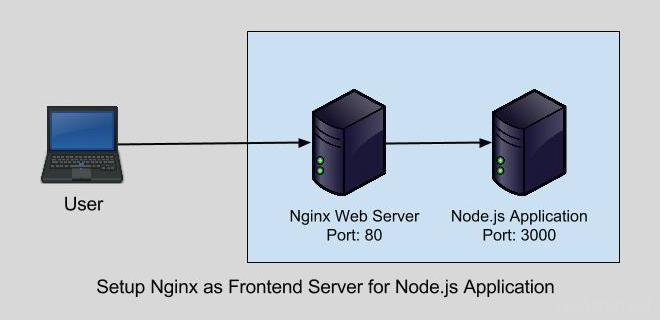
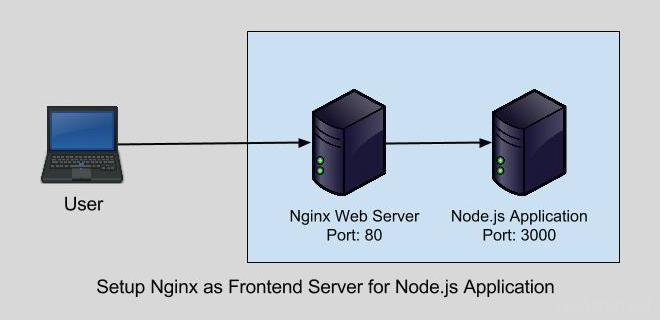
So richten Sie Nginx als Frontend -Server für den Knoten ein.JS

- 2260
- 475
- Janin Pletsch
Nginx ist leistungsfähig und für den Webserver häufig verwendet. Es wird auch als Frontend -Proxy -Server für mehrere Webanwendungsserver verwendet. In diesem Tutorial können Sie Ihren Nginx -Server als Frontend -Proxy -Server für Ihren Knoten einrichten.JS -Anwendung.

Schritt 1 - Voraussetzungen
Wir gehen davon aus, dass Sie einen vorinstallierten Knoten haben.JS auf Ihrem System. Aber dennoch, wenn Sie den Knoten installieren möchten.JS Folgen Sie diesem Tutorial.
SCHRITT 2 - Sample Knotenanwendung erstellen
Da Sie hier sind 🙂 Sie müssen Ihre Knotenanwendung auf einem Port ausführen. Wir gehen davon aus, dass Ihre Bewerbung auf Port 3000 ausgeführt wird. Für die Demonstration erstelle ich also eine Beispiel -Webanwendung auf dem Knoten.JS und auf Port 3000 laufen. Es wird also einfacher für Sie zu verstehen.
Wenn Sie keine ausgeführte Anwendung haben, können Sie auch die folgende Anweisung befolgen, um eine Beispiel -Webanwendung auszuführen. Erstellen Sie also eine JavaScript -Datei und bearbeiten Sie in Ihrem bevorzugten Texteditor.
vi myapp.JS Fügen Sie dann den folgenden Inhalt in die JavaScript -Datei hinzu.
var http = required ('http'); http.createServer (Funktion (req, res) res.WritHead (200, 'Inhaltstyp': 'Text/Plain'); res.Ende ('Hallo Welt'); ).Hören Sie (3000, "127.0.0.1 "); Konsole.Log ('Server, der unter http: // 127 ausgeführt wird.0.0.1: 3000/'); Ihre Knotenanwendung ist bereit, auf Port 3000 zu dienen. Beginnen wir den Knoten.JS -Anwendung im Hintergrund.
Knoten Myapp.JS & Und greifen Sie im Browser auf dies zu. Sie werden das Ergebnis wie unten sehen:

Schritt 3 - Installieren Sie Nginx
Installieren Sie nun den NGINX -Webserver mit dem Standardpaket -Manager mit dem Standardpaket -Manager. Die Ubuntu- und Debian -basierten Systeme verwenden APT, Fedora und CentOS/Rhel 8 DNF und CentOS/Rhel 7/6 verwenden Yum. Nginx ist unter Standard -Repositories in nahezu Betriebssystemen verfügbar.
sudo apt install nginx### Debians -basierte Systemesudo yum install nginx### Centos 7/6sudo dnf install nginx### Fedora & Centos 8
Schritt 4 - Konfigurieren Sie Nginx
Nach dem Start eines Demo -Servers mit dem Knoten.JS. Starten Sie nun die Konfiguration mit Nginx. Erstellen Sie eine virtuelle Host -Konfigurationsdatei für Ihre Domain unter /etc/nginx/conf.D/ Verzeichnis.
sudo vim/etc/nginx/conf.d/Beispiel.com.Conf und fügen Sie den folgenden Inhalt hinzu.
#Setup stromaufwärts für Backend Node.JS Server Upstream MyApp Server 127.0.0.1: 3000; Keepalive 8; #Die Nginx Server Instance Server Hören 0.0.0.0:80; server_name Beispiel.com www.Beispiel.com; Access_log/var/log/nginx/Beispiel.com.Protokoll; location / proxy_set_header x-real-ip $ remote_addr; proxy_set_header x-forward-for $ proxy_add_x_forwarded_for; proxy_set_header host $ http_host; proxy_set_header x-nginx-proxy true; proxy_pass http: // myapp/; Proxy_Redirect Off;
Starten Sie nach dem Erstellen der Konfiguration den Nginx -Webserver mithilfe des folgenden Befehls neu.
sudo systemctl starten nginx neu Schritt 5 - Setup überprüfen
Greifen Sie nun mit dem Domänennamen auf Ihren Server zu http: // 127.0.0.1: 3000/ .

- « So installieren Sie Git 2.29 auf CentOS/Rhel 7/6, Fedora 32/31
- So installieren Sie Subversion 1.9 auf Ubuntu & Debian »

