Abschnitt.IO veröffentlicht - Setup Complete Lack Cache -Lösung für Ihre Websites in Minuten einrichten

- 4041
- 198
- Phoebe Jeorga
Abschnitt.io ist ein neues Produkt, das darauf abzielt, den Prozess für die Bereitstellung von Lack für Ihre Website zu vereinfachen. Es löst die kniffligen Themen, die Lack schwer zugänglich machen, nicht in der Box, die Sie für SSL, Redundanz und vor allem in Sekundenschnelle einrichten.

Was sonst? Mit der Plattform können Sie eine Entwicklungs- und Produktionsversion Ihrer VCL durchführen. Klingt ziemlich cool. Bisher hat niemand einen soliden Entwicklungsworkflow für Caching/CDN -Technologien implementiert.
Merkmale
- Einrichten in Sekunden
- Vollständige Metrikenplattform in die Bereitstellung integriert
- Zugriff auf alle Protokolle
- Global verteilt (benötigen Sie eine CDN, die Sie kontrollieren können? - Lack + global)
- Vollentwicklungs -Workflow -Unterstützung (Entwicklungs- / Produktionsversionen)
- KOSTENLOS vollständig vorgestellt
Installieren und setzen Sie Lackcache für Websites ein und setzen Sie
Abschnitt.io Erstellt Sie eine funktionierende Lack -Installation in der Cloud, wenn Sie sich anmelden. Hier ist eine Schritt -für -Schritt -Anleitung, die Ihnen zeigt, wie Sie loslegen:
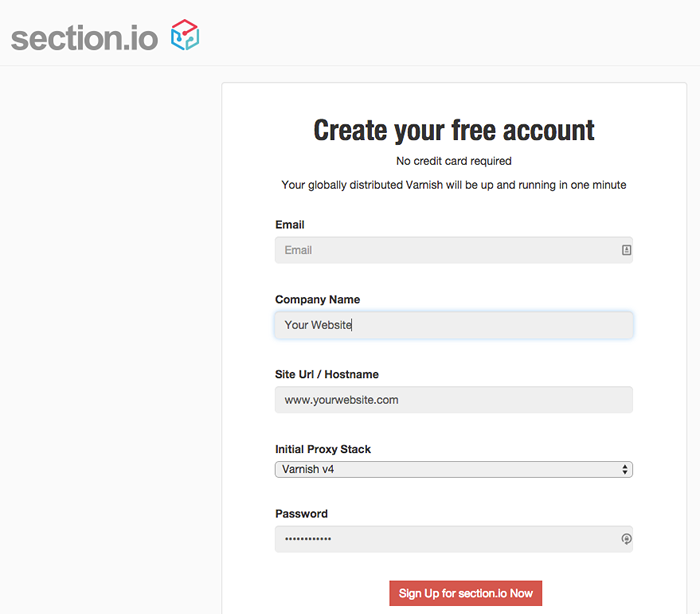
1. Gehen Sie zuerst zum Abschnitt.io melden Sie sich an und wählen Sie welche Version von auswählen Lack Sie möchten gerne verwenden (wir empfehlen V4 Die neueste Version von Varnish Cache erhältlich).

2. Beobachten Sie das automatisierte Setup, das Ihre erstellt Lack Server für Sie und schieben Sie den Testverkehr durch die Plattform.
 Einrichten von Lackcache
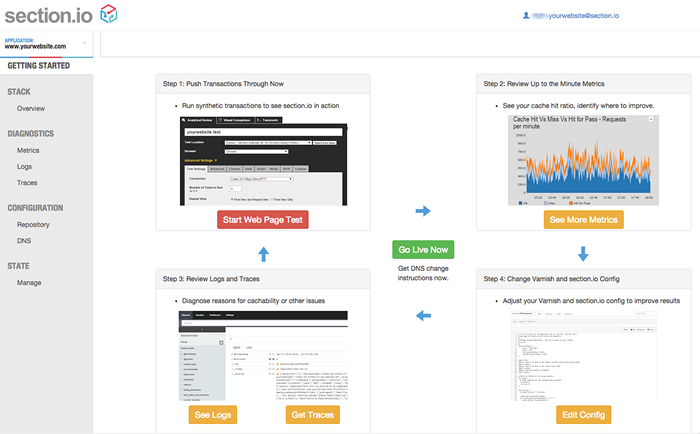
Einrichten von Lackcache 3. Lass uns anfangen. Sie werden sich jetzt im Abschnitt befinden.IOs Einstieg Bildschirm. Von hier aus haben Sie einen schnellen Zugriff auf die gesamte Palette der Funktionen, die zum Anfahren und Konfigurieren Ihrer Lackinstanz erforderlich sind.
 Lackmerkmale
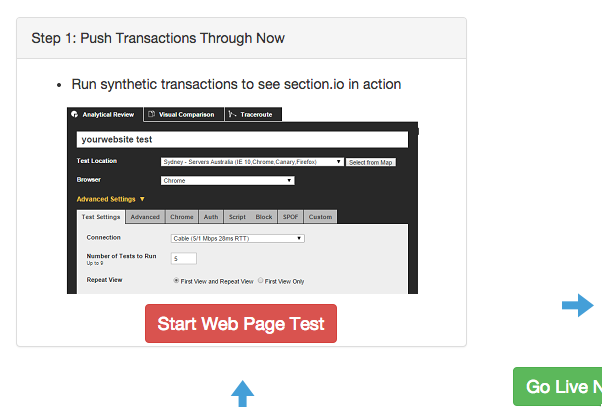
Lackmerkmale 4. Senden Sie den Testverkehr an Ihre Lack -Instanzen.
 Test -Website -Verkehr
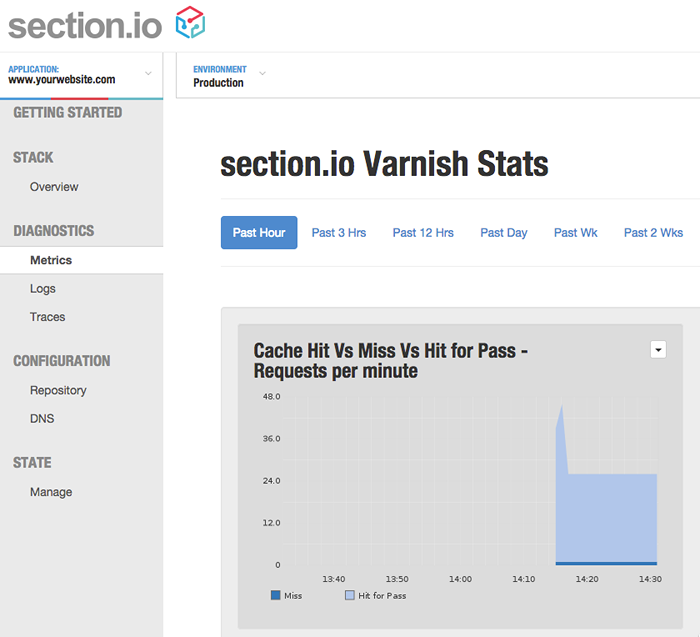
Test -Website -Verkehr 5. Fragen Sie Fragen darüber, wie gut Ihre Lack -Implementierung funktioniert? Schauen Sie sich Metriken an, um zu verstehen, wie Ihre Lackinstallation insgesamt funktioniert.
 Lackstatistiken
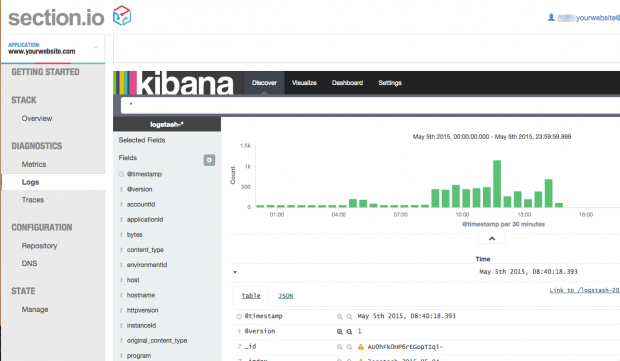
Lackstatistiken 6. Jemand (Ihr Chef oder Ihre Kunden) fragte, warum Ihre Website letzte Nacht langsam war? Abschnitt.io Protokolliert jede HTTP -Anforderung (zusammen mit Cache TREFFEN VERFEHLEN Metriken). Sie können einzelne Anfragen über das Protokollportal überprüfen, gruppieren und filtern.
 Lack -Site -Protokolle
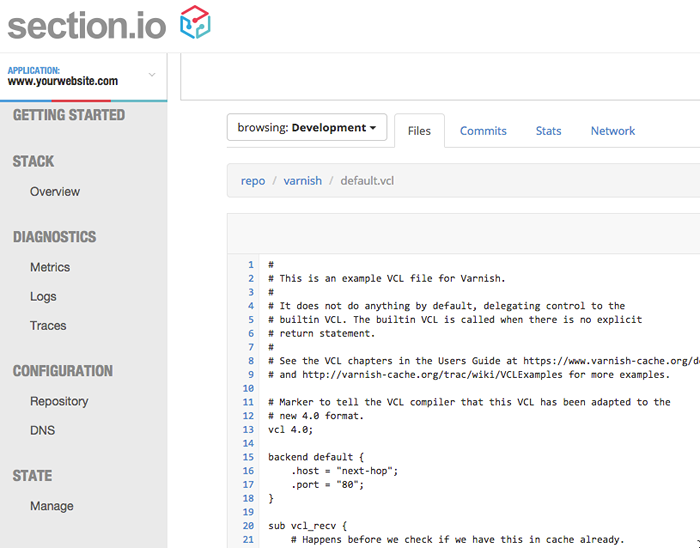
Lack -Site -Protokolle 7. Nehmen Sie Anpassungen Ihrer Lackkonfiguration vor (Vcl) aus dem Portal. Ihre Änderungen werden bereitgestellt, wenn Sie Speichern klicken.
 Passen Sie die Varnish -Konfiguration an
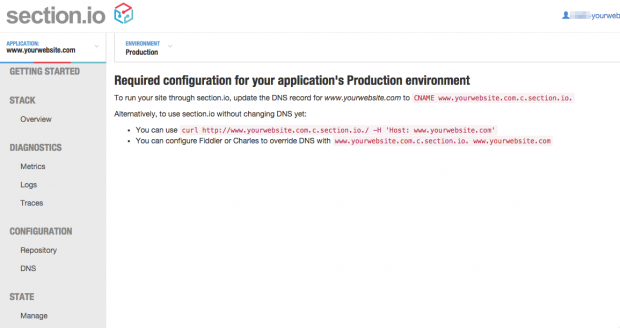
Passen Sie die Varnish -Konfiguration an 8. Bereit, Leistungssiege für Ihre Website zu erhalten? Geh live - ändere deine DNS Um mit der Optimierung der Site -Leistung für Ihre Benutzer zu beginnen.
 Zeigen Sie Ihre Website auf den Abschnitt.io
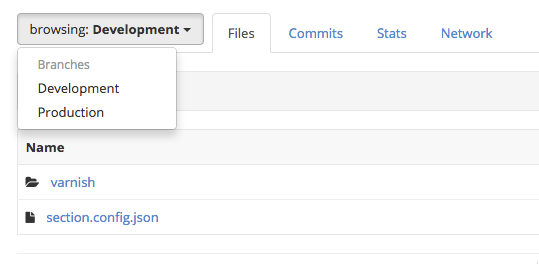
Zeigen Sie Ihre Website auf den Abschnitt.io 9. Erweiterte Dinge: Wenn Sie vor der Bereitstellung testen möchten, können Sie einen Entwicklungszweig Ihrer Konfiguration einrichten, um lokal auszuführen und Änderungen für die Produktion nach Abschluss des Tests zu fördern.
 Testen Sie Lack vor dem Einrichtung
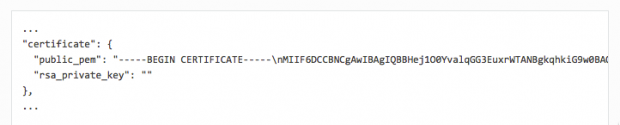
Testen Sie Lack vor dem Einrichtung 10. Erweitertes Zeug: Muss einrichten SSL Auf Ihrer Website? Einfach fertig, fügen Sie einfach Ihre öffentlichen/privaten Schlüssel zu Ihrem hinzu Abschnitt.Konfiguration.JSON Datei.
 Aktivieren Sie die SSL auf Lack Site
Aktivieren Sie die SSL auf Lack Site Abschluss:
Die Installation von Lack kann in einem Befehl auf den meisten Linux -Verteilungen erfolgen. Dies reicht jedoch nie aus, um eine funktionierende Lösung zu haben, die die Leistungsergebnisse liefert, die die meisten Menschen benötigen.
Abschnitt.io Automatisiert alle schwer zu erledigenden Aktivitäten und gibt Ihnen dann die vollständige Kontrolle über Ihre Konfiguration im globalen Maßstab.
Das Beste ist, es ist kostenlos, bis Sie ernsthafte Datenmengen verwenden.
Sonderangebot für Tecmint Leser - wir wurden gegeben 50 Preispakete Tecmint -Lesern verschenken. Melden Sie sich bei www an.Abschnitt.IO und dann E -Mail [E -Mail geschützt] mit "Tecmint2015”In der Betreffzeile. Der erste 50 Die Bewerbung von Benutzern erhalten ein kostenloses Jahr des fokussierten Unternehmens “TeamPlan.
- « Installation von „Fedora 22 Workstation“ mit Screenshots
- RHCSA -Serie Installation, Konfiguration und Sicherung eines Web- und FTP -Servers - Teil 9 »

