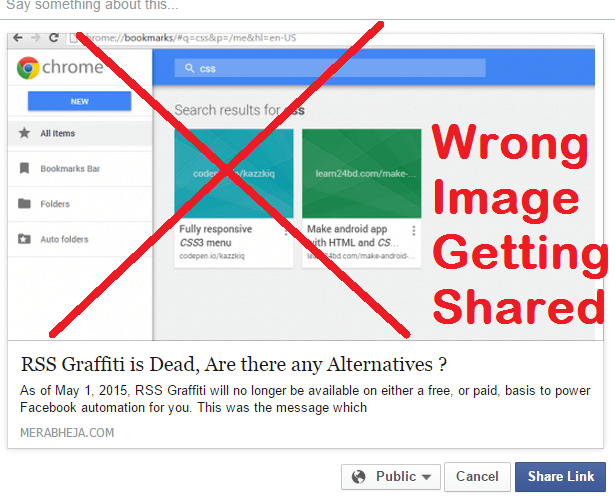
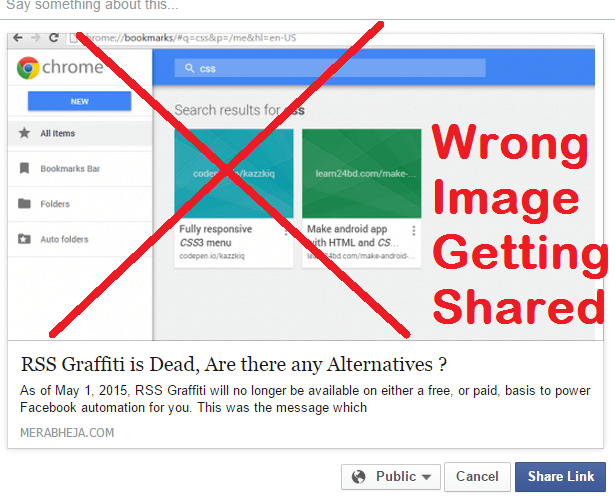
Falsches Bild, das Facebook über WordPress geteilt hat ! Fix

- 4309
- 726
- Tom Jakobs
Wenn Sie eine WordPress -Website betreiben, müssen Sie sich daran interessiert haben, Social -Media -Verkehr von Facebook zu erhalten. Wenn Sie jetzt versuchen, Ihren eigenen Artikel auf Facebook zu teilen. Dies ist entscheidend, da es das ursprüngliche Thema Ihres gemeinsamen Beitrags stört und somit in Bye den Klick auf Ihren gemeinsam genutzten Artikel bei Facebook verringert. Jetzt ist hier eine Anleitung, um dies zu beheben.

Wie man es repariert
Aktivieren Sie zunächst das Open -Graph -Protokoll in Ihrem WordPress -Blog. Dazu können Sie eine der beiden unten angegebenen Methoden verwenden:-
Methode 1 -
Gehen Sie einfach und installieren Sie Facebook Plugin. Dies ist das Plugin direkt aus Facebook House und kümmert sich darum, Ihr OG -Diagrammproblem zu beheben. Wenn Sie nach der Installation sehen, dass ein falsches Bild geteilt wird, müssen Sie sich keine Sorgen machen, wie es im Facebook -Cache ist, und es wird bald ablaufen. Wenn Sie es sofort entfernen möchten, gehen Sie einfach zur URL unten.
https: // Entwickler.Facebook.com/tools/debug/og/objekt/
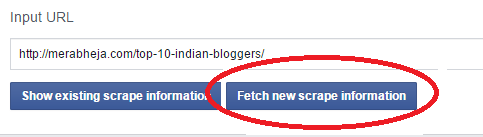
Klicken Sie auf neue Scape -Informationen, um den Facebook -Cache für Ihre bestimmte URL zu löschen.

Wenn es wieder ein falsches Bild zeigt. Aktualisieren Sie einfach Ihren speziellen Beitrag in WordPress.
Methode 2 -
Wenn Sie dafür kein Plugin verwenden möchten, kopieren Sie einfach den folgenden Code und fügen Sie den folgenden Code in Ihre Funktion ein.PHP -Datei.
// Hinzufügen des offenen Diagramms in den Sprachattributen Funktion add_opengraph_doctype ($ output) return $ output . 'xmlns: og = "http: // opengraphprotocol.org/schema/"xmlns: fb =" http: // www.Facebook.com/2008/fbml "'; add_filter (' langual_attributes ',' add_opengraph_doctype '); // Lass uns die offene Graph -Meta -Info -Funktion hinzufügen !is_singular ()) //, wenn es sich nicht um einen Beitrag oder eine Seite zurückgeht; echo ''; echo ''; echo ''; echo ''; echo ''; Wenn(!HAS_POST_THUMBNAIL ($ post-> id)) // Der Beitrag hat kein Bild vorgestellt. Verwenden Sie ein Standardbild $ default_image = "http: //.com/bild.JPG "; // Ersetzen Sie dies durch ein Standardbild auf Ihrem Server oder ein Bild in Ihrer Medienbibliothek echo ''; else $ thumbnail_src = wp_get_attachment_image_src (get_post_thumbnail_id ($ post-> id), 'medium'); echo '' '' '' '' ; echo ""; add_action ('wp_head', 'insert_fb_in_head', 5); Gehen Sie nun zu der unten angegebenen URL und holen Sie neue Kratzinformationen, um den Cache zu löschen.
https: // Entwickler.Facebook.com/tools/debug/og/objekt/

