So sehen Sie HTTP -Header in Google Chrome

- 3682
- 33
- Lana Saumweber
Google Chrome Devtools (Entwickler-Tools) ist das integrierte umfassende Toolkit des Browsers für Entwickler. Dies liefert eine große Anzahl von Informationen, die für die Entwickler für Debugging -Zwecke nützlich sind. Sie können auch die Anforderungsheader und Antwort -Header -Werte der Website direkt mit Entwicklungs -Tools finden.
HTTP -Header in Chrom anzeigen
Befolgen Sie die folgenden Schritte, um Entwicklertools in Google Chrome zu öffnen und HTTP -Headerwerte anzeigen.
- Öffnen DevTools: Sie können die Entwicklertools von Google Chrome mit zwei Methoden öffnen. Wählen Sie eine Methode:
- Klicken Sie mit der rechten Maustaste auf den Browser und klicken Sie auf Inspecting
- Drücken Sie die F12 -Funktionstaste in der Tastatur.
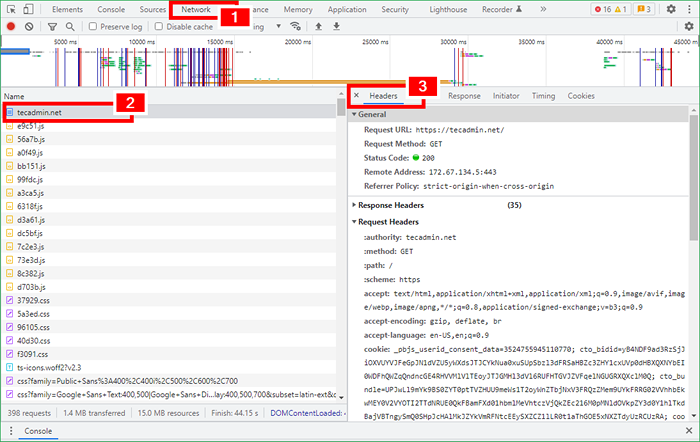
- HTTP -Header anzeigen: Öffnen Sie die Zielwebsite im Browser. Die Entwickler -Tools zeigen Ihnen eine große Anzahl von Details, die für die Entwickler hilfreich sind. Sobald die Website geladen ist, finden Sie Header -Werte wie unten gezeigt:
 Anzeigen der HTTP -Header in Google Chrome
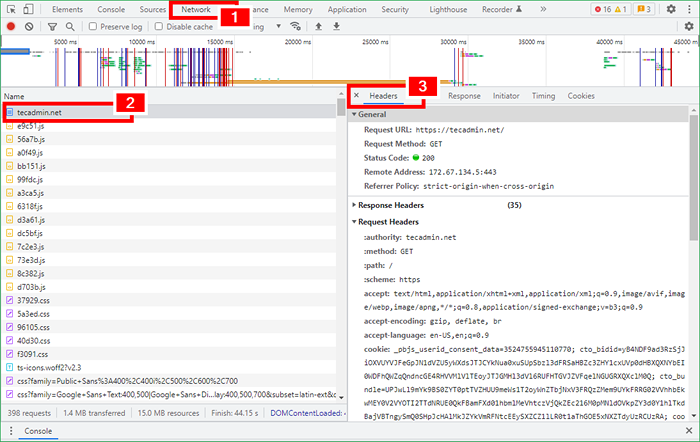
Anzeigen der HTTP -Header in Google Chrome
- « So setzen Sie Java_Home -Umgebungsvariable auf macOS
- So installieren Sie Maven auf macOS (2 Methoden) »

