So installieren Sie ReactJs auf Ubuntu

- 4297
- 1218
- Miriam Bauschke
Entwickelt von Facebook in 2011, Reagieren (auch bezeichnet als Reactjs) ist eine JavaScript -Bibliothek, die zum Erstellen schneller und interaktiver Benutzeroberflächen verwendet wird. Zum Zeitpunkt des Schreibens ist es die beliebteste JavaScript -Bibliothek für die Entwicklung von Benutzeroberflächen. Reagieren Sie seine Gegenstücke - Eckig Und Vue JS In Bezug auf Funktionalität und Popularität.
Die Popularität ergibt sich aus seiner Flexibilität und Einfachheit und ist es zur ersten Wahl bei der Entwicklung mobiler Apps und Webanwendungen. Mehr als 90.000 Websites verwenden Reagieren einschließlich Tech -Riesen wie wie Facebook, Netflix, Instagram, Airbnb, Und Twitter einige auflisten.
In diesem Artikel lernen Sie, wie man installiert Reactjs An Ubuntu 20.04 Und Ubuntu 18.04.
Schritt 1: Installation von NPM in Ubuntu
Wir beginnen die Installation von Reagieren js durch Installation NPM - Kurz für den Knotenpaketmanager, ist zwei Dinge. Erstens handelt es sich um ein Befehlszeilen-Tool, das für die Interaktion mit JavaScript-Paketen verwendet wird, mit der Benutzer JavaScript-Tools und -Bibliotheken installieren, aktualisieren und verwalten können.
Zweitens, NPM ist eine Online-Software-Registrierung für Open-Source 800.000 Knoten.JS Pakete. NPM ist kostenlos und Sie können einfach Softwareanwendungen herunterladen, die öffentlich verfügbar sind.
Installieren NPM An Ubuntu Linux, Melden Sie sich als Server als Server an sudo Benutzer und rufen Sie den folgenden Befehl auf:
$ sudo apt installieren npm
Sobald die Installation abgeschlossen ist, können Sie die Version von überprüfen NPM mit dem Befehl installiert:
$ npm -Verssion 6.14.4 [Ausgang]
Die neueste Version zum Zeitpunkt des Schreibens ist dies v6.14.4 wie im Ausgang erfasst.
Die Installation von NPM Installiert auch Knoten.JS und Sie können die Version von bestätigen Knoten mit dem Befehl installiert:
$ node --version v10.16.0 [Ausgang]
Schritt 2: Installieren des Dienstprogramms für das Erstellen von React-Apps
Erstellen von React-App ist ein Dienstprogramm, mit dem Sie alle Tools einrichten können, die zum Erstellen von a erforderlich sind Reagieren Anwendung. Es spart Ihnen viel Zeit und Energie, die alles von Grund auf neu einstellen und Ihnen den benötigten Vorsprung erhalten.
Führen Sie Folgendes aus, um das Tool zu installieren NPM Befehl:
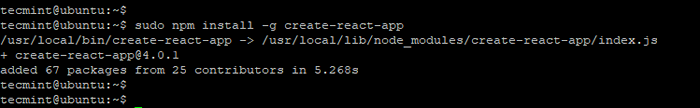
$ sudo npm -g installieren create-React-App
 Installieren Sie das React -App -Tool erstellen
Installieren Sie das React -App -Tool erstellen Nach der Installation können Sie die Version von installiert durch Ausführen bestätigen:
$ create-React-App-Version 4.0.1 [Ausgang]
Schritt 3: Erstellen und starten Sie Ihre erste React -Anwendung
Ein ... Erstellen Reagieren Die Anwendung ist recht einfach und unkompliziert. Wir werden eine React -App namens erstellen Tecmint-App folgendermaßen.
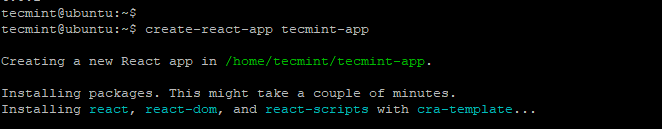
$ create-react-App tecmint-App
Dies dauert ungefähr 5 Minuten, um alle Pakete, Bibliotheken und Tools zu installieren, die von der Anwendung benötigt werden. Eine gewisse Geduld wird nützlich sein.
 React App erstellen
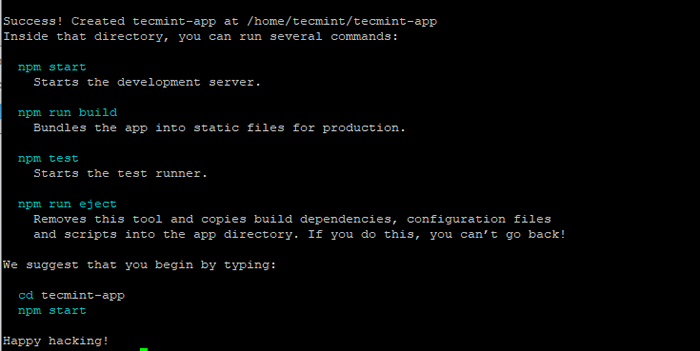
React App erstellen Wenn die Erstellung der Anwendung erfolgreich war, erhalten Sie die folgende Benachrichtigung an, die die grundlegenden Befehle ausführen können, die Sie ausführen können, um mit der Verwaltung der Anwendung zu beginnen.
 Zusammenfassung der React App
Zusammenfassung der React App Um die Anwendung auszuführen, navigieren Sie in die App Verzeichnis
$ cd tecmint-App
Dann führen Sie den Befehl aus:
$ npm Start
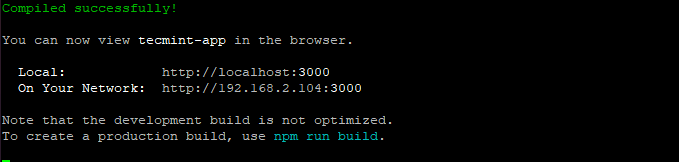
Sie erhalten die folgende Ausgabe, die Ihnen zeigt, wie Sie auf die Anwendung im Browser zugreifen können.
 Run React App
Run React App Starten Sie Ihren Browser und durchsuchen Sie die IP -Adresse Ihres Servers
http: // server-ip: 3000
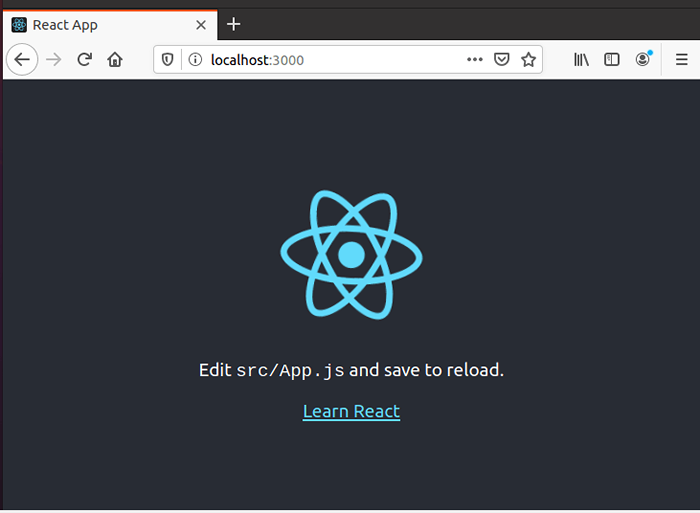
 Access React App im Browser
Access React App im Browser Dies zeigt, dass der Standardwert Reagieren App ist in Betrieb. In diesem Handbuch haben wir erfolgreich installiert Reagieren js und eine Anwendung in erstellt in Reagieren.
- « So installieren Sie das Webmin -Systemverwaltungstool auf RHEL 8
- Verschiedene Möglichkeiten, Bash -Aliase unter Linux zu erstellen und zu verwenden »

