So richten Sie Apache Reverse Proxy für Knoten ein.JS -App

- 4200
- 1060
- Lana Saumweber
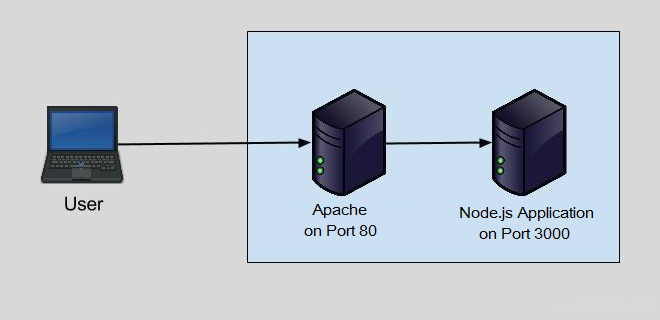
Wenn Ihr Knoten.Die JS -Anwendung wird auf einem Server ausgeführt, auf das im Internet zugegriffen werden kann. Sie müssen einen Reverse -Proxy einrichten, damit externe Benutzer über eine URL auf Ihre Anwendung zugreifen können, z. B. https: // Beispiel.com. Auch wenn Ihr Knoten.Die JS -App wird in einem privaten Netzwerk ausgeführt und nur für interne Benutzer zugänglich. Das Einrichten von Apache Reverse Proxy erleichtert es Ihnen, Ihre App in Zukunft zu skalieren, indem Sie neue Server hinzufügen, ohne alle vorhandenen URLs zu ändern. In diesem Blog -Beitrag werden wir besprechen, wie Sie Apache Reverse Proxy für Ihren Knoten einrichten können.JS -Anwendung mit Apache Webserver und verschlüsseln Sie das TLS -Zertifikat zusammen mit anderen verwandten Konfigurationen.
Ein Reverse -Proxy ist ein Vermittlungsserver, mit dem Clients in einem anderen Server in einem anderen Server effizienter und sicherer erreichen können. Es wird üblicherweise mit Websites verwendet, kann jedoch mit jeder Art von Netzwerkendpunkt verwendet werden, die dynamische eingehende Verbindungen aus vielen verschiedenen Quellen erfordert.

Vor dem Start
- Ich benutze Ubuntu 22.04 Linux -System, das in VirtualBox ausgeführt wird. Sie können die VPS -Instanz auch bei Digitalocean zu niedrigen Preisen kaufen.
- Der neueste Knoten installiert.JS -Version mit diesem Tutorial auf dieser Linux -Maschine.
Schritt 1 - Erstellen Sie Beispielknotenanwendung
Da Sie hier sind 🙂 Sie müssen einen laufenden Knoten haben.JS -Anwendung auf einem Port. Wir gehen davon aus, dass Sie Ihre Bewerbung auf Port 3000 ausführen. Für den Demonstrationszweck erstelle ich eine Beispiel -Webanwendung auf dem Knoten.JS und auf Port 3000 laufen. Es wird also einfacher für Sie zu verstehen.
Nano Myapp.JS Fügen Sie dann den folgenden Inhalt in die JavaScript -Datei hinzu.
var http = required ('http'); http.createServer (Funktion (req, res) res.WritHead (200, 'Inhaltstyp': 'Text/Plain'); res.Ende ('Hallo Tecadmin'); ).Hören Sie (3000, "127.0.0.1 "); Konsole.Log ('Server, der unter http: // 127 ausgeführt wird.0.0.1: 3000/'); Ihre Knotenanwendung ist bereit, auf Port 3000 zu dienen. Beginnen wir den Knoten.JS -Anwendung im Hintergrund.
Knoten Myapp.JS & Und greifen Sie im Browser auf dies zu. Sie werden das Ergebnis unten sehen:
 Zugriff auf die Knotenanwendung am Port
Zugriff auf die Knotenanwendung am PortSchritt 2 - Apache installieren
Installieren Sie nun den Apache -Webserver mit dem Standardpaket -Manager mit dem Standardpaket -Manager. Die Ubuntu- und Debian-basierten Systeme verwenden APT, Fedora und CentOS/Rhel 8 DNF und CentOS/Rhel 7/6 Yum verwenden. Apache -Pakete sind unter standardmäßigen Repositories in nahezu Betriebssystemen verfügbar.
sudo apt installieren apache2### Debians -basierte Systemesudo dnf install httpd installieren### Fedora & Centos 8
Nach der Installation des Apache -Webservers müssen Sie das Proxy -Modul aktiviert haben. Dieses Modul ist in Apache für Benutzer aktiviert, die mit RPM -Paketen installiert wurden. Wenn Sie Ihre Apache -Konfiguration nicht aktiviert haben, /etc/httpd/conf/httpd.Conf oder für Apache 2.4 /etc/httpd/conf.Module.D/00-Proxy.Conf Datei und Überzeugen Sie die folgenden Zeilen oder legen Sie sie in die Datei ein.
LoadModule proxy_module module/mod_proxy.So loadModule proxy_http_module module/mod_proxy_http.So
Für die Debian-basierten Systeme verwenden Sie den folgenden Befehl, um das Proxy-Modul mit Apache zu aktivieren.
sudo a2enmod proxy proxy_http Schritt 3 - VirtualHost in Apache konfigurieren
Wie Sie einen Knoten konfiguriert haben und ausführen.JS Demo Server. Starten Sie nun die Konfiguration mit dem Apache -Webserver. Erstellen Sie eine virtuelle Host -Konfigurationsdatei für Ihre Domain unter /etc/apache2/seites-verfügbare/ Verzeichnis.
### Debian -basiertes System des Systemssudo nano/etc/apache2/sites-verfügbare/Beispiel.com.Conf### Redhat -basiertes System des Systemssudo vim/etc/httpd/conf.d/Beispiel.com.Conf
Fügen Sie den folgenden Inhalt hinzu.
Serverame Beispiel.com Serveralias www.Beispiel.com serveradmin [email protected] proxypreservehost auf proxypass/http: // localhost: 3000/proxypassreverse/http: // localhost: 3000/errorlog/var/log/apache2/fehler.Log CustomLog/var/log/apache2/zugreifen.log kombiniert| 123456789101112 |
Speichern Sie die Datei und schließen Sie sie.
Starten Sie nach dem Erstellen der Konfiguration den Apache -Webserver mithilfe des folgenden Befehls neu.
### Debian -basiertes System des Systemssudo a2ensit Beispiel.comsudo systemctl starten Sie Apache2 neu### Redhat -basiertes System des Systemssudo systemctl starten Sie HTTPD neu starten
Schritt 4 - Setup überprüfen
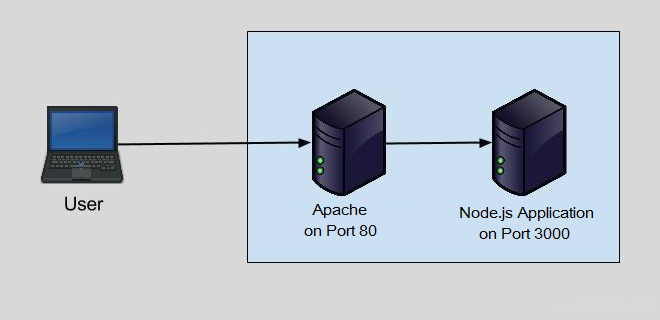
Der Apache Reverse -Proxy -Server ist so konfiguriert, dass Anforderungen an die Sende an die Backend -Knotenanwendung gesendet werden. Greifen Sie nun in einem Browser auf Ihren Domainnamen zu. Wenn alles richtig konfiguriert ist, sollten Sie die Knotenanwendung sehen.
 Zugriff auf die Knotenanwendung über Apache Reverse Proxy
Zugriff auf die Knotenanwendung über Apache Reverse ProxyAbschluss
In diesem Blog -Beitrag haben wir besprochen, warum Sie Reverse Proxy einrichten müssen und wie Sie Apache Reverse Proxy für Ihren Knoten einrichten können.JS -Anwendung. Wir haben auch diskutiert, warum es wichtig ist, Nginx so zu konfigurieren und wie Sie dies tun können. Jetzt, da Sie wissen, wie Sie Apache Reverse Proxy für Ihren Knoten einrichten.JS -Anwendung können Sie sicher sein, dass Ihre Bewerbung für alle zugänglich ist, die darauf zugreifen möchten. Alternativ hat Nginx als Proxy -Server eine bessere Leistung.
- « So entfernen Sie alle nicht verwendeten Objekte in Docker
- So installieren Sie NGINX mit PHP-FPM auf Debian 10 »

