starten von Anwendungen. Führen Sie den folgenden NPM -Befehl aus, um das ionische Framework auf Ihrem System zu installieren.
sudo npm i -g @ionic/cli
Verwenden Sie nach Abschluss der Installation des ionischen Frameworks den folgenden Befehl, um die installierte Version zu überprüfen.
Ionic -v 6.10.1
Schritt 4 - Ionische Anwendung erstellen
Jetzt müssen Sie eine neue ionische Anwendung auf Ihrem Computer erstellen, indem Sie den folgenden Befehl ausführen.
Ionischer Start
Folgen Sie nun dem Zauberer:
- Wählen Sie das Rahmen zwischen React oder Winkel.
- Geben Sie nun einen Namen für Ihre neue Anwendung ein
- Wählen Sie eine Startervorlage aus. Die Details jeder Vorlage sind auf dem Bildschirm aufgeführt.
- Integrieren Sie dann Ihre neue App in den Kondensator, um native iOS und Android anzusprechen?
Nachdem Sie den Assistenten abgeschlossen haben, erhalten Sie eine Nachricht „Ihre Ionische App ist fertig!”. Es wird auch die nächsten Schritte auf dem Bildschirm angezeigt.
Führen Sie nun den folgenden Befehl aus Ihrem Anwendungsverzeichnis aus.
CD Ionic-Appionic Serve--Host 0.0.0.0 -Port 8100
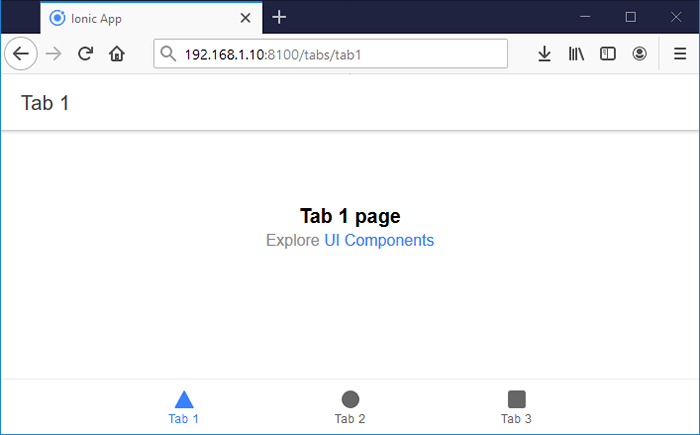
Greifen Sie dann mit System IP auf Ihre ionische Anwendung im Webbrowser zu.

Weitere Informationen finden Sie unter http: // ionicframework.com/docs/Guide/Installation.html
Abschluss
In diesem Tutorial haben Sie gelernt, Ionic Framework CLI auf Ubuntu -System zu installieren. Erstellen und greifen Sie auch auf eine ionische Beispielanwendung zu und greifen Sie auf.
- « So installieren Sie Ionic Framework auf CentOS 8
- So installieren Sie Apache Solr 9.0 auf Ubuntu 20.04 »

