Was ist AMP für WordPress und wie man es installiert?

- 3410
- 404
- Marleen Weight
Nur wenige Dinge sind frustrierender, als eine Website zu besuchen, nur um festzustellen. Schlimmer noch, wenn die Bilder von schlechter Qualität sind und Layouts nicht gut optimiert sind.
Tatsächlich ergab eine Google -Studie, dass 53 Prozent der Personen Standorte verlassen, die in drei Sekunden oder weniger nicht geladen werden, was zu hohen Absprungraten und verringerten Einnahmen führt.
Inhaltsverzeichnis
Viele große Unternehmen, darunter WordPress, Pinterest, Washington Post und Reddit.
Wenn Ihre Webseite über AMP in Google mobilen Benutzern serviert wird, sieht dies einfach und simpel aus, wodurch das Ziel von Amp erreicht wird, schnelle, dynamische Erlebnisse und bessere Benutzerfreundlichkeit zu erleichtern.
Benötigen Sie AMP auf Ihrer WordPress -Site??
AMP ist schnell, aber es ist nicht die einzige Möglichkeit, Webseiten schneller zu laden oder Ihre Site -Geschwindigkeit zu erhöhen.
Es gibt viele Fallstudien, die die positiven Auswirkungen von AMP auf Verlage, Unternehmen und andere Branchen zeigen, aber es gibt auch viele Fallstudienfehler. Dies bedeutet, dass es keine eindeutige Entscheidung darüber gibt.

Was jedoch stimmt, ist, dass der Erfolg von AMP von einigen Entscheidungsfaktoren abhängt. Wenn Ihre Benutzer beispielsweise in erster Linie vom Desktop stammen, ist AMP nicht für Sie nicht, da AMP -Seiten nicht mit umfangreichen Funktionen auf dem Desktop angezeigt werden und sie nicht aus dem AMP -Cache serviert werden, sodass Benutzer diese Vorteile möglicherweise nicht genießen.
Die goldene Regel ist, dass AMP in erster Linie für Verlage empfohlen wird, die Nachrichtenseiten und Blogs leiten. Alles andere wie ein Portfolio -Standort oder Zielseiten benötigt nicht unbedingt Verstärker.
Außerdem können Ihre Nicht-Ampere-Seiten innerhalb oder unter den 2 geladen werden.5-Sekunden-Standard müssen Sie wahrscheinlich nicht installieren oder verwalten.
So implementieren Sie AMP auf einer WordPress -Site
Das Erstellen einer AMP -Version Ihrer Webseite auf WordPress sieht möglicherweise wie eine Aufgabe aus, die nur Entwickler erledigen können, aber mit ein wenig Kenntnis und einer Anleitung können Sie dies selbst tun.
Google verfügt über einen Workflow -Prozess, der Sie beim Erstellen einer Verstärkungsseite leitet, die Seite integriert und optimiert, Analytics Tracking einrichten und dann die Seite für die Anforderungen Ihrer Website entwerfen.

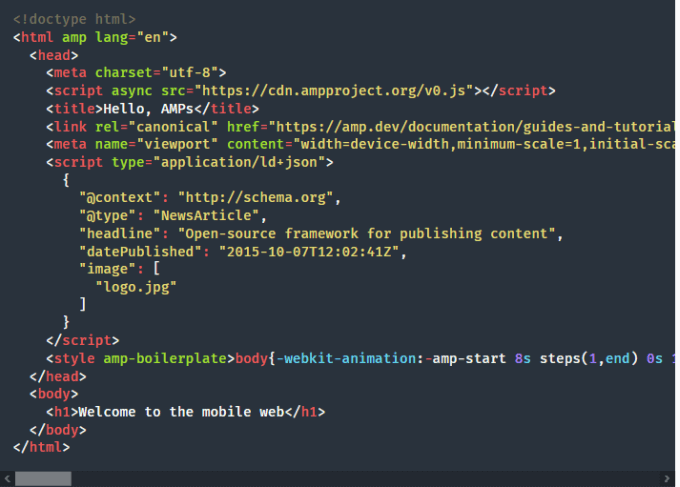
Um loszulegen, bietet Google Ihnen einen Vorlagencode, den Sie kopieren und in a speichern können .HTML-Erweiterung und dann das erforderliche Aufschlag hinzufügen. Dadurch wird die Seite in ein praktikables AMP -HTML -Dokument verwandelt.
Bevor Sie veröffentlichen.
Wenn Sie möchten, können Sie mit AMP am Verstärker experimentieren.Dev Homepage, bevor Sie sie auf Ihrer eigenen WordPress -Site ausprobiert.
So installieren Sie Google Amp auf WordPress
Das manuelle Einrichten und Installieren von Google -Verstärker auf Ihrer WordPress -Site ist kompliziert. Sie können jedoch Plugins wie das offizielle AMP -Plugin für WordPress, AMP für WP oder AMP WP verwenden, um den Prozess zu vereinfachen.
Für diese Anleitung zeigen wir Ihnen, wie Sie AMP auf einer WordPress -Site mit dem offiziellen WordPress -AMP -Plugin einrichten und installieren.
So verwenden Sie das WordPress -AMP -Plugin, um AMP zu installieren
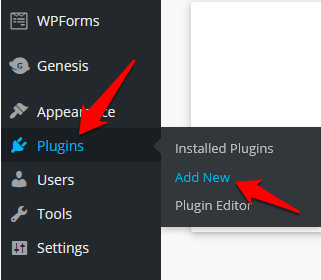
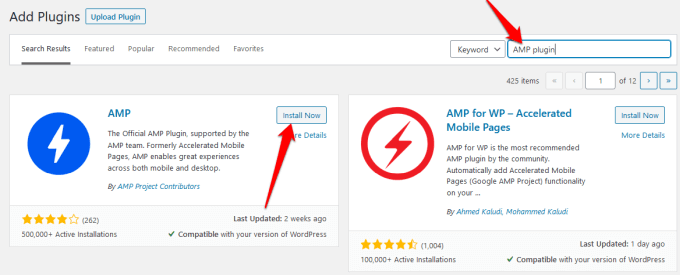
- Installieren und aktivieren Sie das WordPress -AMP -Plugin auf Ihrer WordPress -Site, um zu starten und zu aktivieren und zu aktivieren. Gehen Sie zum WordPress -Dashboard, wählen Sie Plugins> Neu hinzufügen.

- Typ AMPERE Plugin im Suchfeld und auswählen Jetzt installieren So installieren Sie das Plugin.

Notiz: Wenn Sie WordPress verwenden.com, Sie müssen auf den Geschäftsplan upgraden, um Plugins zu installieren.
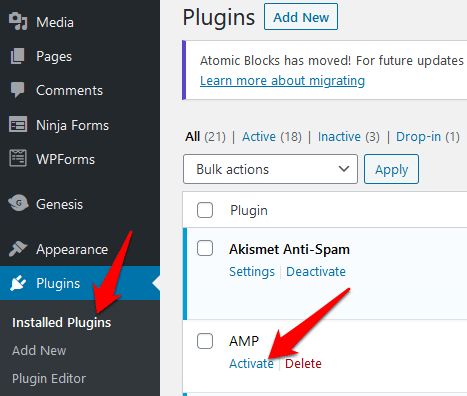
- Gehe zu Plugins> Installierte Plugins, finden AMPERE und wählen Sie die aktivieren Sie Link, um das AMP -Plugin zu aktivieren und es auf Ihrer Website zum Laufen zu bringen.

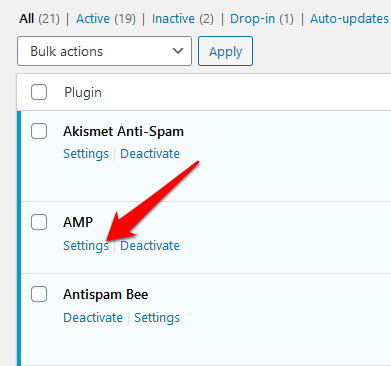
- Sobald Sie das Plugin aktivieren, passen Sie die Einstellungen an, um die AMP -Seiten anzupassen. Um das Plugin zu konfigurieren, gehen Sie zu Amp> Einstellungen Verwenden Sie den Assistenten, um Ihre AMP -Seiteneinstellungen zu konfigurieren.

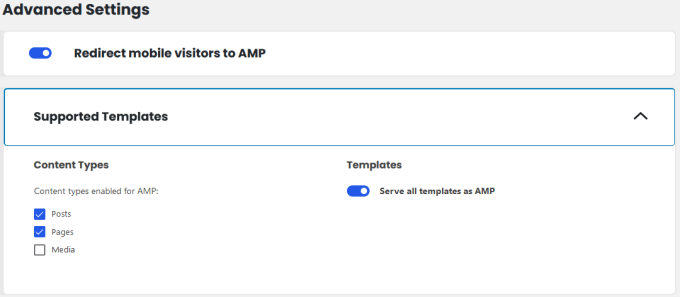
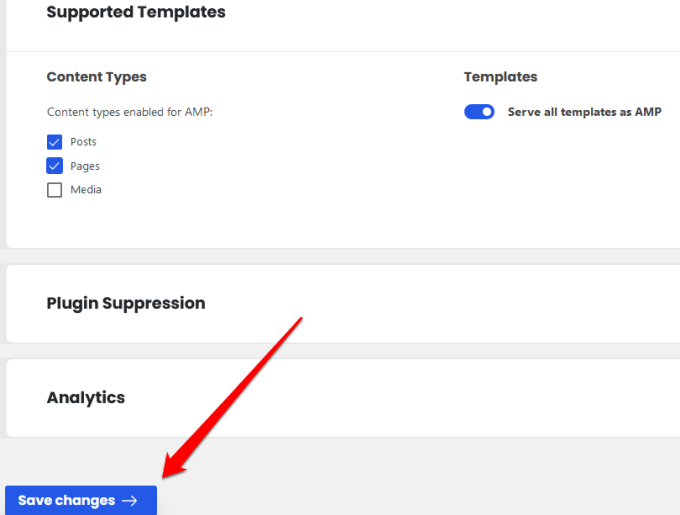
- Wähle aus Veröffentlichen Schaltfläche Sobald Sie fertig sind, um die Einstellungen anzupassen. Ihre Website ist für Ihre Besucher nicht sichtbar oder von Google erfasst, aber Sie können wählen, ob Sie die Seiten, Beiträge oder beide auf Ihrer Verstärkungsseite angezeigt werden sollen. Um dies zu tun, gehen Sie zu Amp> Einstellungen> Erweiterte Einstellungen, und die Auswahl des Unterstützte Vorlagen Kontrollkästchen, um weitere Optionen zu erhalten.

- Wähle aus Optionen Sie wollen und wählen Sie dann aus Änderungen speichern.

- Sie können Yoast SEO auch in Ihr AMP -Setup integrieren, indem Sie zu gehen Plugins> Neu hinzufügen und dann suchen Yoast SEO & amp.
- Wählen Jetzt installieren, Und aktivieren Sie das Plugin. Einmal aktiviert, gehen Sie zu SEO und auswählen AMPERE Um weitere Anpassungsoptionen für Ihre Seite zu erhalten, und dann auswählen Änderungen speichern.
- Vor der Veröffentlichung sehen Sie sich Ihre AMP -Site durch Hinzufügen vor Ampere Bis zum Ende eines gewünschten Beitrags oder einer Seiten -URL . Zum Beispiel können Sie zu https: // yourwebsite gehen.com/blog-post-title/amp/

So validieren Sie WordPress -Verstärker
Wenn AMP auf Ihrer WordPress -Site installiert ist, besteht der nächste Schritt zu testen, dass er richtig funktioniert. Nicht nur das, sondern auch die Validierung stellt auch sicher, dass unterstützte Plattformen auf Ihre Website zugreifen und sie verlinken können. Sie können Verstärkungsfehler für die Fehlerbehebung finden.
Sie können WordPress -Verstärker manuell validieren oder das AMP -Test -Tool von Google verwenden.
Wie man WordPress Amp manuell validieren
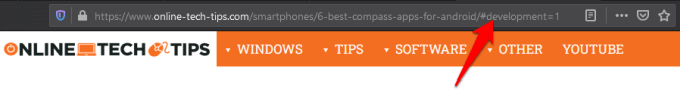
- Öffnen Sie dazu eine Verstärkungsseite und fügen Sie dann hinzu #Entwicklung = 1 Bis zum Ende der URL für die von Ihnen validierende Webseite.

- Gehen Sie zu Ihrem Browser und öffnen Sie die Entwickler -Tools -Konsole. Wenn Sie Firefox verwenden, wählen Sie die aus Menü> Webentwickler> Webkonsole. Wenn es auf der AMP -Seite Fehler gibt, werden sie rot hervorgehoben.
Validierungsfehler können durch falsche Code, ungültige Präfixe oder nicht zugelassene Tags verursacht werden. Sie werden jedoch eine Erläuterung der Ursachen neben dem Fehler angezeigt.
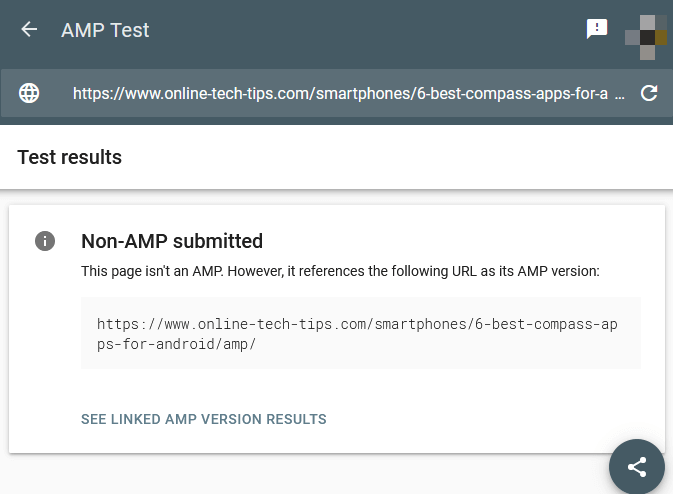
So validieren Sie WordPress -Verstärker mithilfe von Googles AMP -Test -Tool von Google
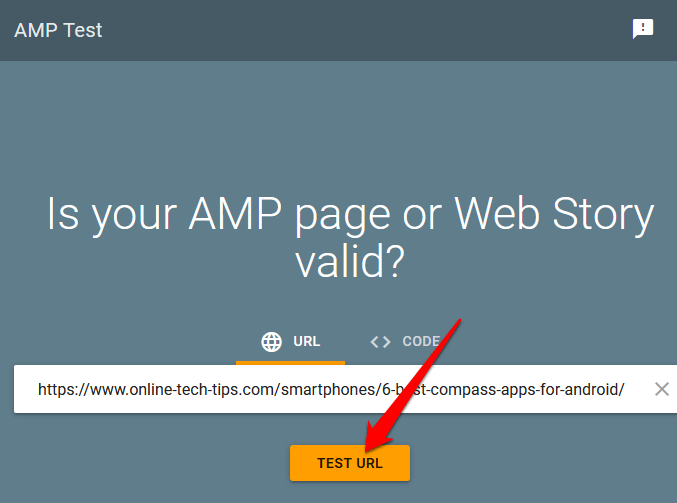
- Öffnen Sie die Seite "Google AMP Testing Tool", geben Sie die URL Ihrer Website, Ihren Beitrag oder Ihre Seite ein und wählen Sie dann aus Test URL. Sie können auch den Code der Site einfügen und auswählen Test URL.

- Der GoogleBot wird Ihre Website analysieren. Wenn Sie gültig sind.

Mit dem Google-AMP-Test-Tool können Sie AMP-Fehler identifizieren und den problematklussiven Code auf Ihrer Website anzeigen. Sie können auch die auswählen Aktie Taste, um die Analyse mit Ihren Kollegen zu teilen.
Sie können auch Google AMP Validator -Tool verwenden, um sicherzustellen.
Verstärker auf Ihrer WordPress -Site
Google AMP ist eine wichtige Änderung für jede Website, insbesondere wenn Sie bereits viel mobiler Verkehr haben. Wenn Sie eine Site mit Nachrichteninhalten ausführen, ist es möglicherweise sinnvoll, AMP sofort zu installieren, aber für andere Unternehmen können Sie Ihre Conversions verletzen, wenn Sie es falsch machen.
Wir empfehlen, Verstärker auf einigen Seiten mit hohem Verkehr zu testen, um festzustellen, ob Sie positive oder negative Ergebnisse erzielen, bevor Sie die Entscheidung treffen, diese über Ihre gesamte Website zu verwenden.
Haben Sie AMP auf Ihrer WordPress -Site ausprobiert? Haben Sie weitere Tipps, die Sie über die Verwendung von AMP für WordPress teilen können? Teilen Sie uns in den Kommentaren mit.
- « So fügen Sie PowerPoint Dia -Nummern hinzu
- Was ist der Unterschied zwischen Schlaf und Winterschlaf in Windows 10? »

