So schreiben Sie eine mobilfreundliche App mit Jquery & Bootstrap

- 4733
- 436
- Tamina Liebach
In Teil 1 Von dieser Serie haben wir ein grundlegendes HTML 5 -Projekt eingerichtet, das Netbeans als IDE unter Verwendung von NetBeans einsetzt, und wir haben auch einige Elemente vorgestellt, die in dieser neuen Spezifikation der Sprache hinzugefügt wurden.
[Möglicherweise mögen Sie auch: 27 Beste IDEs für C/C ++ - Programmier- oder Quellcode -Editoren unter Linux]
In ein paar Worten können Sie sich vorstellen JQuery Als Cross-Browser- und plattformübergreifende JavaScript-Bibliothek, die die clientseitigen Skripte auf HTML-Seiten erheblich vereinfachen kann. Andererseits, Bootstrap kann als vollständiges Framework beschrieben werden, das HTML-, CSS- und JavaScript-Tools integriert, um mobilfreundliche und reaktionsschnelle Webseiten zu erstellen.
In diesem Artikel werden wir Ihnen vorstellen JQuery Und Bootstrap, Zwei unbezahlbare Versorgungsunternehmen zum Schreiben HTML 5 leichter codieren. Beide JQuery Und Bootstrap sind unter dem MIT und Apache 2 lizenziert.0 Lizenzen, die mit der GPL kompatibel sind und somit freie Software sind.
Bitte beachten Sie, dass grundlegende HTML-, CSS- und JavaScript -Konzepte in keinem Artikel dieser Serie behandelt werden. Wenn Sie das Gefühl haben, zuerst vor dem Fortfahren diese Themen auf dem Laufenden zu haben, empfehle ich das HTML 5 -Tutorial in W3Schools dringend.
Einbeziehung von JQuery und Bootstrap in unser Projekt
Um JQuery herunterzuladen, besuchen Sie die Website des Projekts unter http: // jQuery.com und klicken Sie auf die Schaltfläche, mit der die Benachrichtigung für die neueste stabile Version angezeigt wird.
Wir werden diese zweite Option in diesem Handbuch entscheiden. UNTERLASSEN SIE Klicken Sie noch auf den Download -Link. Sie werden feststellen, dass Sie entweder einen komprimierten herunterladen können .Mindest.JS oder eine unkomprimierte .JS Version von JQuery.
Die erste ist speziell für Websites gedacht und hilft, die Ladezeit von Seiten zu verkürzen (und somit wird Google Ihre Website besser einstufen), während der zweite hauptsächlich auf Codierer für Entwicklungszwecke gerichtet ist.
Aus Gründen der Kürze und der Leichtigkeit des Gebrauchs werden wir die Komprimierung herunterladen (auch bekannt als abgebaut) Version an die Skripte Ordner in unserer Standortstruktur.
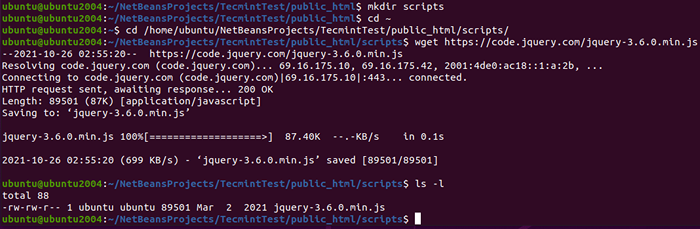
$ cd/home/ubuntu/netbeansprojects/tecmintTest/public_html/scripts/$ wget https: // code.JQuery.com/jQuery-3.6.0.Mindest.JS
 Laden Sie JQuery in Ubuntu herunter
Laden Sie JQuery in Ubuntu herunter Jetzt ist es Zeit hinzufügen Bootstrap zu unserem Projekt. Gehen Sie zu http: // Getbootstrap.com und klicken Sie auf Download Bootstrap. Klicken Sie auf der nächsten Seite auf die unten angegebene Option hervorgehoben, um die minifizierten Komponenten in einer ZIP -Datei herunterzuladen:
 Laden Sie Bootstrap in Ubuntu herunter
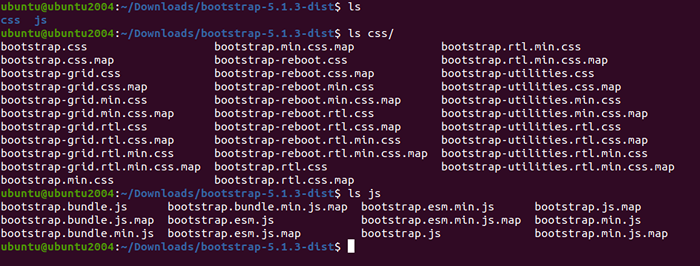
Laden Sie Bootstrap in Ubuntu herunter Wenn der Download abgeschlossen ist, gehen Sie zu Ihrem Downloads Ordner, die Datei entpacken und die hervorgehobenen Dateien in die angegebenen Verzeichnisse in Ihrem Projekt kopieren:
# CD ~/Downloads # Unzip -a Bootstrap -5.1.3-Distel.ZIP # CD Bootstrap-5.1.3-Distel/
 Bootstrap -Dateien in Ubuntu
Bootstrap -Dateien in Ubuntu Kopieren Sie nun CSS- und JS -Dateien in die jeweiligen Ordner in der Projektstruktur.
# CP CSS/Bootstrap.Mindest.CSS/HOME/UBUNTU/NETBEANSPROJECTS/TECMINTTEST/public_html/styles # CP JS/Bootstrap.Mindest.JS/HOME/UBUNTU/NETBEANSPROJECTS/TECMINTTEST/public_html/scripts
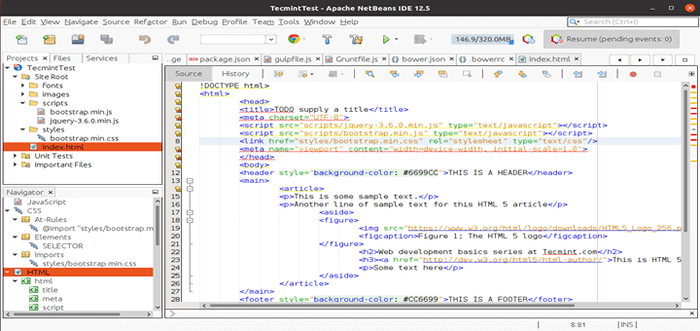
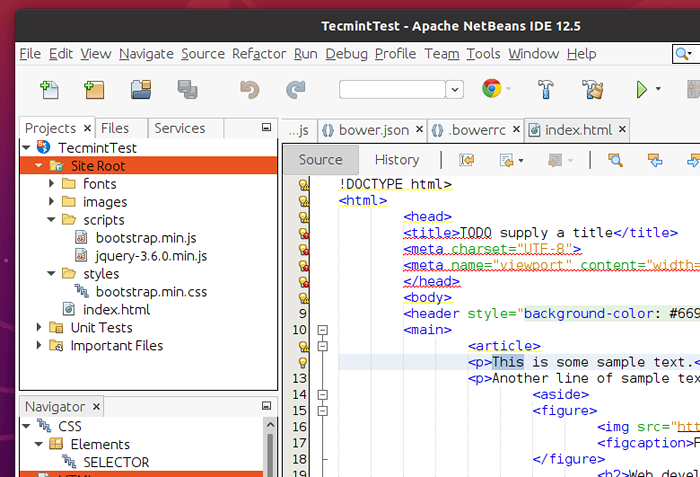
Wenn Sie jetzt die Struktur Ihrer Website in NetBeans erweitern, sollte dies wie folgt aussehen:
 HTML5 -Projektdateien
HTML5 -Projektdateien Hinzufügen von Referenzen
Das sieht sicher gut aus, aber wir haben es unserem immer noch nicht gesagt Index.html Datei zur Verwendung einer dieser Dateien. Der Einfachheit halber ersetzen wir den Inhalt dieser Datei zuerst durch eine HTML -Datei mit Barebones:
JQuery und Bootstrap
Ziehen Sie dann einfach jede Datei aus dem Abschnitt "Navigator Tags, wie Sie im folgenden Screencast sehen können. Stellen Sie sicher, dass der Verweis auf JQuery vor dem Verweis auf Bootstrap erscheint, da letztere von der ersteren abhängt:
Das war's - Sie haben die Verweise sowohl zu JQuery als auch zu Bootstrap hinzugefügt und können jetzt mit dem Schreiben von Code beginnen.
Schreiben Sie Ihren ersten Reaktionscode
Fügen wir nun eine Navigationsleiste hinzu und platzieren wir sie oben auf unserer Seite. Fühlen Sie sich frei, einzubeziehen 4-5 Links mit dem Dummy -Text und verlinken Sie ihn vorerst nicht mit einem Dokument. Fügen Sie einfach den folgenden Code -Snippet in den Körper des Dokuments ein.
Vergessen Sie nicht, einige Zeit damit zu verbringen.
Im Zentrum des Code -Snippets unten befindet sich der Bootstrap Container Klasse, mit der Inhalte in einem horizontalen Container eingesetzt werden, der je nach Größe des Bildschirms automatisch angezeigt wird, in dem es angezeigt wird. Nicht weniger wichtig ist die Container-Fluid-Klasse, die sicherstellt, dass der Inhalt innerhalb der gesamten Breite des Bildschirms einnimmt.
Navigationsprojektname umschalten
- Heim
- Um
- Kontakt
- Dropdown-Liste
- Aktion
- Eine weitere Aktion
- Etwas anderes hier
- NAV -Kopfball
- Getrennter Link
- Noch ein getrennter Link
Ein weiteres Unterscheidungsmerkmal von Bootstrap besteht darin, dass Tabellen im HTML -Code erforderlich sind. Stattdessen verwendet es ein Gittersystem, um Inhalte zu lagern, und lässt es sowohl auf großen als auch auf kleinen Geräten (von Telefonen bis zum großen Desktop- oder Laptop -Bildschirme) ordnungsgemäß aussehen.
Im Gittersystem von Bootstrap ist das Bildschirmlayout in 12 Spalten unterteilt:
 Bootstrap -Gitterlayout
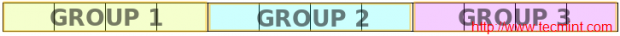
Bootstrap -Gitterlayout Ein typisches Setup besteht darin, die zu verwenden 12-Spalte Layout unterteilt in jeweils 3 Gruppen von jeweils 4 Spalten, wie folgt:
 Bootstrap -Spaltenlayout
Bootstrap -Spaltenlayout Um diese Tatsache im Code anzuzeigen, und um sie auf diese Weise in mittelgroßen Geräten (z. B. Laptops) und oben angezeigt zu haben, fügen Sie den folgenden Code unter dem Schließen hinzu Schild:
… Dies ist der Text in Gruppe 1 Dies ist der Text in Gruppe 2 Dies ist der Text in Gruppe 3
Sie müssen wahrscheinlich bemerkt haben, dass die Säulenklassen im Bootstrap -Gitter das Startlayout für bestimmte Gerätegröße und darüber angeben md In diesem Beispiel steht für Medium (das auch abdeckt lg, oder große Geräte).
Für kleinere Geräte (sm Und xs), der Inhalt Divs Lassen Sie sich gestapelt und erscheinen Sie einen über dem nächsten.
Im folgenden Screencast können Sie sehen, wie Ihre Seite inzwischen aussehen sollte. Beachten Sie, dass Sie das Fenster Ihres Browsers ändern können, um verschiedene Bildschirmgrößen nach dem Start des Projekts mit der Schaltfläche Run Project zu simulieren, wie wir in gelernt haben Teil 1.
Zusammenfassung
Glückwunsch! Sie müssen inzwischen eine einfache, aber funktionale und reaktionsschnelle Seite geschrieben haben. Vergessen Sie nicht, die Bootstrap -Website zu überprüfen, um sich mit der nahezu grenzenlosen Funktionalität dieses Frameworks vertraut zu machen.
Wie immer, falls Sie eine Frage oder einen Kommentar haben, können Sie uns gerne mit dem folgenden Formular kontaktieren.
- « So installieren Sie ZABBIX Agent und fügen Sie Windows Host zu ZABBIX -Überwachung hinzu - Teil 4
- So installieren Sie Zabbix auf RHEL/CentOS und Debian/Ubuntu - Teil 1 »

