Testen Sie, wie eine Website mit einem Chrome -Browser auf dem Handy aussieht

- 1741
- 314
- Matteo Möllinger
Eine Website zu haben, die auf allen Plattformen gut läuft, ist in der heutigen Zeit ultra notwendig. Es gibt viele Online -Tools, um eine Website in verschiedenen Auflösungen zu testen. Wissen Sie jedoch, dass Sie kein Online- oder Offline -Tool benötigen und die mobile Website -Version direkt in Ihrem Chrome -Browser testen können. Hier sind die Schritte dafür.
Schritt 1 - Öffnen Sie zunächst eine Website im Chrome -Browser.
Schritt 2 - Drücken Sie nun Strg + Shift + I, um die Konsole zu öffnen.
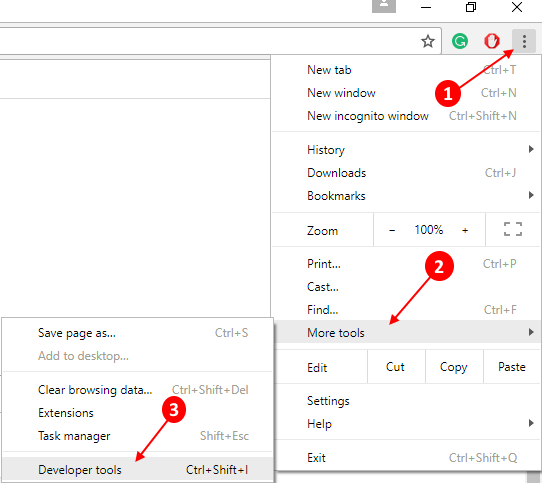
Sie können oben rechts auch drei Punkte öffnen und dann auf klicken Weitere Tools -> Entwicklerwerkzeuge.

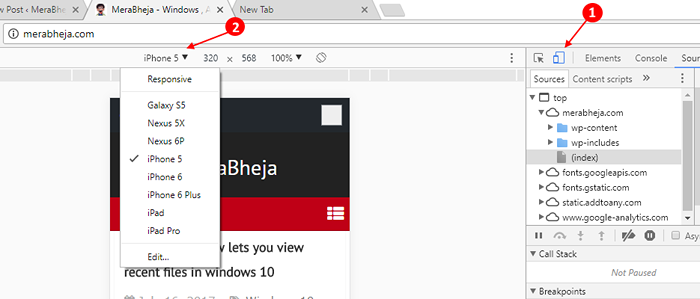
Schritt 3 - Jetzt drücken Sie Strg + Verschiebung + m . Sie können auch wie gezeigt auf das Symbol für Schalter klicken.

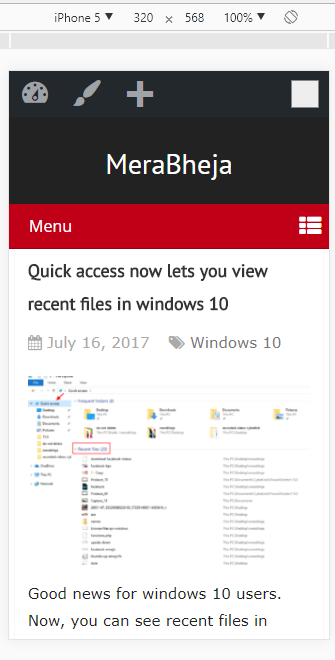
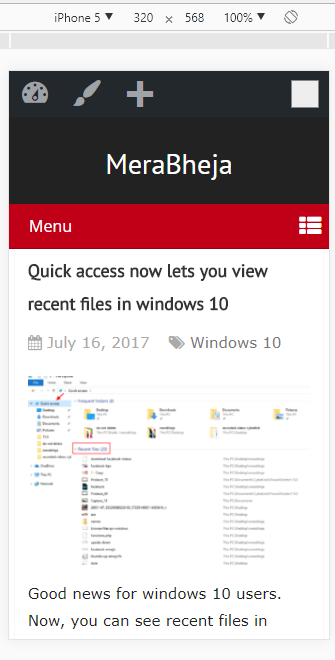
Ihre Website wird nun im Chrome -Browser in mobiler Auflösung angezeigt.
Hier ist eine mobile Version meiner Website Merabheja.com
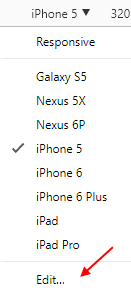
Schritt 4 - Klicken Sie einfach auf den Namen des mobilen Modells, um das mobile Modell mit unterschiedlichen Auflösungen zu ändern.
Schritt 5 - Um Ihre Website in einer benutzerdefinierten Auflösung oder Geräten zu sehen, nicht in der Liste, klicken Sie auf bearbeiten.

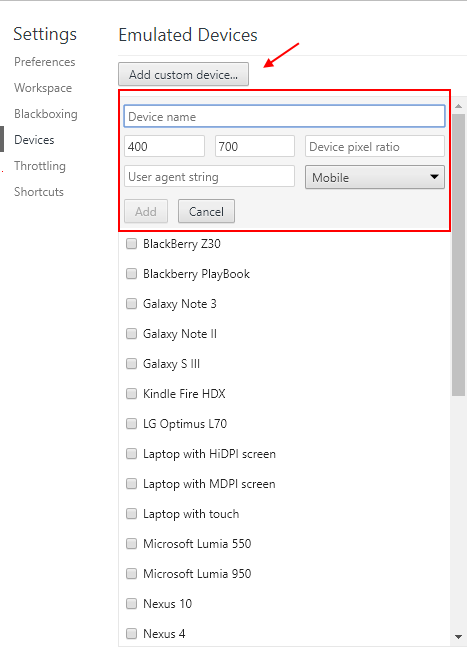
Schritt 6 - Wählen Sie Ihr Gerät aus einer langen Liste verschiedener Handys aus. Oder wenn Sie eine benutzerdefinierte Auflösung wünschen (oder Ihr Telefon nicht in der Liste steht), klicken Sie einfach auf Fügen Sie benutzerdefiniertes Gerät hinzu.

Auf diese Weise können Sie also die mobile Version von Websites mit Chrome und ohne Erweiterung testen.
- « So erhöhen Sie die Internetgeschwindigkeit in Windows 11/10
- Durchsuchen Sie Ihre Desktop -Dateien von Windows PC über den Browser »

