S3 & Cloudfront 404 Fehler auf der Seite Reload (aufgelöst)

- 3505
- 1114
- Tamina Liebach
Ich habe kürzlich einen veröffentlichten Knoten bereitgestellt.JS -Anwendung über Amazon S3 Static Website Hosting. Nach der Bereitstellung bemerkte ich, dass wir die 404 -Fehlermeldung erhalten, während wir die Seiten aktualisieren. Nach ein paar Suche bekam ich den Grund dafür. Ich fand, dass die Anwendung eine spezielle Konfiguration für das Routing benötigte .htaccess In Apache -Servern. Aber hier ist das Problem, wir können das nicht verwenden .HTaccess -Datei mit S3 Static Website Hosting.
In diesem Tutorial werden wir diskutieren, dieses Problem mit den Optionen zu lösen, die unter der S3 -Konfiguration bereitgestellt werden. Stellen Sie Ihnen auch Anweisungen zur Behebung dieses Problems für die Benutzer mit der CloudFront zur Verfügung.
Amazon S3 (statische Website Hosting)
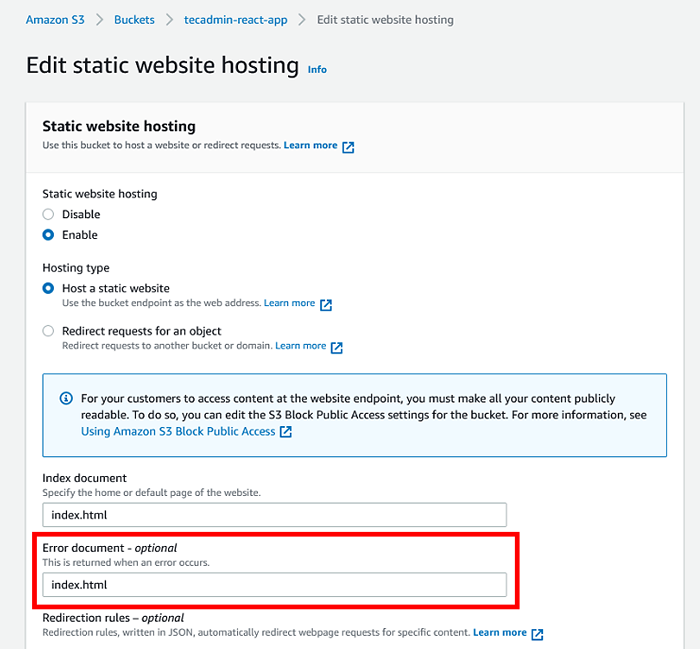
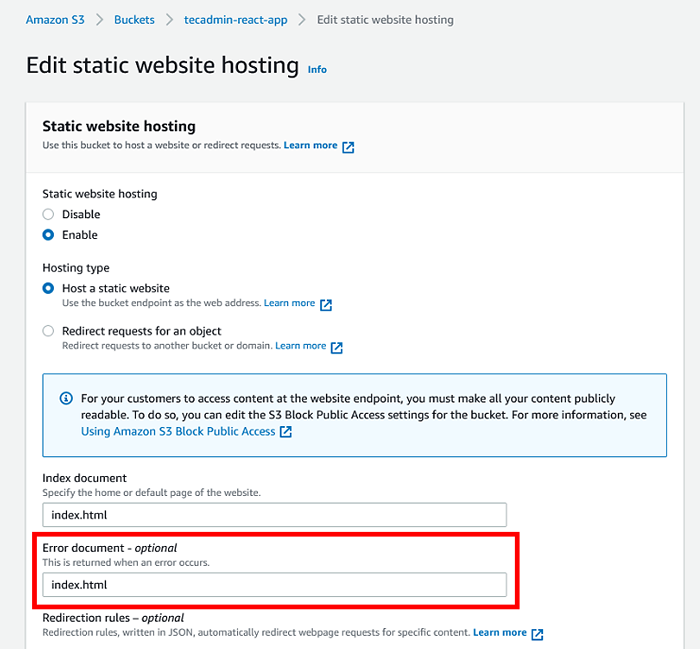
Amazon S3 verwendet Index.HTML als Standardindexdatei. Wenn Ihre Bewerbung auf dem Amazon S3 Static -Website -Hosting gehostet wird. Sie müssen nur konfigurieren Index.html im Fehlerdokument.
Gehen Sie zum Anwendung S3 Bucket -> Eigenschaften -> Statische Website -Hosting und legen Sie das Fehlerdokument wie im folgenden Bild fest:

Amazon Cloudfront
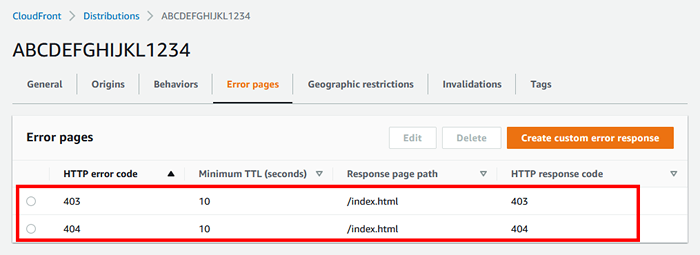
Bei der Verwendung von Amazon Cloudfront mit einem S3 -Bucket müssen Sie auch die Fehlerseiten in CloudFront konfigurieren.
Bearbeiten Sie die CloudFront -> Fehlerseiten. Erstellen Sie nun eine benutzerdefinierte Fehlerantwort für 404 auf den Index.html. Sie können dasselbe auch für den 403 -Fehlercode tun.

Abschluss
Dieser Blog -Beitrag hat Ihnen geholfen, den 404 -Fehler mit Amazon S3 und Cloudfront zu beheben.

