Top -Webdesign -Tools, die jeder Designer bewusst sein muss

- 2522
- 765
- Henry Liebold
Die Webentwicklungsindustrie ist ein Sektor, der im Laufe der Jahre aufgrund der Weiterentwicklung der Technologie erfolgreich ist. Der wachsende Technologietrend hat die Bühne für Unternehmen vorbereitet, die in rasantem Tempo florieren und erfolgreicher sein als stationäre Geschäfte als stationäre Geschäfte. Wenn Sie sich also darauf freuen, Ihre kreativen Fähigkeiten in das Webdesign zu verwandeln, müssen Sie eine eingängige Website mit attraktiven Schriftart, Farben, Bildern und Grafiken entwerfen. Die Einführung der neuesten Tools für Webdesign hat Unternehmen geholfen, das Problem der Vermarktung ihres Geschäfts zu lösen. Aufgrund der Leichtigkeit, der Verfügbarkeit und des Fortschritts wird der Prozess des Entwerfens von Websites mit den neuesten Funktionen zum Kuchen.
Erkunden wir die beliebtesten Tools, die sich im Trend befinden und für Designer nützlich sind, um intuitive und ansprechende Websites zu erstellen:
Top 10 Möglichkeiten, Ihre WordPress -Website -Geschwindigkeit zu steigern
Musterlabor

Musterlabor ist eine von Frost und Olsen entworfene Muster-gesteuerte Designsoftware. Das gesamte Konzept des Entwerfens über dieses Tool basiert auf einem Atomdesign, das besagt, dass Sie Ihr Design in die kleinsten Segmente unterbrechen und sie so kombinieren müssen, dass sie größere Komponenten bilden, die in wiederverwendbare Komponenten umgewandelt werden können, wodurch es weiter in verwendbare Vorlagen verwandelt werden kann.
Dieses Tool ist ein statischer Site -Generator, der UI -Komponenten miteinander kombiniert. Seine agnostischen Eigenschaften mit Sprache und Werkzeug ermöglichen es Ihnen, UI -Muster ineinander zu nisten und mit dynamischen Daten zu entwerfen. Das Tool stellt sicher, dass das mit Geräte-agnostische Ansichtsfenster sichergestellt wird, dass das erhalten.
Affinitätsdesigner
Affinity Designer ist eine völlig professionelle Anwendung für Grafikdesign, die mit allen erforderlichen Tools für die End-to-End-Produktion von UI ausgestellt ist. Affinity Designer von der Gestaltung der ersten Konzepte bis zur Erstellung von Ever Asset auf dem endgültigen Geräte -Ready -Ausgang bringt Ihr Webdesign auf die nächste Stufe.
Das Tool ist so nahtlos, dass Sie mit Vektoren und Pixeln austauschbar im selben Dokument arbeiten können. Es wird erstaunliche UI -Effekte wie Unschärfe, Leuchten und Dropschatten vorgestellt, die eingebettet sind, um Ihren kreativen Prozess so glatt wie möglich zu gestalten.
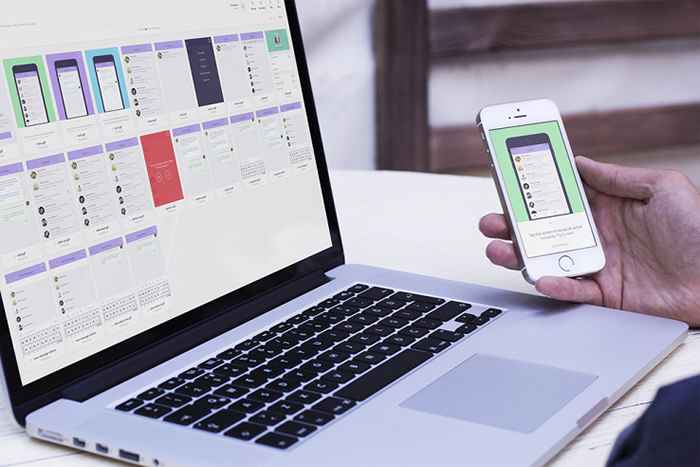
Wunder

Marvel ist ein browserbasiertes Prototyping-Tool, das Bilder und Skizzen in interaktive Prototypen verwandelt, die wie echte Apps und Websites aussehen und sich anfühlen. Während Sie Prototypen erstellen, können Sie Timer verwenden, um den Übergang zwischen Schiebereglern und Seiten zu bewältigen.
Dieses Webdesign -Tool beseitigt die komplexe Codierung und ermöglicht es Ihnen, komplexe Prototypen zu erstellen. Es ist ein webbasiertes Programm, das PSD-Layouts aus dem Dropbox-Konto mit dem Marvel Super-Simple-Editor verbindet, um realistische Prototypen zu entwerfen.
Wenn Sie benutzerfreundlich sind, können die Codierungskonzepte problemlos in ein lebendiges Design einbezogen werden.
Genießt
Es ist eine praktische und einfach zu verwendende Benutzeroberfläche, mit der Sie die Möglichkeit haben, reichhaltige grafische Stile ohne die Verwendung der Codierung schnell anzupassen. Das Tool verfügt außerdem über eine eigene Galerie von CSS -Lösungen, mit der Sie mit dem Stil experimentieren können. Dieses Tool fungiert als Snap und ist sehr süchtig. Es ist ein fortschrittliches CSS3 -Generator -Tool, das Sie vor dem Problem der Routinecodierung speichert.
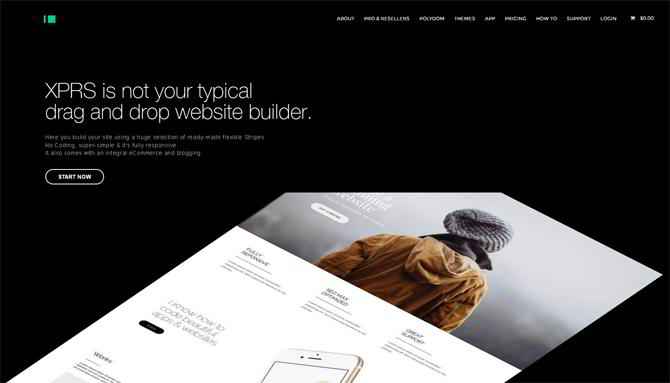
Xprs

Dieses Tool funktioniert wie ein Drag-and-Drop-Editor, der kostenlos ist. Sie können die Möglichkeit haben, die Codierung von Problemen zu überspringen und sich auf die visuelle Seite Ihrer Website zu konzentrieren. Das Tool arbeitet voll und ganz mit allen modernen Geräten von PCs zu Mobiltelefonen. Unabhängig davon. Sie können Websites entwerfen, die allen primären Webstandards entsprechen.
Silex
Silex, die eine kostenlose und Open-Source-Anwendung ist. Es verfügt über einen benutzerfreundlichen Drag & Drop-Editor, mit dem die Dinge zusammengesetzt werden können. Die vorgenommenen Änderungen sind sichtbar. Mit diesem Tool können Sie als professioneller Designer Interaktivität und Stil zu den Elementen hinzufügen. Mit vielen Vorlagen, die sowohl kostenlos als auch bezahlt plus eingebaute SEO ausgewählt werden, hebt sich Silex Ihr Unternehmen von den Wettbewerbern ab.
BuilderEngine

BuilderEngine ist eine intuitive Plattform, mit der Benutzer ihre Website nur ein Klick einrichten können. Zu Beginn können Sie ein kostenloses Testpaket ausprobieren, das Template-Themen, Hosting, Add-Ons usw. umfasst. Dieses Tool ist die beste Lösung, um komplexe Websites in wenigen Minuten zu erstellen. Das Design geht über grundlegende Text und Bilder hinaus, um eine visuell ansprechende, aber auffällige Webpräsenz zu bieten.
Quadrat
Squarespace ist ein beliebter webbasiertes HTML5-Site-Builder, der bei der Erstellung visuell ansprechender Websites in wenigen Minuten hilft.
Man kann eine Vielzahl von Website -Designs erhalten, die auf mehrere Gelegenheiten und Branchen zugeschnitten sind. Das Vorlagendesign ist auch mit mobilen Geräten kompatibel und verfügt über hochauflösende Bilder und Grafiken, um die Attraktivität Ihrer Website weiter zu verschönern. Dieses Tool verfügt über limitierte Editionen, die kostenlos erhältlich sind. Um die Anwendung von ihrer besten Seite zu verwenden, müssen Sie die kostenpflichtige Version kaufen.
Auffallend

Streikend ist ein HTML5 -Website Builder -Tool, das zum Erstellen von Websites verwendet wird, die optisch ansprechend und gleichzeitig äußerst funktional sind. Es ermöglicht das Entwerfen von auffälligen Vorlagen, die äußerst reaktionsschnell und mit wichtigen mobilen Plattformen kompatibel sind. Die von diesem Tool entworfene Website ist sichtbar für Suchmaschinen und lädt schnell im Web optimiert. Das Tool kann sogar für eingehende Analysen für jede Website verwendet werden, die Sie damit entworfen haben.
Kurzgesagt:
Wenn Sie sich auf ein Website -Design freuen, das mit den darin enthaltenen erweiterten Funktionen gut aussieht und funktioniert, wäre es eine kluge Entscheidung, diese Tools zu treffen.
- « So erhalten Sie Shell -Zugriff auf den laufenden Docker -Container
- Top -Tipps, damit Ihre digitale Agentur auffällt »

