(Aufgelöst) - Reactjs 404 Fehler auf der Seite Reload

- 1588
- 479
- Susanne Stoutjesdijk
Sobald Sie eine Produktion aufbauen Reactjs Anwendung. Es schafft einen Index.HTML -Datei, die die gesamte Anwendung bedient. Alle Anfragen müssen hist zum Index sein.HTML zuerst dient der React -Router den Inhalt basierend auf der Abfrage in der URL. Wenn wir mit der Haupt -URL auf die Anwendung zugreifen Index.html und funktioniert gut. Wenn Sie im Browser direkt auf eine Sub -URL zugreifen, findet der Webserver keine Datei mit diesem Namen. In diesem Fall a 404 Die Fehlermeldung wird an den Benutzer zurückgegeben.
Problem:
Der Webserver gibt eine 404 -Fehlermeldung zurück, wenn wir direkt auf eine Unter -URL einer Produktionsreaktjs -Anwendung klicken.

Lösung:
Eine einfache Lösung besteht darin, alle Anforderungen an den Index weiterzuleiten.HTML -Datei. Ruhe der React -Router wird damit umgehen.
Aktualisieren Sie Ihre Serverkonfiguration basierend auf dem ausgeführten Webserver.
Nginx -Benutzer
Die Nginx -Benutzer können die bearbeiten Serverblock (virtuelle Host) Konfigurationsdatei und fügen Sie den folgenden Ausschnitt hinzu. Dadurch wird alle Anforderungen an den Index weitergeleitet.HTML -Datei.
#Add dies in Nginx Server Block -Speicherort / … try_files $ uri.HTML $ URI $ URI / / INDEX.html;…
Speichern Sie die Datei und starten Sie den Nginx -Dienst neu.
Apache -Benutzer
Wenn die React -Anwendung auf einem Apache -Webserver gehostet wird. Dann können Sie eine hinzufügen .htaccess Datei am Root Ihrer Website und fügen Sie den folgenden Snippet hinzu.
RewriteEngine on Rewritebase / Rewriterule ^Index \.html $ - [l] Rewritecond %Request_FileName !-f Rewritecond %Request_FileName !-D Rewritecond %Request_FileName !-L Rewriterule . /Index.HTML [L]
Stellen Sie sicher, dass das Apache -Rewrite -Modul in Ihrem System aktiviert ist.
Amazon S3 (statische Website Hosting)
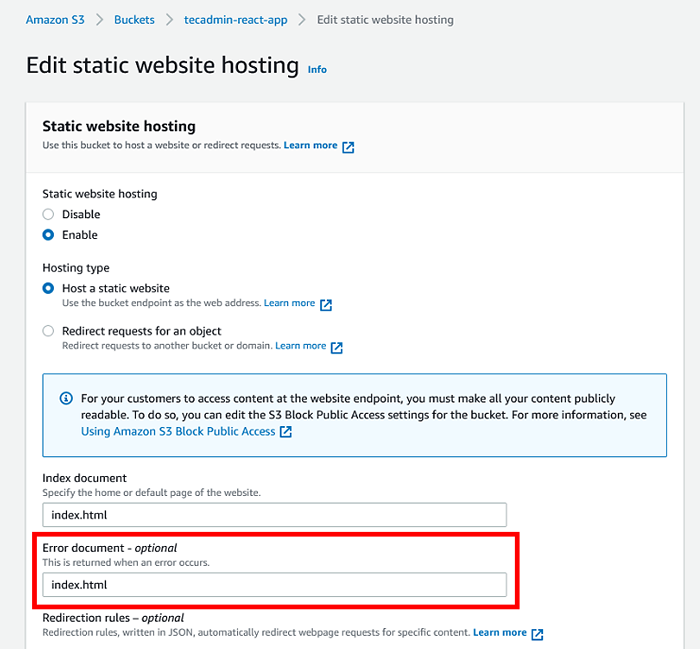
Wenn die Bewerbung über das Amazon S3 Static -Website -Hosting gehostet wird. Sie müssen konfigurieren
Index.htmlim Fehlerdokument.Gehen Sie zum Anwendung S3 Bucket -> Eigenschaften -> Statische Website -Hosting und legen Sie das Fehlerdokument wie im folgenden Bild fest:

Amazon Cloudfront
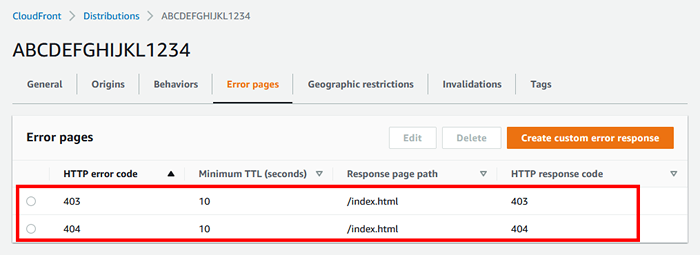
Bei der Verwendung von Amazon Cloudfront mit einem S3 -Bucket müssen Sie auch die Fehlerseiten in CloudFront konfigurieren.
Bearbeiten Sie die CloudFront -> Fehlerseiten. Erstellen Sie nun eine benutzerdefinierte Fehlerantwort für 404 auf den Index.html. Sie können dasselbe auch für den 403 -Fehlercode tun.

Abschluss
Dieses Tutorial hat Ihnen geholfen, den 404 -Fehler in der Reactjs -Produktionsumgebung zu beheben. Hier schließen wir die Lösung für die Behebung von 404 -Fehlern in Nginx, Apache, Amazon S3 und CloudFront -Hosted -Anwendungen ein.
- « So überprüfen Sie die IPv4 -Adresse auf Ubuntu 22.04
- So aktivieren Sie SSH Server auf Ubuntu 22.04 »

