Wie man eine einfache Chromverlängerung erstellt

- 4749
- 146
- Levke Harnapp
Eine Chromverlängerung zu erstellen ist ein ziemlich einfacher Prozess. Wenn Sie fertig sind, können Sie es auf Ihrem Computer verwenden, um die Funktionsweise des Browsers zu verbessern.
Es gibt einige grundlegende Komponenten, die der Browser benötigt, bevor die Erweiterung voll funktionsfähig sein kann. Wir werden all dies unten durchgehen, einschließlich der Möglichkeit, Ihre benutzerdefinierte Erweiterung in Chrome zu arbeiten, ohne sie hochzuladen oder mit jemand anderem zu teilen.
Inhaltsverzeichnis
Hier ist, was zu tun ist:
- Erstellen Sie einen Ordner, in dem alle Dateien enthalten sind, aus denen die Erweiterung besteht.
- Erstellen Sie die Basisdateien, die für diese Erweiterung erforderlich sind: Manifest.JSON, Pop-up.html, Hintergrund.html, Stile.CSS.
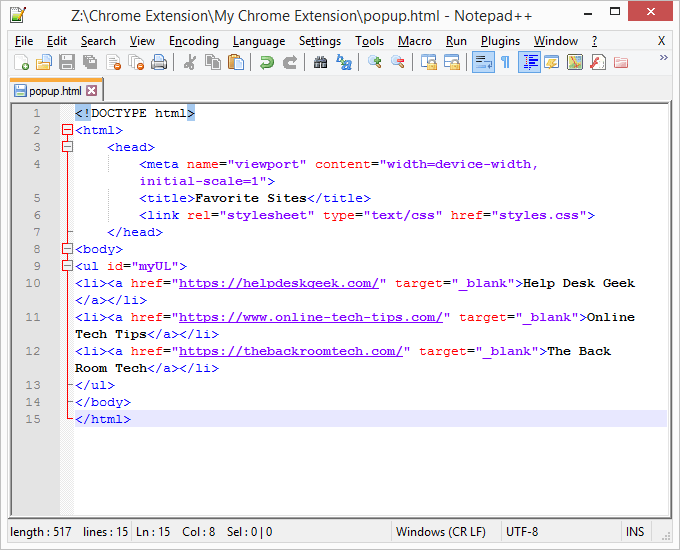
- Offen Pop-up.html In einem Texteditor und fügen Sie dort alle Folgen ein, um zu speichern, wenn Sie fertig sind.
Lieblingsseiten
Helpdesk Geek Online -Tech -Tipps Der Hinterzimmertechniker

Fühlen Sie sich frei, die Links und den Linktext zu bearbeiten oder wenn Sie die Chrome -Erweiterung genau so machen möchten, wie wir sind, behalten Sie einfach alles gleich.
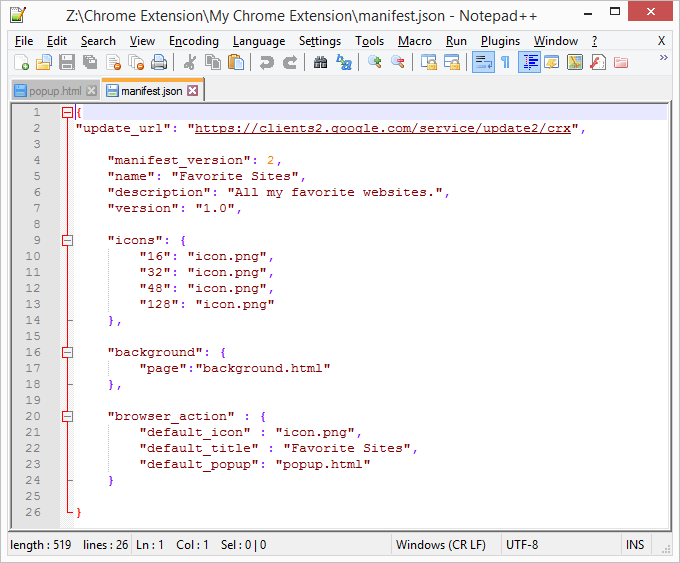
- Offen Manifest.JSON Im Texteditor und kopieren/einfügen: Folgendes:
"Update_url": "https: // client2.Google.com/service/update2/crx ”,
"Manifest_version": 2,
"Name": "Lieblingsseiten",
"Beschreibung": "Alle meine Lieblingswebsites.”,
"Version 1.0 ",
"Icons":
"16": "Ikone.PNG ”,
"32": "Ikone.PNG ”,
"48": "Ikone.PNG ”,
"128": "Ikone.PNG ”
,
"Hintergrund":
"Seitenhintergrund.HTML ”
,
"Browser_action":
"Default_icon": "Symbol.PNG ”,
"Default_title": "Lieblingsseiten",
"Default_popup": "Popup.HTML ”

Die essbaren Bereiche dieses Code umfassen Name, Beschreibung, Und default_title.
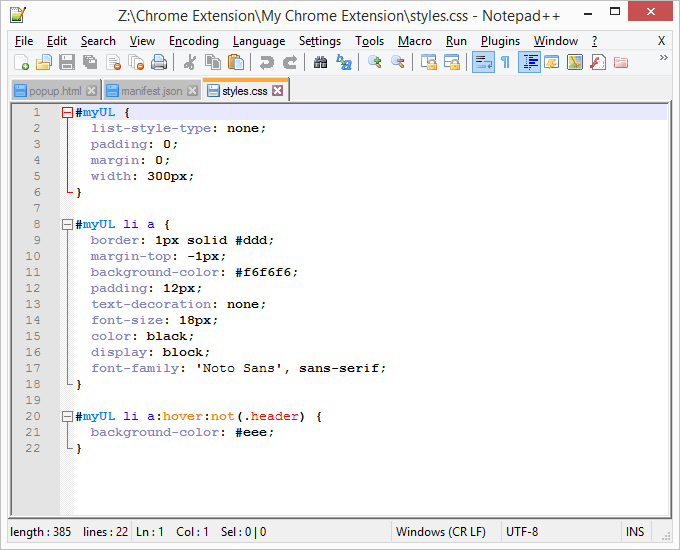
- Offen Stile.CSS und fügen Sie den folgenden Code ein. Dies ist das, was das Popup -Menü dekoriert, um es viel ansprechender zu machen und noch einfacher zu bedienen.
#myul
Typ-Typ-Typ: Keine;
Polsterung: 0;
Rand: 0;
Breite: 300px;
#myul li a
Grenze: 1PX Solid #ddd;
Rand: -1px;
Hintergrundfarbe: #f6f6f6;
Polsterung: 12px;
Textdekoration: Keine;
Schriftgröße: 18px;
Farbe: Schwarz;
Bildschirmsperre;
Schriftfamilie: 'Noto Sans', sans-serif;
#myul li a: schwebe: nicht (nicht (.Header)
Hintergrundfarbe: #eee;

Es gibt eine Menge, die Sie in der CSS -Datei ändern können. Spielen Sie mit diesen Optionen, nachdem Sie Ihre Chrome -Erweiterung vorgenommen haben, um sie nach Ihren Wünschen anzupassen.
- Erstellen Sie ein Symbol für die Erweiterung und nennen Sie es Symbol.png. Platzieren Sie es in Ihren Chrome -Erweiterungsordner. Wie Sie im obigen Code sehen können, können Sie ein separates Symbol für diese Größen erstellen: 16 × 16 Pixel, 32 × 32 usw.
Spitze: Google hat weitere Informationen zum Erstellen von Chromerweiterungen. Es gibt andere Beispiele und erweiterte Optionen, die über die einfachen Schritte hinausgehen, die wir hier gezeigt haben.
So fügen Sie Chrome eine benutzerdefinierte Erweiterung hinzu
Nachdem Sie die Chrome -Erweiterung gemacht haben, ist es Zeit, sie dem Browser hinzuzufügen, damit Sie alle gerade erstellten Dateien verwenden können. Die Installation einer benutzerdefinierten Erweiterung beinhaltet eine Prozedur, die sich von der Installation einer normalen Chrome -Erweiterung unterscheidet.
- Aus dem Chrommenü gehen Sie zu Mehr Werkzeuge > Erweiterungen. Oder Typ Chrom: // Erweiterungen/ in der Adressleiste.
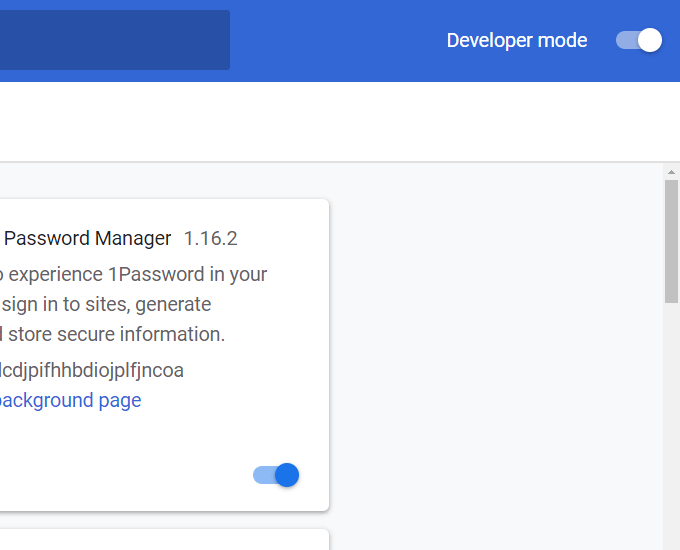
- Wählen Sie die Schaltfläche neben Entwicklermodus Wenn es noch nicht ausgewählt ist. Dadurch wird ein spezieller Modus eingeschaltet, in dem Sie Ihre eigenen Chromverlängerungen importieren können.

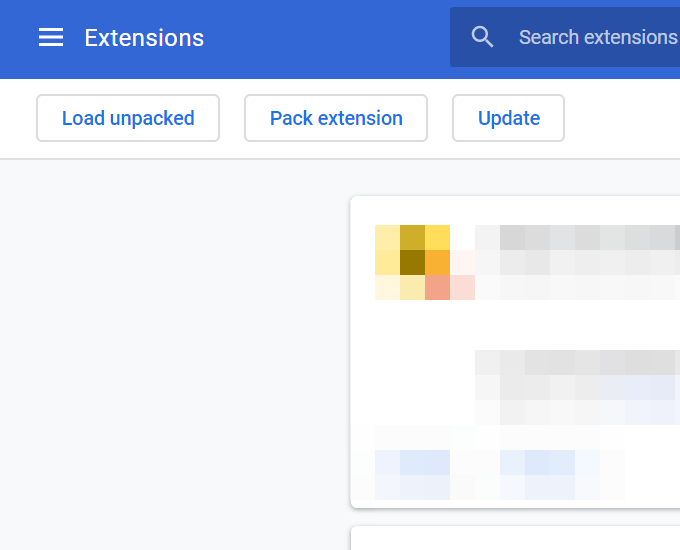
- Verwenden Sie das Last ausgepackt Die Schaltfläche oben auf dieser Seite, um den Ordner auszuwählen, den Sie in Schritt 1 oben erstellt haben.

- Akzeptieren Sie irgendwelche Eingabeaufforderungen, wenn Sie sie sehen. Andernfalls wird Ihre benutzerdefinierte Chromverlängerung zusammen mit anderen angezeigt, die Sie in der oberen rechten Ecke des Browsers haben.
Bearbeiten Ihrer Chrome -Erweiterung
Nachdem Ihre Chromerweiterung nutzbar ist, können Sie Änderungen vornehmen, um sie zu Ihrem eigenen zu machen.
Die Stile.Die CSS -Datei steuert, wie die Erweiterung angezeigt wird, sodass Sie den Gesamtlistenstil anpassen und die Schriftfarbe oder den Typ der Schriftart oder Typ ändern können. W3Schools ist eine der besten Ressourcen, um all die verschiedenen Dinge kennenzulernen, die Sie mit CSS machen können.
Um die Reihenfolge zu wechseln, sind die Websites aufgeführt, oder um Websites hinzuzufügen oder vorhanden zu entfernen, bearbeiten Sie das Popup.HTML -Datei. Achten Sie nur darauf, Ihre Änderungen nur für die URL und den Namen zu behalten. Alle anderen Charaktere, wie Und , sind erforderlich und sollten nicht geändert werden. HTML -Tutorial zu W3Schools ist ein guter Ort, um mehr über diese Sprache zu erfahren.

