Was ist der Chrome -Entwicklermodus und was sind seine Verwendung??

- 2830
- 6
- Lana Saumweber
Keine Website ist perfekt erstellt. Wie alle Produkte von Menschen sind Codefehler Teil des Prozesses. Aus diesem Grund ist es wichtig, eine neue Website, die Sie erstellen, gründlich zu testen, um sicherzustellen.
Sie sollten eine Website nicht testen, ohne zuerst das Devtools -Kit von Google Chrome auszuprobieren. Mit dem Chrome Developer -Modus können Sie eine neue Site (oder eine vorhandene) ausprobieren und gründlich testen, um Fehler zu finden und zu beheben. Es kann Ihnen auch einen Einblick in die Ausführung anderer Websites geben, einschließlich des Anzeigens des Quellcode.
Inhaltsverzeichnis
Google Devtools bietet jedoch mehr als das, jedoch. Sie können den Chrome Developer -Modus verwenden, um eine Seite nach dem Laden zu ändern, die Befehle von Google Chrome -Konsole auszuführen, um die Seite zu steuern und zu manipulieren sowie Geschwindigkeits- und Netzwerktests auszuführen, um den Webverkehr zu überwachen.
Sie können auch andere Geräte, einschließlich verschiedener Betriebssysteme und Bildschirmauflösungen, im Chrome Devtools -Modus emulieren. Auf diese Weise können Sie feststellen, ob eine Website responsive Webdesign hat und wo sich die Inhalte und Layouts von Site abhängig von der Geräteauflösung oder dem Typ ändern.
Diese Tools richten sich zwar an professionelle Webentwickler oder Tester, aber es ist auch praktisch für Standard -Chrome -Benutzer, sich in der Devtools Suite zu kennen. Wenn Sie ein Problem mit einer Site sehen, die Sie nicht lösen können, können Sie in den Modus des Chrome -Entwicklers wechseln, ob das Problem mit der Website oder mit Ihrem Browser liegt.
So greifen Sie auf das Menü Google Chrome Devtools zu
Es gibt einige Möglichkeiten, wie Sie auf das Menü Google Chrome Devtools zugreifen können, abhängig vom Tool, das Sie verwenden möchten.
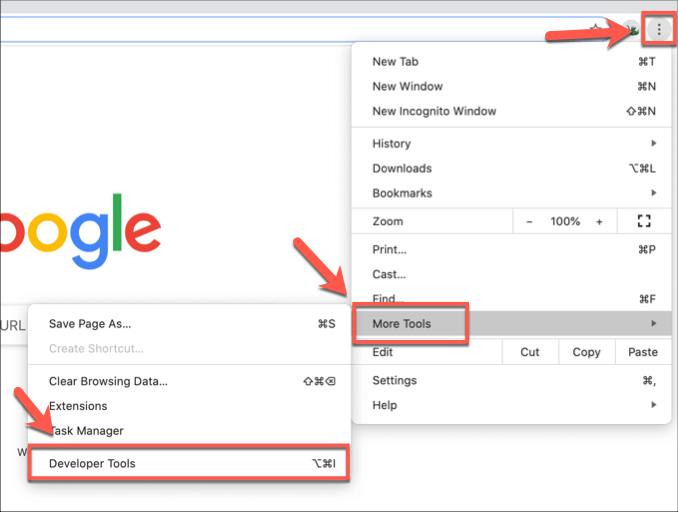
Die einfachste Methode dazu ist das Google Chrome -Menü. Klicken Sie dazu auf die Drei-DOTS-Menü-Symbol im oberen rechts. Klicken Sie im Menü, das angezeigt wird Weitere Tools> Entwicklerwerkzeuge.

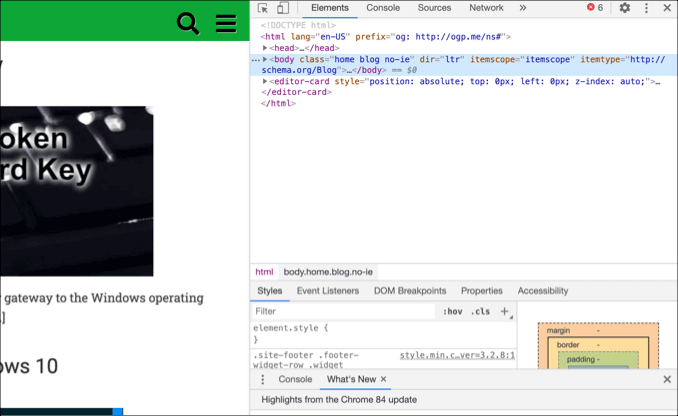
Dadurch wird das Devtools-Kit in einem neuen Menü auf der rechten Seite Ihrer Registerkarte Open Chrome oder Fenster geöffnet.
Sie können dies auch mit Tastaturverknüpfungen tun. Öffnen Sie den Chrombrowser aus Windows oder Linux -PC und drücken Sie die F12 Taste. Sie können auch die drücken Strg + Alt + J oder Strg + Alt + i Tasten in einer Registerkarte Open Chrome oder einem Fenster geöffnet.
Auf macos, drücken Sie F12 oder drücken Sie die Option + Befehl + J oder Option + Befehl + i Tasten zum Öffnen des Chrome Devtools -Menüs stattdessen. Dadurch wird die Chromkonsole geöffnet, mit Optionen, um zu anderen Chrom -Tools oben im Devtools -Menü zu wechseln.
Wenn Sie möchten, können Sie den Quellcode für eine Website anzeigen (Öffnen Sie die Elemente Registerkarte des Devtools-Menüs im Vorgang) auf einer beliebigen geöffneten Webseite, indem Sie mit der rechten Maustaste auf das klicken und auf die Klicken auf die Prüfen Möglichkeit.
Verwenden von Chrome Devtools
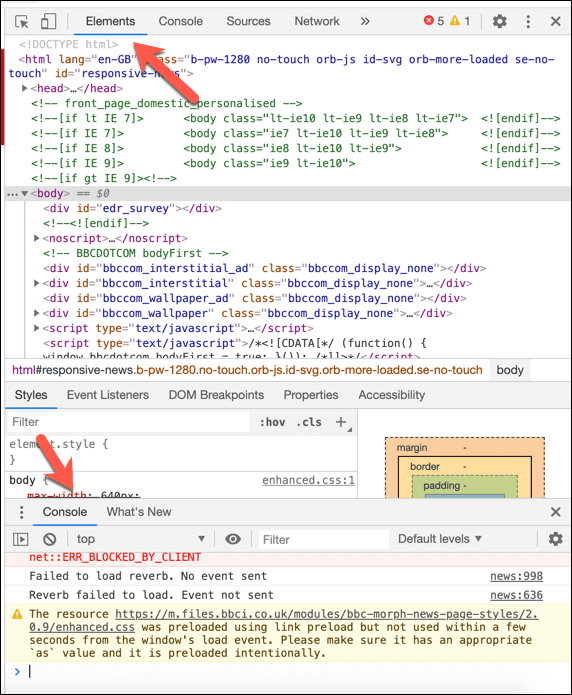
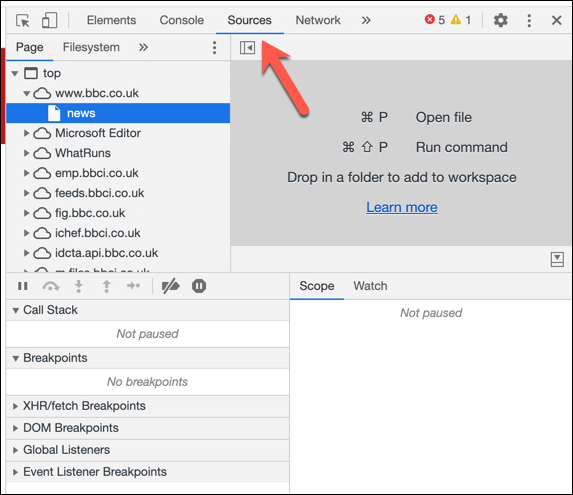
Wie wir kurz angesprochen haben, können Sie das Chrome Devtools -Kit verwenden, um den Quellcode für eine Website unter dem zu sehen Elemente Tab. Sie können den Code hinter der geladenen Seite analysieren und Fehlermeldungen (Angaben zu Problemen mit dem Laden der Site) in der Chromkonsole unter dem Ansicht Konsole Tab.

Sie können auch die verschiedenen Quellen für Inhalte von einer Website unter dem anzeigen Quellen Tab. Wenn beispielsweise eine Website ein Content Delivery Network (CDN) verwendet, werden Medien von einer Website hier als andere Quelle aufgeführt.
Mit dem Chrome Developer -Modus können Sie diesen Inhalt direkt herunterladen oder eine komplexere Analyse des Inhalts durchführen.

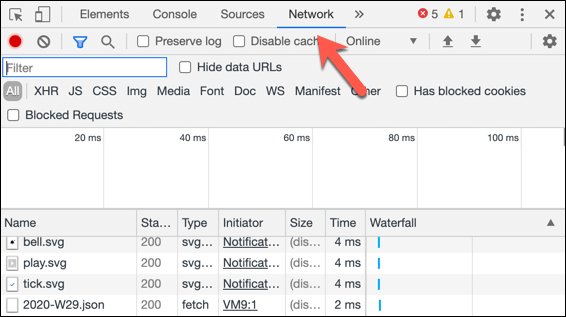
Wenn Sie testen möchten, wie sich eine Website ausführt, können Sie Ihre Netzwerknutzung unter dem überwachen und aufzeichnen Netzwerk Tab. Dadurch wird die Geschwindigkeit, Größe und Art der Netzwerkanforderungen zwischen Ihrem Browser und der Website angezeigt.
Wenn beispielsweise eine Seite zum ersten Mal geladen wird, lädt die Website den Seiteninhalt selbst, kann jedoch auch Daten aus Datenbanken von Drittanbietern anfordern. Wenn Sie sich beispielsweise anmelden, kann dies eine Datenbank abfragen, die hier als Netzwerkanforderung angezeigt wird.

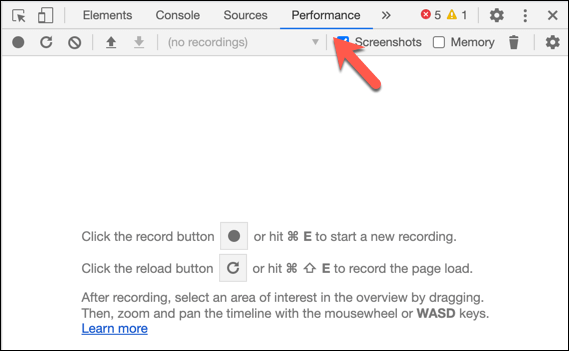
Sie können dies unter dem weiter analysieren Leistung Registerkarte, wo Sie Ihre Chrom -Browser -Verwendung in größerer Tiefe aufzeichnen können, einschließlich der Aufnahme von Screenshots an verschiedenen Punkten. Dadurch wird protokolliert, wie lange es dauert, Ihre Website für weitere Analysen zu laden.

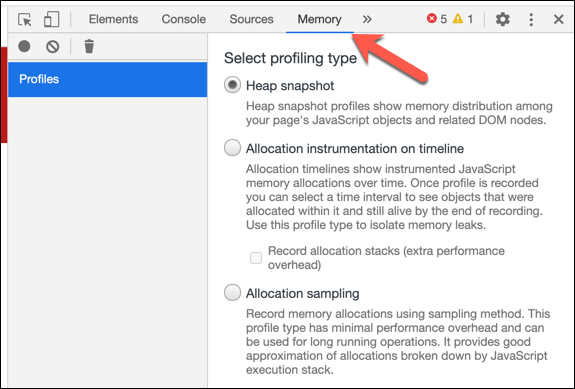
Google Chrome hat den Ruf, in Ihrem PC -Speicher hart zu sein, sodass Sie die JavaScript -Speicherverbrauch Ihrer Website unter dem testen können Speicher Tab. Hier können verschiedene Chrom -Testprofile verwendet werden. Weitere Informationen zu diesem Test auf der Chrome Devtools -Dokumentationsseite.

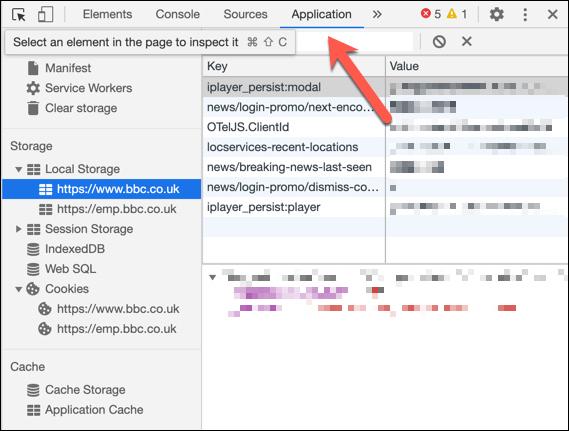
Für eine umfassendere Analyse Ihres Site-Inhalts sowie für jeden Browserspeicher, der möglicherweise verwendet wird (zum Beispiel, um Daten zu protokollieren), können Sie die durchsuchen Anwendung Tab. Sie können hier unter der Site Cookie -Informationen anzeigen Kekse Abschnitt oder löschen Sie den Speicher, der verwendet wird, indem Sie auf das klicken Lager räumen Möglichkeit.

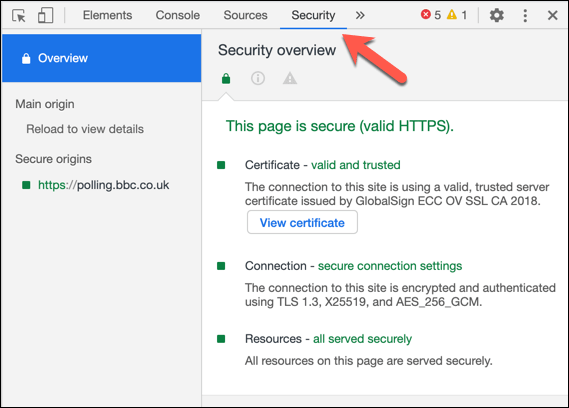
Wenn Sie sich Sorgen um Ihre Website -Sicherheit machen, können Sie überprüfen, wie gut sie unter dem funktioniert Sicherheit Tab. Auf diese Weise erhalten Sie einen kurzen Überblick über die Sicherheitsanalyse von Chrome für eine Seite, einschließlich der Frage, ob die Seite ein korrektes und vertrauenswürdiges SSL -Zertifikat hat oder nicht.

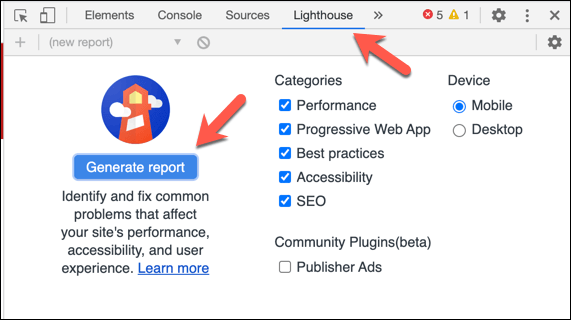
Wenn Sie einen Bericht über die Leistung Ihrer Website generieren möchten, einschließlich der Erfüllung typischer Benutzerstandards und wenn sich die Leistung der Site auf die Suchmaschinenoptimierung auswirkt, können Sie auf die Suchmaschinenoptimierung beeinflussen Leuchtturm Tab. Dies bietet Einstellungen, die Sie für Ihren Berichtsklick überprüfen oder deaktivieren können Bericht generieren So erstellen Sie den Bericht zur Anzeige.

Dies kratzt kaum die Oberfläche des Potentials, den der Chrom -Entwicklermodus für Entwickler bringen kann. Wenn Sie mehr erfahren möchten, sollte Ihnen die Chrome Devtools -Dokumentation bei den angebotenen Tools und Funktionen helfen, einschließlich der Erstellung Ihrer eigenen Benutzertests damit.
Erweiterte Google Chrome Tricks
Die meisten Chrome -Benutzer werden niemals wissen, dass das Google Chrome Devtools -Kit in ihrem Browser vorhanden ist, aber für Power -Benutzer bleibt es eine außergewöhnlich nützliche Möglichkeit, Websites zu testen und zu analysieren. Es gibt auch Chrom-Erweiterungen von Drittanbietern für Webentwickler, um Ihre Website weiter zu testen.
Wenn Sie eine grundlegende Website erstellen, können Sie Fehler mit Ihrer Website erkennen, die nicht sofort sichtbar sind. Sie können dies nur tun, wenn Chrome richtig funktioniert. Wenn Sie also mit Chrome -Crashs zu kämpfen haben, müssen Sie möglicherweise zuerst Ihren Browser zurücksetzen oder neu installieren.
- « Was tun, wenn Ihr zweiter Monitor nicht erkannt wird
- So restaurieren Sie WhatsApp von Google Drive »

