So installieren Sie ReactJs auf Ubuntu 20.04

- 3261
- 595
- Hr. Moritz Bozsik
React ist eine Open-Source-JavaScript-Bibliothek zum Erstellen von Web-Frontend- und UI-Komponenten. Es wurde vom Facebook und einer großen Community von Entwicklern entwickelt und gepflegt. Dies ist auch zum Erstellen mobiler Anwendungen nützlich.
In diesem Tutorial lernen Sie die Installation und Erstellung von React -Anwendung auf einem Ubuntu -Linux -System zu installieren und zu erstellen.
Voraussetzungen
Sie müssen einen laufenden Ubuntu 20 haben.04 System mit Konsolenzugriff.
Schritt 1 - Knoten installieren.JS
Knoten.JS ist erforderlich, um einen React zu erstellen und auszuführen.JS -Anwendung. Die folgenden Schritte installieren den Knoten.JS 14 auf Ihrem Ubuntu -System.
- Fügen Sie den Knoten hinzu.JS 14 (aktuelle stabile Version) PPA zu Ihrem Ubuntu -System
curl -l https: // deb.nodesource.com/setup_14.x | sudo bash - - Führen Sie als nächstes den folgenden Befehl aus, um den Knoten zu installieren.Js zu Ihrem System:
sudo apt installieren nodejs -y - Überprüfen Sie schließlich die aktuelle aktive Version des Knotens.JS
Knoten -vv14.15.3 - Auch installieren
GarnPaketmanager in Ihrem System.NPM install -g -Garn
Schritt 2 - Erstellen Sie eine neue React -Anwendung
Sie können einen React erstellen.JS -Anwendung unter Verwendung eines der folgenden Befehle.
Garn erzeugen React-App MyReactapp Außer Garn können Sie auch verwenden NPX (npx erstellen reag-app myreactapp) oder NPM (npm init react-App myreactapp) Befehle zum Erstellen von React.JS -Anwendung.
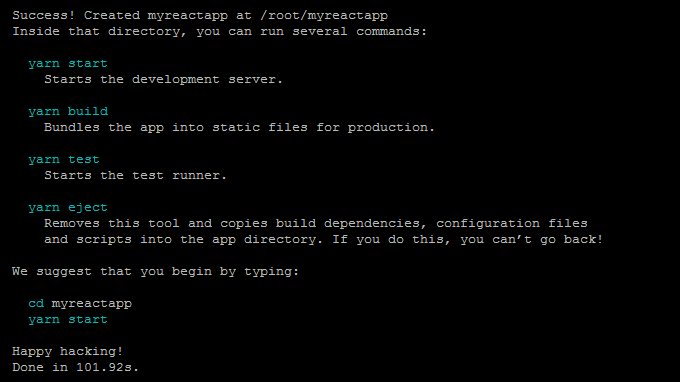
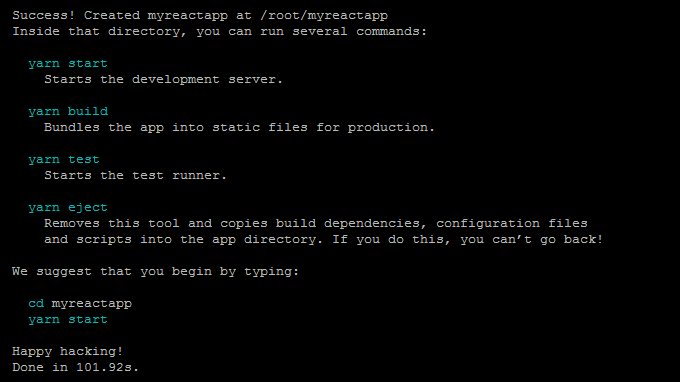
Bei erfolgreicher Anwendungserstellung sehen Sie ein langes Ergebnis auf dem Bildschirm. Am Ende finden Sie das Ergebnis wie unten mit einigen nützlichen Befehlen.

Schritt 3 - React -Anwendung starten
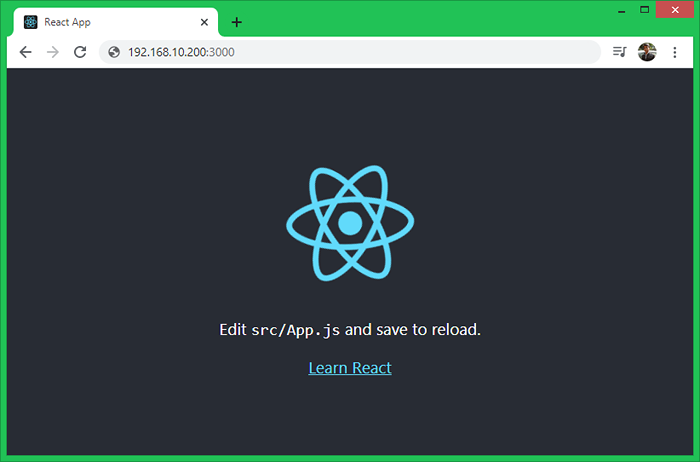
Sobald Sie Ihre React -Anwendung erstellt haben. Dadurch wird ein Ordner im aktuellen Verzeichnis mit Projektnamen erstellt. Wechseln Sie zu diesem Projekt und laufen Sie aus Garn beginnen Anwendung starten.
CD MyReactappGarn beginnen
Ausgang:
Erfolgreich zusammengestellt! Sie können sich jetzt anzeigen MyReactapp im Browser. Lokal: http: // localhost: 3000 in Ihrem Netzwerk: http: // 192.168.10.200: 3000 Beachten Sie, dass der Entwicklungsbau nicht optimiert ist. Verwenden Sie zum Erstellen eines Produktionsbaues Garnbau. Die Standard -Reaktionsanwendung startet auf Port 3000. Greifen Sie mit 3000 Port mit System -IP -Adresse auf Ihre React -Anwendung zu. Für die lokale Maschine verwenden Sie „Localhost“, gefolgt von Port.

Erstellen wir eine großartige Benutzeroberfläche mit React.
Schritt 4 - React erstellen.JS Production Build
Sobald Ihre Bewerbung für die Produktionsbereitstellung bereit ist. Lassen Sie uns einen Produktionsaufbau Ihrer React -Anwendung erstellen. Der Produktionsbau enthält statische Dateien, die für die Ausführung der Anwendung in der Produktionsumgebung erforderlich sind. Sie müssen keinen Knoten installieren.JS auf Produktionsservern, da sie keine Entwicklungsdateien enthalten.
Verwenden Garnbau oder NPM Run Build Befehl zur Erstellung von Produktionsbauten Ihres React.JS -Anwendung.
CD MyReactappGarnbau
Bei erfolgreichem Build sehen Sie die Ausgabe wie unten:
Garnlauf V1.22.10 $ react-scripts erstellen einen optimierten Produktionsbau… erfolgreich zusammengestellt. Dateigrößen nach GZIP: 41.33 kb build/static/js/2.FEB60F.Chunk.JS 1.59 KB Build/static/JS/3.63acee40.Chunk.JS 1.17 KB Build/static/JS/Laufzeitmain.3DA20C7A.JS 591 B Build/static/JS/Main.3ee865b4.Chunk.JS 531 B Build/static/CSS/Main.8C8B27CF.Chunk.CSS Das Projekt wurde angenommen, es wird bei / gehostet. Sie können dies mit dem Homepage -Feld in Ihrem Paket steuern.JSON. Der Build -Ordner ist bereit für die Bereitstellung. Sie können es mit einem statischen Server servieren: Garn Global Add Serve Serve Serve -Build Ermitteln Sie hier mehr über die Bereitstellung: https: // cra.Link/Bereitstellung in 26 durchgeführt.59s.
Alle Produktionsdateien werden unter dem erstellt bauen Verzeichnis. Laden Sie alle Inhalte von Build Directory auf Produktionswebsite -Dokumente hoch.
Im Falle eines Problems auf dem Produktionsserver aufgetreten. Zuerst müssen Sie das Problem auf dem lokalen Quellcode beheben, dann den Produktionsbau neu erstellen und auf dem Server erneut abtreten.
Abschluss
In diesem Tutorial haben Sie gelernt, wie man reagiert.JS -Entwicklungsumgebung und Zugriffsanwendung im Webbrowser. Darüber hinaus haben Sie Anweisungen zum Erstellen von Produktionsaufbau Ihrer React -Anwendung gefunden.
- « Entfernen Sie das erste Zeichen aus einer Zeichenfolge in JavaScript (4 Wege)
- So installieren Sie Python 3.9 auf Ubuntu, Debian & Linuxmint »

