So entfernen Sie Eigenschaften aus dem JavaScript -Objekt

- 2438
- 553
- Hr. Moritz Bozsik
In diesem Tutorial können Sie die Eigenschaft eines JavaScript -Objekts verwenden 'löschen' Operator. Bei erfolgreicher Löschung wird es wahr zurückkehren, sonst wird Falsch zurückgegeben. Es entfernt den Eigenschaftswert sowie eine Objekteigenschaft.
Entfernen Sie die Eigenschaft JavaScript -Objekt
In diesem Beispiel haben wir ein Objekt mit einigen Standardwerten erstellt.
var obj = "webid": "101", "webname": "tecadmin", "domain": "www.Beispiel.com ";| 12345 | var obj = "webid": "101", "webname": "tecadmin", "domain": "www.Beispiel.com "; |
Verwenden Sie nun die löschen Betreiber zum Löschen der spezifischen Eigenschaft aus dem JavaScript -Objekt.
| 1 | obj.Domain; |
In ähnlicher Weise können Sie auch die folgende Syntax mit dem Löschbetreiber verwenden.
obj ['domain'] löschen;| 1 | obj ['domain'] löschen; |
Beispiel zum Entfernen von JavaScript -Objekteigenschaften
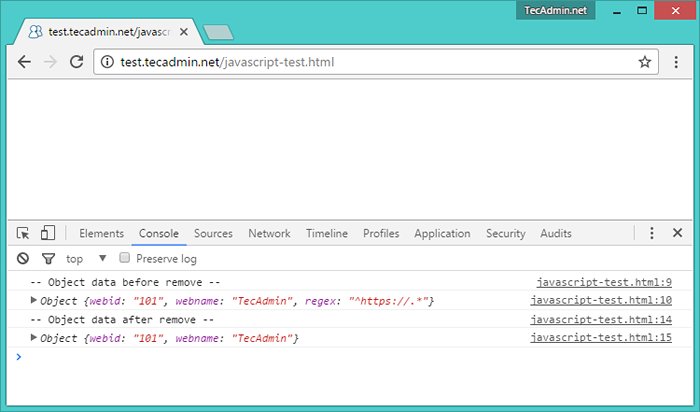
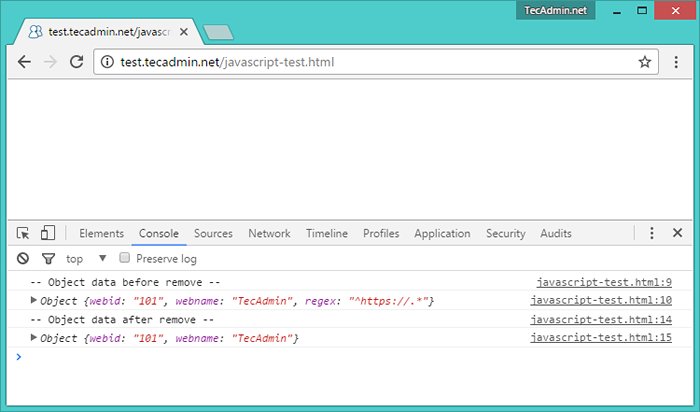
Im Folgenden finden Sie ein funktionierendes Beispiel für die Entfernung der Eigenschaft aus einem JavaScript -Objekt. Fügen Sie den folgenden Inhalt in einer HTML -Datei hinzu und greifen Sie in einem Webbrowser darauf zu. Öffnen Sie nun die Konsole im Browser, um die Ergebnisse anzuzeigen.
var obj = "webid": "101", "webname": "tecadmin" "regex": "^https: //.*"; Konsole.log ('-Objektdaten vor dem Entfernen-'); Konsole.log (obj); obj.Regex; Konsole.log ('-Objektdaten nach dem Entfernen-'); Konsole.log (obj);| 123456789101112 | var obj = "webid": "101", "webname": "tecadmin" "regex": "^https: //.*";Konsole.log ('-Objektdaten vor dem Entfernen-'); Konsole.log (obj); obj.Regex; Konsole.log ('-Objektdaten nach dem Entfernen-'); Konsole.log (obj); |

Abschluss
In dieser schnellen FAQ haben Sie gelernt, eine ordnungsgemäße Entfernen aus einem JavaScript -Objekt zu entfernen.
- « So verwenden Sie die JavaScript foreach () -Methode
- So appendieren Sie Element an Array in JavaScript »

